|
|
| (32 intermediate revisions by 3 users not shown) |
| Line 1: |
Line 1: |
| <div class="article interfacial-workouts layout-2" id="Interfacial-Workouts"> | | <div class="article Interfacial-workout layout-2" id="Interfacial-Workout"> |
|
| |
|
| [[File:Manual-photo.jpg|thumb|class=title_image]] | | <div class="hide-from-website"> |
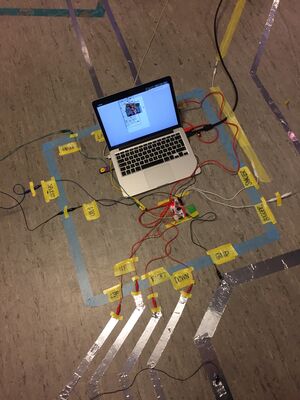
| | [[File:Manual-photo.jpg|thumb|class=title_image|Documentation and user manual of the workshop "ctrl-c" at HFG Karlsruhe. During the hands-on workshop participants investigated ways to take apart and reassemble remote controllers and other battery powered toys in unusal ways. By saving redundant electronics from becoming e-waste we hacked our way into the mechanics of human computer interaction and user interfaces. At the same time we learned about electronics–all the while critically reflecting on the notion of control. The toy-tools were documented by participants in the form of a user manual that explained and demonstrated the main functionalities]] |
| | </div> |
|
| |
|
| <div class="hide-from-book scriptothek"> | | <div class="hide-from-book scriptothek"> |
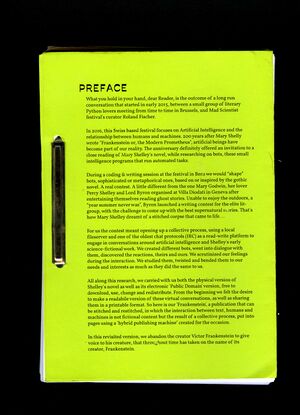
| [[File:Manual-photo.jpg|thumb]] | | [[File:Frankenstein-1.jpeg|thumb|Publication collectively made by Algolit: Piero Bisello, Sarah Garcin, James Bryan Graves, Anne Laforet, Catherine Lenoble, An Mertens, bots and PJ Machine]] |
| | [[File:Frankenstein-3.jpeg|thumb|]] |
| | [[File:Frankenstein-2.jpeg|thumb|]] |
| | [[File:frankie-2.jpeg|thumb|Documentation of PJ Machine: https://github.com/sarahgarcin/pj-machine-workshop]] |
| | [[File:Manual-photo.jpg|thumb|Documentation and user manual of the workshop "ctrl-c" at HFG Karlsruhe. During the hands-on workshop participants investigated ways to take apart and reassemble remote controllers and other battery powered toys in unusal ways. By saving redundant electronics from becoming e-waste we hacked our way into the mechanics of human computer interaction and user interfaces. At the same time we learned about electronics–all the while critically reflecting on the notion of control. The toy-tools were documented by participants in the form of a user manual that explained and demonstrated the main functionalities]] |
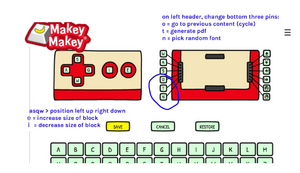
| | [[File:Image-MakeyMakey.png|thumb|See “Interfacial Workout,” Hackers & Designers, October 24, 2019, https://hackersanddesigners.nl/s/Activities/p/Interfacial_Workout [https://github.com/hackersanddesigners/interfacial-workout “Interfacial Workout,”; and “Workshop ctrl-c HFG Karlsruhe,” YouTube, May 24, 2018, https://youtu.be/T4YkgIshzVg, and “Workshop ctrl-c HFG Karlsruhe – 2,” YouTube, May 24, 2018, https://youtu.be/_rJZJrS40tc]]] |
| </div> | | </div> |
|
| |
|
| === Interfacial-Workouts === | | === Interfacial-Workout === |
| <span class="author">H&D in conversation with Sarah Garcin</span> | | <span class="author">H&D in conversation with Sarah Garcin</span> |
| | | :H&D: Hi Sarah, could you tell us a little bit about yourself? |
| H&D: Hi Sarah, could you tell us a little bit about yourself? | |
|
| |
|
| '''Sarah Garcin: I'm Sarah, I have a diploma in graphic design and became interested in programming when I was at les Beaux Arts in Rennes studying design. We had some short beginners courses in programming at school, but I'm mostly self-taught. When I was younger I had tried scripting Adobe software before but I couldn't really do what I wanted, yet my interest in programming persisted. At les Beaux Arts I made my first website in one of their classes and it got me very excited. This is what I was looking for in graphic design: a change to make automatic, modular stuff and generative things. From there I started combining graphic design and coding by making websites and software. ''' | | '''Sarah Garcin: I'm Sarah, I have a diploma in graphic design and became interested in programming when I was at les Beaux Arts in Rennes studying design. We had some short beginners courses in programming at school, but I'm mostly self-taught. When I was younger I had tried scripting Adobe software before but I couldn't really do what I wanted, yet my interest in programming persisted. At les Beaux Arts I made my first website in one of their classes and it got me very excited. This is what I was looking for in graphic design: a change to make automatic, modular stuff and generative things. From there I started combining graphic design and coding by making websites and software. ''' |
|
| |
|
| H&D: We first met at the H&D Summer Academy of 2017,'''<ref>See “Publishing Machines Workshop,” Hackers & Designers, August 4, 2017, [https://hackersanddesigners.nl/s/Summer_Academy_2017/p/Publishing_Machines_Workshop <u>https://hackersanddesigners.nl/s/Summer_Academy_2017/p/Publishing_Machines_Workshop</u>], and”Publishing Machines,” YouTube, September 18, 2017, [https://youtu.be/mvL6N168Dg4 <u>https://youtu.be/mvL6N168Dg4</u>]</ref> '''when you facilitated a workshop with the PJ Machine (Publishing Jockey Machine). The ideas and tools you introduced us to with the PJ Machine branched off into many other projects, activities, and adaptations. Could you tell us a bit more about the PJ Machine project? | | :H&D: We first met at the H&D Summer Academy of 2017,<ref>See “Publishing Machines Workshop,” Hackers & Designers, August 4, 2017, https://hackersanddesigners.nl/s/Summer_Academy_2017/p/Publishing_Machines_Workshop, and ”Publishing Machines,” YouTube, September 18, 2017, https://youtu.be/mvL6N168Dg4</ref> when you facilitated a workshop with the PJ Machine (Publishing Jockey Machine). The ideas and tools you introduced us to with the PJ Machine branched off into many other projects, activities, and adaptations. Could you tell us a bit more about the PJ Machine project? |
|
| |
|
| '''SG: Ok, I will start with an object description. The PJ Machine is a box with colorful arcade buttons. You plug it into a computer and open a program called PJ Machine, which is a piece of experimental software to design layouts that I made with ''node.js''. There are many version of the PJ Machine, but it is always in beta—it’s never final. The buttons on the box allow you to manipulate the software interface, which further allows you to manipulate content, like text and images. You can move it, zoom, rotate, and mix images together; change colors, fonts, and the spacing between letters; and so on. Each button corresponds to one of these functions.''' | | '''SG: Ok, I will start with an object description. The PJ Machine is a box with colorful arcade buttons. You plug it into a computer and open a program called PJ Machine, which is a piece of experimental software to design layouts that I made with ''node.js''. There are many version of the PJ Machine, but it is always in beta—it’s never final. The buttons on the box allow you to manipulate the software interface, which further allows you to manipulate content, like text and images. You can move it, zoom, rotate, and mix images together; change colors, fonts, and the spacing between letters; and so on. Each button corresponds to one of these functions.''' |
| | <div class="visual-footnote img"> |
| | [[File:PJ-maching.jpeg|thumb|PJ machine]] |
| | </div> |
| | '''I started this project in 2016 when I was working with the Algolit work group at Constant in Brussels.<ref>Piero Bisello (art historian and writer), Sarah Garcin (graphic designer and programmer), James Bryan Graves (computer scientist), Anne Laforet (artist and critic), Catherine Lenoble (writer), and An Mertens (artist and writer) collaborated on the project. See “Algolit,” Constant VZW, https://constantvzw.org/wefts/algolit.nl.html</ref> We were at a three-day book sprint hosted at the Mad Scientist Festival in Bern, Switzerland, where we created generative texts—or algo-literature—taking Mary Shelley's novel ''Frankenstein'' as a departure point. The Algolit group had come up with different scripts for IRC chat and each script was linked to a different part of the Frankenstein story. Using chatbots they generated a new, remixed version of ''Frankenstein''. They asked me to create a tool to make a book really quickly. The idea was to create the entire thing from concept to print in three days. During our brainstorm I showed them a project I had done with Atelier des Chercheurs'','' another group with whom I organize projects for children.<ref>See https://latelier-des-chercheurs.fr/ </ref> With this group we had made an interface to replace a mouse or trackpad because we noticed that some children weren’t able to use these devices easily, so we replaced the mouse with three arcade buttons, which leveled the playing field. Now, all the kids could control the interface with the box. The Algolit people thought that was interesting so we came up with an arcade box that we could use to manipulate the layout of the Frankenstein texts. The tool allowed all the people involved in the project—not just the “designers”—to collaborate on designing the layout. Typically, when designing a book you finish the content before creating the layouts. but this tool allowed us to update the content simultaneously. We printed everything at night and produced 100 books by the end of the three days. It was quite experimental and very fun. ''' |
| | <div class="visual-footnote img"> |
| | [[File:frankie-5.jpg|thumb|The Algolit Frankenstein bot publication, designed with the PJ Machine]] |
| | </div> |
| | :H&D: After this project, H&D invited you to facilitate a one-day workshop on the PJ Machine. Did any new ideas, angles, or insights emerge from sharing your project with a new group of artists and designers in this way? |
|
| |
|
| [[File:PJ-maching.jpeg|thumb]] | | '''SG: Yes, it gave me the opportunity to continue working on the project and the documentation of it, and to think about it from a different angle. I hadn't really documented the software of the PJ Machine correctly before. So far, we had made only one “version” for an exhibition. For the workshop, I thought about the PJ Machine as a pedagogical object or tool that allows you to learn about [[#Critical Coding Cookbook|CSS]]. So in a way I made a new version of the tool for the workshop that was more user-friendly for participants. I also wanted to ask questions such as: What does it mean to exclusively use a mouse and a keyboard? Why do we (still) do that? I'm very interested in how we interact with digital as well as physical interfaces. Since these devices were invented, we’ve barely changed the way we interact with them. We must be able to come up with [[#Re- and Un- Defining Tools|alternative interfaces]]. I brought this question to the workshop and I was curious to see how people would respond to it with the PJ Machine software and an Arduino or Makey Makey.''' |
|
| |
|
| '''I started this project in 2016 when I was working with the Algolit work group at Constant in Brussels.<ref>Piero Bisello (art historian and writer), Sarah Garcin (graphic designer and programmer), James Bryan Graves (computer scientist), Anne Laforet (artist and critic), Catherine Lenoble (writer), and An Mertens (artist and writer) collaborated on the project. See “Algolit,” Constant VZW, https://constantvzw.org/wefts/algolit.nl.html</ref> We were at a three-day book sprint hosted at the Mad Scientist Festival in Bern, Switzerland, where we created generative texts—or algo-literature—taking Mary Shelley's novel ''Frankenstein'' as a departure point. The Algolit group had come up with different scripts for IRC chat and each script was linked to a different part of the Frankenstein story. Using chatbots they generated a new, remixed version of ''Frankenstein''. They asked me to create a tool to make a book really quickly. The idea was to create the entire thing from concept to print in three days. During our brainstorm I showed them a project I had done with Atelier des Chercheurs'','' another group with whom I organize projects for children.<ref>See [https://latelier-des-chercheurs.fr/ <u>https://latelier-des-chercheurs.fr/</u>]</ref> With this group we had made an interface to replace a mouse or trackpad because we noticed that some children weren’t able to use these devices easily, so we replaced the mouse with three arcade buttons, which leveled the playing field. Now, all the kids could control the interface with the box. The Algolit people thought that was interesting so we came up with an arcade box that we could use to manipulate the layout of the Frankenstein texts. The tool allowed all the people involved in the project—not just the “designers”—to collaborate on designing the layout. Typically, when designing a book you finish the content before creating the layouts. but this tool allowed us to update the content simultaneously. We printed everything at night and produced 100 books by the end of the three days. It was quite experimental and very fun. '''
| | :H&D: The question about [[#Platframe Postscript|alternative interfaces]] certainly resonated with us at H&D. I remember we had a really good workshop experience. For me, the PJ Machine was an example of a software that made the Makey Makey more exciting to use, so thank you for that! And of course you provided generous documentation and resources. The Github repository provides quite comprehensive documentation, with code, context, and examples illustrating the idea of live publishing. Earlier you mentioned you wanted to document the project “correctly.” What does that mean to you? |
| | |
| [[File:frankie-5.jpg|thumb]]
| |
| | |
| H&D: After this project, H&D invited you to facilitate a one-day workshop on the PJ Machine. Did any new ideas, angles, or insights emerge from sharing your project with a new group of artists and designers in this way?
| |
| | |
| '''SG: Yes, it gave me the opportunity to continue working on the project and the documentation of it, and to think about it from a different angle. I hadn't really documented the software of the PJ Machine correctly before. So far, we had made only one “version” for an exhibition. For the workshop, I thought about the PJ Machine as a pedagogical object or tool that allows you to learn about CSS. So in a way I made a new version of the tool for the workshop that was more user-friendly for participants. I also wanted to ask questions such as: What does it mean to exclusively use a mouse and a keyboard? Why do we (still) do that? I'm very interested in how we interact with digital as well as physical interfaces. Since these devices were invented, we’ve barely changed the way we interact with them. We must be able to come up with alternative interfaces. I brought this question to the workshop and I was curious to see how people would respond to it with the PJ Machine software and an Arduino or Makey Makey.'''
| |
| | |
| H&D: The question about alternative interfaces certainly resonated with us at H&D. I remember we had a really good workshop experience. For me, the PJ Machine was an example of a software that made the Makey Makey more exciting to use, so thank you for that! And of course you provided generous documentation and resources. The Github repository provides quite comprehensive documentation, with code, context, and examples illustrating the idea of live publishing. Earlier you mentioned you wanted to document the project “correctly.” What does that mean to you? | |
|
| |
|
| '''SG: Well, I tend to be kind of messy. I want to prototype my ideas really fast,,so my code and my documentation is always pretty messy, it's all over my computer. On the other hand, though my messy self wants to continue playing and copy-pasting everywhere without annotating the code, I'm also a maniac about keeping it clean. Running a workshop gives me a good excuse to stop working and clean everything up. This is what it means to me to do it “correctly”: workshop participants need to make sense of the code too. Documentation also helps me to understand more clearly what I did; it forces me to do research and add references on the more technical aspects. It's more cerebral and less frenzied. I use the workshop and workshop preparation as a way to make sense of what I learned during the messy making process. ''' | | '''SG: Well, I tend to be kind of messy. I want to prototype my ideas really fast,,so my code and my documentation is always pretty messy, it's all over my computer. On the other hand, though my messy self wants to continue playing and copy-pasting everywhere without annotating the code, I'm also a maniac about keeping it clean. Running a workshop gives me a good excuse to stop working and clean everything up. This is what it means to me to do it “correctly”: workshop participants need to make sense of the code too. Documentation also helps me to understand more clearly what I did; it forces me to do research and add references on the more technical aspects. It's more cerebral and less frenzied. I use the workshop and workshop preparation as a way to make sense of what I learned during the messy making process. ''' |
|
| |
|
| H&D: So first you want to make it work, and second you want to understand why it works? | | :H&D: So first you want to make it work, and second you want to understand why it works? |
|
| |
|
| '''SG: Exactly. I’m happy because things are working but sometimes I have no idea why! | | '''SG: Exactly. I’m happy because things are working but sometimes I have no idea why! ''' |
| ''' | |
| H&D: I think it's great that you bring those two sides in: the messy workflow of the experimentation phase, followed by the work of tidying it up and making sense of it all. The documentation also provides participants with something they can work with on their own without having an expert looking over their shoulder. Your documentation allowed H&D to continue experimenting with the tool in other contexts and constellations.
| |
|
| |
|
| We designed the On/Off the Grid publication'''<ref>See “On & Off the Grid Publication,” Hackers & Designers, [https://hackersanddesigners.nl/p/On_&_Off_the_Grid_Publication <u>https://hackersanddesigners.nl/p/On_%26_Off_the_Grid_Publication</u>]</ref> with the PJ Machine, and we hosted a very physical workshop with it: an "Interfacial Workout," where we made games and choreographies for bodies in space to play the software.'''<ref>See “Interfacial Workout,” Hackers & Designers, October 24, 2019, [https://hackersanddesigners.nl/s/Activities/p/Interfacial_Workout <u>https://hackersanddesigners.nl/s/Activities/p/Interfacial_Workout</u>]</ref> '''We also hooked up battery-powered toys such as toy guitars to “play” the layout interface in the browser.<ref>See “Workshop ctrl-c HFG Karlsruhe,” YouTube, May 24, 2018, | | :H&D: I think it's great that you bring those two sides in: the messy workflow of the experimentation phase, followed by the work of tidying it up and [[#Mycelines:_A_Sympoetic_Imagination|making sense]] of it all. The documentation also provides participants with something they can work with on their own without having an expert looking over their shoulder. Your documentation allowed H&D to continue experimenting with the tool in other contexts and constellations. |
| | <div class="visual-footnote img"> |
| | [[File:Book2017wired.jpg|thumb| H&D On/&Off the Grid publication, 2018, designed with the PJ Machine software and conductive cover]] |
| | </div> |
| | We designed the On/Off the Grid publication<ref>See “On & Off the Grid Publication,” Hackers & Designers https://hackersanddesigners.nl/p/On_&_Off_the_Grid_Publication</ref> with the PJ Machine, and we hosted a very physical workshop with it: an [https://github.com/hackersanddesigners/interfacial-workout "Interfacial Workout,"] where we made games and choreographies for bodies in space to play the software.<ref>See “Interfacial Workout,” Hackers & Designers, October 24, 2019, https://hackersanddesigners.nl/s/Activities/p/Interfacial_Workout</ref> We also hooked up battery-powered toys such as toy guitars to “play” the layout interface in the browser.<ref>See “Workshop ctrl-c HFG Karlsruhe,” YouTube, May 24, 2018, https://youtu.be/T4YkgIshzVg, and “Workshop ctrl-c HFG Karlsruhe – 2,” YouTube, May 24, 2018, https://youtu.be/_rJZJrS40tc |
|
| |
|
| [https://youtu.be/T4YkgIshzVg <u>https://youtu.be/T4YkgIshzVg</u>], and “Workshop ctrl-c HFG Karlsruhe – 2,” YouTube, May 24, 2018, https://youtu.be/_rJZJrS40tc
| | See also “Counter Interfaces,” Hackers & Designers, https://hackersanddesigners.nl/s/Tools/p/Counter_Interfaces and “Control the controllers,” Hackers & Designers, https://hackersanddesigners.nl/s/Activities/p/Control_the_controllers</ref> So even within this small group there were so many iterations of the PJ Machine. I'm curious if you are aware of any other projects that were inspired by the PJ Machine? |
|
| |
|
| See also “Counter Interfaces,” Hackers & Designers, [https://hackersanddesigners.nl/s/Tools/p/Counter_Interfaces <u>https://hackersanddesigners.nl/s/Tools/p/Counter_Interfaces</u>] and “Control the controllers,” Hackers & Designers, [https://hackersanddesigners.nl/s/Activities/p/Control_the_controllers <u>https://hackersanddesigners.nl/s/Activities/p/Control_the_controllers</u>]</ref> '''So even within this small group there were so many iterations of the PJ Machine. I'm curious if you are aware of any other projects that were inspired by the PJ Machine?
| | <div class="visual-footnote img"> |
| | [[File:POST-Design04.jpg|thumb]] |
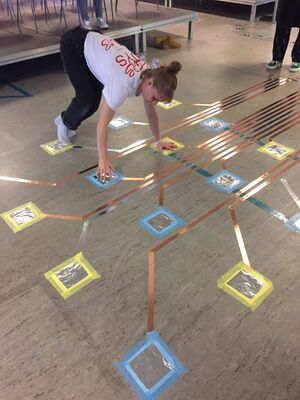
| | [[File:POST-Design07.jpg|thumb|[https://hackersanddesigners.nl/s/Events/p/Interfacial_Workout Interfacial Workout workshop], POST Design symposium, Copenhagen, 2019.]] |
| | </div> |
|
| |
|
| '''SG: I was so impressed that you managed to make a book with the PJ Machine! You made something quite substantial and very beautiful with that very experimental code. I don't have any knowledge of other people making different iterations of it. People tend only to reach out when there's a problem with your code, not when everything is working! But you did incredible work with it. ''' | | '''SG: I was so impressed that you managed to make a book with the PJ Machine! You made something quite substantial and very beautiful with that very experimental code. I don't have any knowledge of other people making different iterations of it. People tend only to reach out when there's a problem with your code, not when everything is working! But you did incredible work with it. ''' |
|
| |
|
| H&D: You licensed your documentation on Github under a GNU GPL v.3 licence'''<ref>GNU General Public license is a series of widely used free software licenses that guarantee end users the four freedoms of running, studying, sharing, and modifying the software. See[https://www.gnu.org/licenses/gpl-3.0.en.html <u>https://www.gnu.org/licenses/gpl-3.0.en.html</u>]</ref>''', but besides code your documentation includes a contextualization of the PJ machine (references, project pictures), and as a whole reads as a proposal for how the PJ Machine could be used to challenge the conventional proprietary tool ecologies of graphic designers. I’m wondering how you feel about this open-source mentality when it goes beyond using each other's code? Do you think an open-source mentality could counter the trope of the individual star designer? | | :H&D: You [[#Cooperative gaming|licensed]] your documentation on Github under a GNU GPL v.3 licence'''<ref>GNU General Public license is a series of widely used free software licenses that guarantee end users the four freedoms of running, studying, sharing, and modifying the software. See https://www.gnu.org/licenses/gpl-3.0.en.html</ref>''', but besides code your documentation includes a contextualization of the PJ machine (references, project pictures), and as a whole reads as a proposal for how the PJ Machine could be used to challenge the conventional proprietary tool ecologies of graphic designers. I’m wondering how you feel about this open-source mentality when it goes beyond using each other's code? Do you think an open-source mentality could counter the trope of the individual star designer? |
|
| |
|
| '''SG: I think of open-source as a way of working but also a way of thinking that you can apply to other things, like cooking. Normally you share your recipes and you do it for free. But when you study design, you are brought up with the idea of being an ''auteur''. You are expected to create a unique signature that you protect with copyright. But you could also use the Github principle on an image, and that's actually very interesting. Somebody can perhaps ‘fork' the image, use it, and so on; one image can create many branches. I don't really mind what people do with my code. The worst -case scenario is that nobody uses it! ''' | | '''SG: I think of open-source as a way of working but also a way of thinking that you can apply to other things, like cooking. Normally you share your recipes and you do it for free. But when you study design, you are brought up with the idea of being an ''auteur''. You are expected to create a unique signature that you protect with copyright. But you could also use the Github principle on an image, and that's actually very interesting. Somebody can perhaps [[#fileSHA as protocol|‘fork']] the image, use it, and so on; one image can create many branches. I don't really mind what people do with my code. The worst -case scenario is that nobody uses it! ''' |
|
| |
|
| H&D: When I was studying there was no notion of other proprietary tools existing at all. Everyone was really concerned with mastering media design software like Photoshop and InDesign, and becoming very efficient with it. Inviting students or workshop participants to hook-up a toy guitar to control their Adobe Photoshop application to make a layout might be a small gesture, and perhaps a silly thing to do, but in the reactions I also sensed relief and excitement about messing with these so-called “professional programs.” Why do you think it's so exciting to make interfaces strange and break with the expectation of things going smoothly? | | :H&D: When I was studying there was no notion of other proprietary tools existing at all. Everyone was really concerned with mastering media design software like Photoshop and InDesign, and becoming very efficient with it. Inviting students or workshop participants to hook-up a toy guitar to control their Adobe Photoshop application to make a layout might be a small gesture, and perhaps a silly thing to do, but in the reactions I also sensed relief and excitement about messing with these so-called “professional programs.” Why do you think it's so exciting to make interfaces strange and break with the expectation of things going smoothly? |
| | <div class="visual-footnote img"> |
| | [[File:Gamecontroller.jpg|thumb|Toy-tool, from 'Control the controller' and 'ctrl-c' workshops, HFG Karlsruhe, Het Nieuwe Instituut, Rotterdam, Design Academy Eindhoven.]] |
| | </div> |
|
| |
|
| [[File:Book2017wired.jpg|thumb]]
| | '''SG: Experiences with our physical interfaces are literally the same regardless of the software they are interfacing with. We use the same gestures all the time. We forget something important, which is that we are in the world. When it comes to interacting with computers, we tend to limit our world to a chair, a desk, a mouse, and a keyboard. Even if digital interfaces are different, the physical gestures are the same. When I was a kid I played a lot of video games with my brother. We had the Nintendo with the square controllers and just the “A” and “B” buttons. I was fascinated by the design of these controllers. We had two games: ''Super Mario 2'' and ''Duck Hunt''. For the latter, the controller functioned as a plastic gun: you hunt ducks by shooting at the TV screen! I was so fascinated by it. Then we got a Playstation, which had a few more buttons and two joysticks. But you still do all of the interaction with your thumbs. For the racing games we had a steering wheel and pedals to drive the computer. In the real world there are a lot of objects and ways to [[#Skinship|move your body]], so why wouldn't you interact with those? ''' |
| [[File:Gamecontroller.jpg|thumb]] | |
|
| |
|
| '''SG: Experiences with our physical interfaces are literally the same regardless of the software they are interfacing with. We use the same gestures all the time. We forget something important, which is that we are in the world. When it comes to interacting with computers, we tend to limit our world to a chair, a desk, a mouse, and a keyboard. Even if digital interfaces are different, the physical gestures are the same. When I was a kid I played a lot of video games with my brother. We had the Nintendo with the square controllers and just the “A” and “B” buttons. I was fascinated by the design of these controllers. We had two games: ''Super Mario 2'' and ''Duck Hunt''. For the latter, the controller functioned as a plastic gun: you hunt ducks by shooting at the TV screen! I was so fascinated by it. Then we got a Playstation, which had a few more buttons and two joysticks. But you still do all of the interaction with your thumbs. For the racing games we had a steering wheel and pedals to drive the computer. In the real world there are a lot of objects and ways to move your body, so why wouldn't you interact with those? '''
| | <div class="visual-footnote img"> |
| | [[File:Screenshot.jpg|thumb|Toy-tool, from 'Control the controller' and 'ctrl-c' workshops, HFG Karlsruhe, Het Nieuwe Instituut, Rotterdam, Design Academy Eindhoven.]] |
| | </div> |
|
| |
|
| [[File:Screenshot.jpg|thumb]]
| | :H&D: Learning in a way that requires your body can be such a transformative experience. Sitting behind a laptop typically just doesn't make you feel alive in the same way. That brings us to another interest you are pursuing at the moment, which doesn’t involve sitting behind the computer. You are currently exploring the world of making (and eating) food, where you address questions around food systems, ecology, sustainability, and local products. Are you already seeing any parallels between these different practices? |
|
| |
|
| H&D: Learning in a way that requires your body can be such a transformative experience. Sitting behind a laptop typically just doesn't make you feel alive in the same way. That brings us to another interest you are pursuing at the moment, which doesn’t involve sitting behind the computer. You are currently exploring the world of making (and eating) food, where you address questions around food systems, ecology, sustainability, and local products. Are you already seeing any parallels between these different practices?
| | '''SG: I always use the metaphor of [[#Critical Coding Cookbook|recipes]] when I teach code, because a recipe is basically a script. You put something in, you follow a series of steps, which brings you to your result or outcome. It's like a function that you execute. But besides the analogy, to me cooking is also about sharing and approaching life in an [[#Open-source Parenting|open-source]] way. You share the food and the dishes, but above all it provides a place to exchange and talk about the things happening in your life. In my future I see a place where we gather to eat—some type of restaurant—that has all kinds of activities circulating it, like learning how to code and make radio shows, reading books, and publishing things. You come to eat, but stay for the radio show being made in the corner, and suddenly you find yourself talking on the radio with your mouth full of pie.''' |
|
| |
|
| [[File:POST-Design04.jpg|thumb]]
| | :H&D: This algorithmic open-source eatery sounds amazing. The experience of eating also offers this wonderful cyclical process of bringing you back to the physical world after spending time alone behind a computer. It’s like saying "hey, you are here, you have a body, here are some other people, let's go eat!" |
| | |
| '''SG: I always use the metaphor of recipes when I teach code, because a recipe is basically a script. You put something in, you follow a series of steps, which brings you to your result or outcome. It's like a function that you execute. But besides the analogy, to me cooking is also about sharing and approaching life in an open-source way. You share the food and the dishes, but above all it provides a place to exchange and talk about the things happening in your life. In my future I see a place where we gather to eat—some type of restaurant—that has all kinds of activities circulating it, like learning how to code and make radio shows, reading books, and publishing things. You come to eat, but stay for the radio show being made in the corner, and suddenly you find yourself talking on the radio with your mouth full of pie.'''
| |
| | |
| [[File:POST-Design07.jpg|thumb]]
| |
| | |
| H&D: This algorithmic open-source eatery sounds amazing. The experience of eating also offers this wonderful cyclical process of bringing you back to the physical world after spending time alone behind a computer. It’s like saying "hey, you are here, you have a body, here are some other people, let's go eat!" | |
|
| |
|
| '''SG: Yes, and it involves a process of iteration because you can do so many versions of the same thing! I'm fascinated by that. My two favorite ingredients are potatoes and eggs; you can make an infinite number of things with each of these ingredients. You start with one idea, and in preparing it you will get so many more ideas. You share it with your friend from India and they suggest adding spinach and paneer, and it's amazing! It's sharing and pulling, pushing, forking—YEAH! Maybe I have to name my restaurant GIT, but with G-E-A-T.''' | | '''SG: Yes, and it involves a process of iteration because you can do so many versions of the same thing! I'm fascinated by that. My two favorite ingredients are potatoes and eggs; you can make an infinite number of things with each of these ingredients. You start with one idea, and in preparing it you will get so many more ideas. You share it with your friend from India and they suggest adding spinach and paneer, and it's amazing! It's sharing and pulling, pushing, forking—YEAH! Maybe I have to name my restaurant GIT, but with G-E-A-T.''' |
|
| |
|
| H&D: But seriously, that sounds so good. | | :H&D: But seriously, that sounds so good. |
| Thank you for a lovely conversation Sarah. | | :Thank you for a lovely conversation Sarah. |
| | |
| '''SG: Thank you!
| |
| '''
| |
| | |
|
| |
|
| | '''SG: Thank you!''' |
|
| |
|
| | <small>'''Sarah Garcin''' designs, programs, cooks, teaches, makes radio and draws. She is interested in collaborative writing practices, knowledge sharing, pedagogy, alternative publishing systems, open-source software and wild gathering.</small> |
| </div> | | </div> |