Publishing:TheNewSocial: Difference between revisions
m (→The New Social) |
|||
| (52 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{TOC|limit=3}} | {{ TOC|limit=3 }} | ||
{{ | == The New Social == | ||
=== Hybrid Toolkit for Cultural Spaces === | |||
{{ :PrinciplesNavigation }} | |||
{{ :The New Social: Introduction }} | |||
{{ :Bal Masqué }} | |||
{{ :ChattyPub: A hybrid publishing infrastructure }} | |||
{{ :CODE Project }} | |||
{{ :Connecting Otherwise }} | |||
{{ :Cross-media publishing with MediaWiki }} | |||
{{ :H&D's Code of Conduct }} | |||
{{ :Professionals Programme (2022) }} | |||
{{ :IMPAKT Festival }} | |||
{{ :IMPAKT TV }} | |||
{{ :Live networking experiments in hybrid cultural events }} | |||
{{ :Livestreaming experiments with The Hmm }} | |||
{{ :Planet IMPAKT}} | |||
{{ :Project Stargaze by Roos Groothuizen and Derk Over}} | |||
{{ :Rooftop Bar }} | |||
{{ :The Great Idle by Benjamin Pompe}} | |||
{{ :The Hmm @ 4 Locations }} | |||
{{ :Tooling }} | |||
{{ :Where is Every Body? }} | |||
{{ :Wine tasting }} | |||
{{ :Workshop scripts in practice }} | |||
{{ :The New Social – Reflections – 1 }} | |||
{{ :The New Social – Reflections – 2 }} | |||
{{ :The New Social – Reflections – 3 }} | |||
{{ :The New Social – Reflections – 4 }} | |||
== Closing Remarks == | == Closing Remarks == | ||
| Line 78: | Line 38: | ||
== Colophon == | == Colophon == | ||
== Bibliography == | |||
=== | |||
Latest revision as of 14:39, 19 June 2023
The New Social
Hybrid Toolkit for Cultural Spaces
Keep It Simple
Do Less
Do less and keep it as simple as possible. Less is more might seem cliché but it is a good rule of thumb.
Use Tech Wisely
Use technological features, apps, and software wisely. Beta-testing new features and using the latest technology can be tempting. New innovations can be exciting purely for novelty reasons. But the most important consideration is whether the tools you are using support the vision of the event you want to create. Technology can promote interaction, but it can also just as easily stand in the way. Be sure that all aspects of your design add to, rather than take away, from the kind of personal interaction you want.
Related Contributions
Keep It Open
More info coming later
Related Contributions
Make it Participatory
Everyone is a participant
Make everyone a participant. Even events that have a presenter-spectator division are made better by everyone feeling invited to participate. Minimizing the division of roles between presenters and audience can promote active engagement and a more open exchange of ideas.
Be Clear
The quality of audience engagement is only as good as the instructions you give them. Encourage people to interact and make it clear how these interactions can happen. Give clear prompts and offer a clear structure. People need to understand what they can do and how and when they can take the initiative to interact.
Make it fun
Game and play concepts stimulate our brains better than boring ones. Playful approaches and games create welcoming settings that can lower the threshold for participation. Set clear rules and expectations for the space and invite attendees to get creative and have fun.
Language!
The language you use shapes the space. Use the language that includes your potential audience in the best possible way. This is not just about the choice between English or Dutch, but also the choice between colloquial, conversational, academic or analytical approach of your event.
Related Contributions
Cultivate Collectivity
Show Your Audience
The way people can see or feel the presence of each other will help create a collective experience. This can be done via video, with avatars, signals, numbers, names, et cetera. Choose the visibility that fits the mood of your event.
Synchronise
Having the audience simultaneously engage in the same activities can create a synchronic connection. Spatial distance from one another seems less important when invited to participate in a particular moment with others.
Related Contributions
Create Comfort
No-pressure
The way you approach your audience can also make them feel at home, safe and comfortable. Some people are shy. Some people need time. Create a no-pressure atmosphere. In some ways this links back to the suggestion to use playful elements. However, this point speaks more broadly to the need to not overly direct how participants engage in an event. Avoid creating situations where attendees feel put-on-the-spot.
Personal (but not too personal)
Addressing people directly can make online interactions awkward. At the same time anonymous interaction can be alienating. Make it personal (but not too personal).
Low-visibility-interaction
People that prefer a more laid-back or anonymous kind of participation will feel more invited to join if you offer Low-visibility interaction modes. Consider working with avatars, virtual masks, text-based interactions, et cetera.
Mimic the familiar
Offer settings that look and feel familiar, that people understand immediately and that are easy or even fun to navigate. This can be done by having front-of-house hosts that welcome your guests as they would be welcomed at a physical space, or by using visual metaphors to structure your online environments.
Related Contributions
Leaning Into Discomforts
More info coming later
Related Contributions
Contextualise
Make it relatable
Try to address or include things everyone can relate to or has an opinion about. This will make conversation between online and offline easier.
Find Your Audience
Connecting hybrid/online events to existing (offline) events can increase your chance of a bigger turn-out. An additional plus is that connecting hybrid/online events to pre-existing offline events can attract an audience that is already likely in an outgoing mood and interested in being extroverted.
Connect
If you can offer your audience something they are very interested in and actively involved with they will be more interested in interaction and participation. An extreme niche topic can be very suitable for an online event, as long as you find the audience it connects with.
Related Contributions
Fair Tech Choices
Ethics, Terms and Conditions
A lot of platforms and services provided by (big) tech use extractative and exploitative business models. Many do not respect our privacy, or extract a lot of data from us. Do you want to support Big Tech, or rather opt for smaller tech producers that use and develop open source. Proprietary and ethical concerns are both at stake in these questions. Use the technologies that you and your audience are happy with.
(Un)Familiarity
The main benefit of using big tech options is the familiarity that many people have already built up with these platforms and products. Some of more ethical choices might be less familiar to the general public, and therefore somewhat daunting. Deciding who the target audience is for your event and what they would feel most comfortable using can help decide what will work for any given event. Keep in mind, you can also create (or use existing) tools that guide your audience through the process of using big tech alternatives– don’t underestimate the strength of a wiki how-to or a video tutorial.
Low Bandwidth and Low Tech
By organising your online events in a way that allows for participation with low bandwidth or easy and generally available software and hardware your event will be inclusive and open to all participants, regardless their budget or the region they are in, but these technology choices might be at odds with the artistic experimentation you want to do.
Sustainability
Digital technologies can have a big footprint. Consider doing your project in the most sustainable way.
Related Contributions
Leave traces
More info coming later
Related Contributions
Remix & reuse
More info coming later
Related Contributions
Introduction
'The New Social. Hybrid Strategies for Cultural Spaces'
'The New Social. Hybrid Strategies for Cultural Spaces' is a collaborative project by Framer Framed, Hackers and Designers, and IMPAKT [Centre for Media Culture], aimed at exploring hybrid strategies for cultural spaces. The project partners brought together various additional collaborating institutes to delve into the main themes of sustainability, accessibility, and technological independence in the management and storage of published material. One of the key goals of the project is to develop effective strategies and tools that can meet the needs of these themes, while also promoting innovation and creative thinking in the field. The collaborative project was part of Innovatielabs, made possible by the Stimuleringsfonds Creatieve Industrie.
As part of the 'The New Social. Hybrid Strategies for Cultural Spaces' IMPAKT [Centre for Media Culture], Framer Framed and Hackers and Designers have developed a toolkit that we hope will help others that want to use hybrid formats strategies for cultural programs. Our hope is to offer a mix of tools, strategies, and insights that are flexible enough to be adapted to future hybrid situations. Each partner institution has contributed case studies from past experiments, events, and tools.
How to use the toolkit
The toolkit is structured around a set of ten guiding principles that can assist in successfully using online spaces for participatory events and hybrid publishing. Each principle is connected to events we used in which these principles where developed, tested and improved.
← On the left-hand side you will find the case studies have been grouped according to sets of principles. These principles are lessons that have been distilled from the experiments and tools presented in the toolkit.
↓ You can also scroll through the alphabetical list of case studies in this central column.
→ Or, use the menu on the right where you will find a pop-out list with an overview of all the case studies.
Bal Masqué
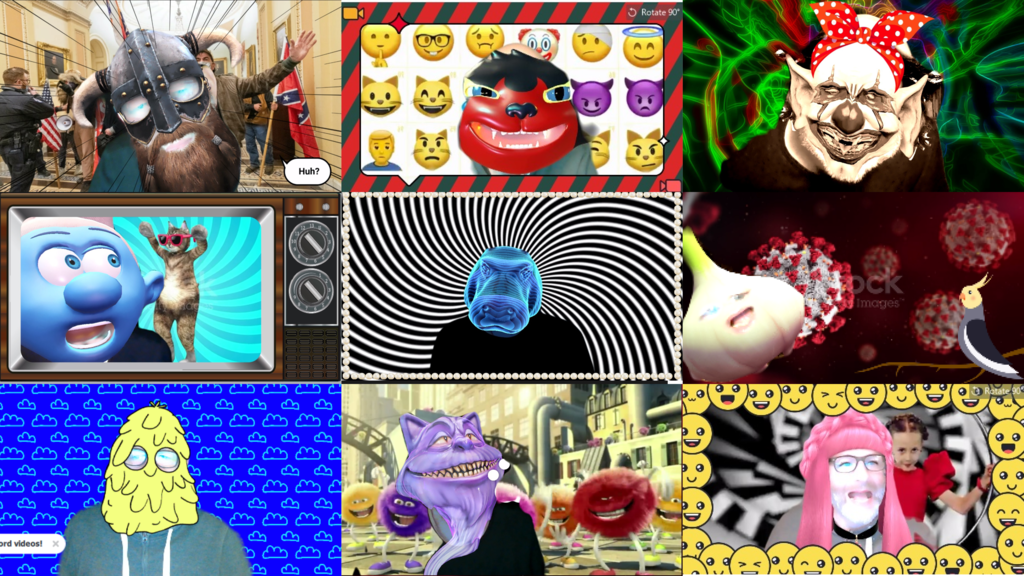
Also known as the Virtual Background Battles (VBB), the Bal Masqué is a recurring hybrid event created by IMPAKT where guests join a collective dance party on Zoom. Guests are invited to compete in a battle for the best costume, which can be created through a combination of digital face masks (think Snapchat/Instagram filters) and virtual backgrounds. Everyone can either use the virtual background and mask options native to Zoom, or by creating their own masks and layers using Snachat’s Snap Camera filter-making software. Special guests were pitted against one another to show their virtual mask dancing skills and the chance to win prizes. The guests live-voted for winners. A master of ceremony doles out awards for Best Self-made Mask and Best Dance Performance. After the initial battles, the ballroom was open to the public, and everyone got to dance to our DJ’s curated danceable selection of obscure up-beat masterpieces, forgotten classics, exotic finds and the occasional guilty pleasure.
Keep it Simple
It’s a virtual costume party! With music and a chance to win prizes– what’s not to love!
Make it Participatory
Everyone is invited to strut in their best virtual mask. Those inclined can take it a step further and design their own. Most important is that everyone can have fun and play with tools they don’t normally use, and dance while doing it.
IMPAKT also commissioned special digital masks to be made by a designer that were available for guests to download and use for the event. There were also specific masks that were worn by the MC and the Zoom moderator during the event that identified them as part of the IMPAKT team.
Cultivate Collectivity
The Bal Masqué was hosted on Zoom, meaning the interface allowed all the participants to see each other (as much as their masks would allow) and see each other collectively dancing and coding in synchronicity.
Create Comfort
The levity of the event meant that– apart from any innate competitive spirit and desire to win– there was no pressure on any of the participants. Inviting people to design their own masks also literally puts it in their hands to decide how visible or obscured they want to be during the event and lets them play with these boundaries.
ChattyPub: A hybrid publishing infrastructure
ChattyPub is a design software, a workshop, a platform for discussion, a publishing experiment, and a tool for collective organizing. ChattyPub encompasses all these characteristics and has played an instrumental role in the way H&D's collective practice has and continues to evolve.
How ChattyPub came to be
ChattyPub was inspired by the workshop Experimental Chatroom facilitated by designers and educators XinXin and Lark VCR during the 2020 edition of the H&D summer academy (HDSA). The subject of the workshop, that of designing and building experimental chat rooms, sparked the idea to co-design a publication that utilized a chat environment as a central editing and design tool. This tool would allow for several people to participate in the design and editing process at the same time.
In the next iteration of the HDSA in 2021, which was organized as a hybrid format on and offline and in four different locations, we started using an open-source chat platform called Zulip to streamline communication with workshop participants and co-hosts. The Zulip software combines real-time chat functions with an email thread model.
What is Chatty Pub?
ChattyPub is built on top of the chat platform Zulip. The publication can be designed collectively by sending messages, reacting with emoji, and writing CSS rules. Different CSS styles (font-families, font-sizes, font-styles, margins, text alignment, and colors) can be applied through Emoji reactions. Discussions in Zulip are organized in streams and topics. In ChattyPub streams correspond with publications and topics represent chapters. To add content to a publication you can go to the corresponding stream, pick or create a topic, and write your message. Thus, ChattyPub is a website that acts as a different interface to the Zulip service. ChattyPub takes a stream from Zulip, combines messages into long-form articles, and uses a design system combining Emojis and CSS syntax to style the messages, which effectively turns the stream into a (printable) webpage.
ChattyPub in action
In autumn of 2021, H&D self-published the book Network Imaginaries, which was designed with ChattyPub.
ChattyPub has been explored and challenged during various workshops and open work sessions, opening up its making process, its possibilities, and its limitations.
For instance, it was tested at a walk-in style workshop at GfZK Leipzig in August 2021, followed by a work session during the symposium Open* – Tools for Collective Organizing” in Amsterdam, November 2021. Another iteration of the walk-in workshop has been tried on the occasion of the workshop sequel "Figuring Things Out Together" at Page Not Found in The Hague, June 2022.
In August 2022, H&D was invited by Jatiwangi art Factory to host a two-day walk-in workshop at documenta fifteen on the occasion of the of the book Making Matters. A Vocabulary of Collective Arts together with Elaine W. Ho (Display Distribute) and Florian Cramer.
The ChattyPub workshop invited visitors to documenta fifteen to join the publishing process at any moment. Participants could join ChattyPub with their own devices (computers/tablets/phones) or use one of the computers available at the location. We installed two thermal printers on which zines could be printed out instantly. The workshop accommodated different levels of engagement. Participants could get involved in every aspect of the publishing workflow—writing content, designing the publication with ChattyPub, coding the CSS styles that determine the design—or choose to focus on just one part. Our prompt: Add a term to the growing vocabulary of "collective material practices" (the subtitle of the Making Matters book). The simplicity of the prompt along with offering of a concrete tool that could be learned together sparked fruitful conversations, both verbally and in writing.
In addition to serving as a publishing tool and workshop, ChattyPub became a discussion platform that facilitated conversations about the controversies of the fifteenth edition of documenta. Over two days, a several meter long publication came into being.
Traces of the different workshops and publications that were produced can be found on the growing archive of ChattyPub publicationsof
All about Chatty Pub and how to use it yourself
Installation Manual on Github
Credits
With thanks to Xin Xin and Lark VCR whose Experimental Chat Room workshop has inspired ChattyPub. Creative Industries Fund NL which has supported H&D's activities since 2015. HDSA Workshop participants who used and tested ChattyPub for the first time. GFZK Leipzig, Bergen Art Book Fair, Page Not Found, Jatiwangi art Factory, ERG and Lacambre who let us host ChattyPub workshops.
CODE: Reclaiming Digital Agency
CODE: Reclaiming Digital Agency is a project that seeks to bring together artists, non-artists, politicians, policymakers and researchers from Germany, Belgium and The Netherlands to engage in critical discussion and devise artistic intervention. CODE does not refer to coding per se, but rather, focuses on the code of digital ethics. CODE is a longform project in which participants work together in small groups over a period of three months to design and create interventions.
These creations follow from ideas developed during a series of events hosted by IMPAKT: workshops, hackathons, presentations, exhibitions and festival participation. While these events are available to the participants to attend in person, the international component of the project means that these events are also hybrid by necessity.
The workshop-style format of the project means that many of the events organized (such as the hackathon) were attended only by the 2022 participants. However, the aim of the project is to create spaces for dialogue between diverse perspectives, and so the participants were also given public platforms to present their creations. One such event is the CODE presentation at Ars Electronica in Linz, Austria, described in more detail below.
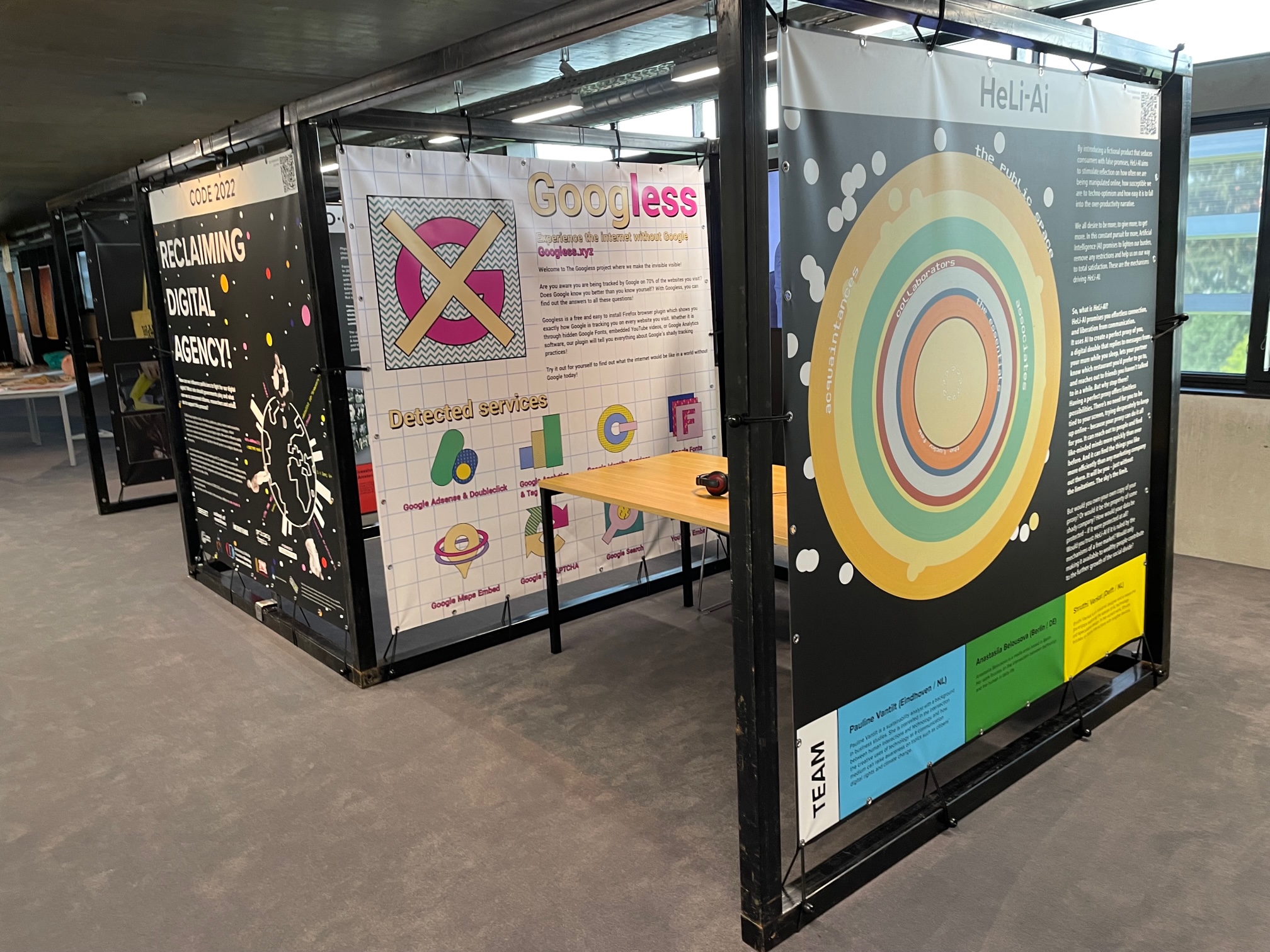
CODE 2022 at Ars Electronica
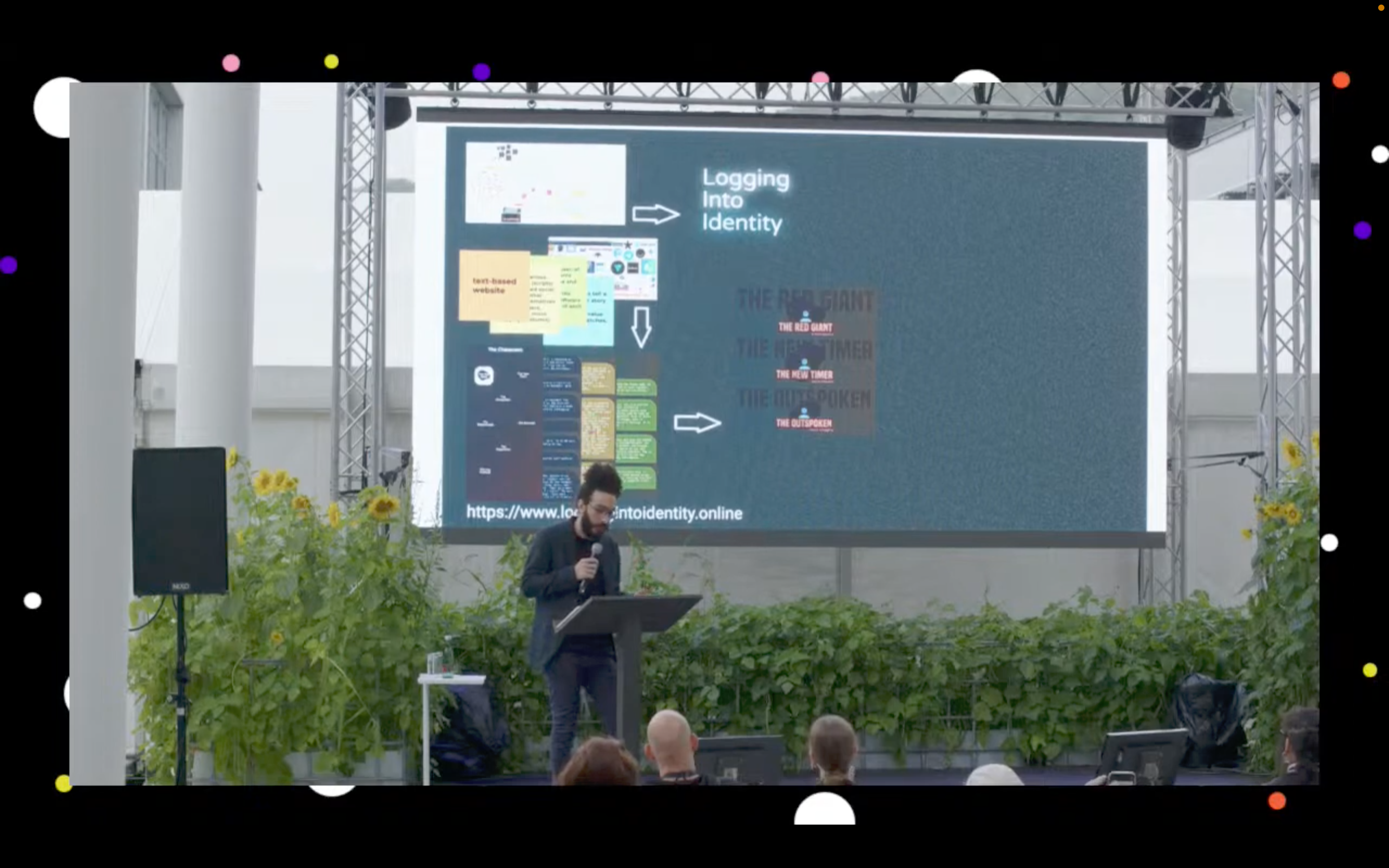
The results of the CODE 2022 project were presented at the Ars Electronica festival in Linz. IMPAKT held a booth area during the festival where the final intervention design concepts were on display with various kinds of documentation (videos, banners, installations, etc). Several groups were selected to also give presentations during a panel session. Each group was tasked with presenting their design intervention, and holding a short Q&A about the project. However, due to the nature of the project not all group members were physically present in Linz, and the session was held hybridly. To further highlight the hybrid interactive, participatory nature of the CODE program the presentations were also given with a twist: the reporting moment on stage was supported with live edits reflecting documentation of the process. Participants that were attending virtually were also able to contribute by joining through video or voice call.
Although there are many takeaways to be had from the CODE project as a whole, the reflections below address this experimental reporting session.
Make it Participatory
Although advertised as a panel discussion/presentation session, the CODE project presentation was far from passive: all the members from the project were very active in this reporting moment. Due to the multiple groups presenting, the time was too limited to have each member of the groups speak. However, all the presenting participants were involved during the presentation. Of each presenting group, 1-2 people presented on stage while the other members of their group made live changes to the slides/notes that were viewable above them on the large LED display screen. These live changes provided documentation into the design process. Furthermore, each group ended their presentation with a Q&A session where members from other groups fed their questions into a Miro board that was visible both in the livestream and on stage in Linz.
Cultivate Collectivity
This session was a moment for the groups to learn about each other’s projects. However, it was also a session open to the public of Ars Electronica, and therefore attendees were also invited to join the conversation through handheld microphones that were passed through the crowd.
Contextualise
The CODE project is all about reclaiming our digital rights: a large part of this speaks to understanding how different questionable dimensions are smoothed over, and hidden from view. Executing this complex presentation construction came with many points of friction. However, rather than being a point against it, this provided an interesting texture to the session. Many of the techniques for collaboration and hybrid thought-processes that underpin the project as a whole were on display– even in its reporting moment. Placing this in the context of Ars Electronica provided a participatory audience that was attuned to this kind of thinking.
Connecting Otherwise
The H&D Summer Academy was organized in a distributed manner, leveraging the format of the
‘workshop script’ [1]: a pedagogical document format that H&D has been experimenting with for several years.
We invited different summer academy nodes 13 , collectives that were selected by means of an open call, to organize the HDSA together yet while remaining in the different local contexts. The nodes from Berlin, Tāmaki Makaurau (Auckland), and Seoul committed to a collective development process consisting of preparatory meetings, developing a 1-day hands-on workshop, and hosting the full activity program for local (and in one node also remote) participants. Each node developed a workshop script that was shared beforehand with the other nodes. This way the different local facilitators could prepare and host these workshops as a proxy. In an experimental way, we explored the concept of a workshop script as an executable document, that can be reproduced by others in other contexts as well. In this way, the different collectives were able to engage with each other’s practices through organizing, making and doing things together and connecting our ideas and practices. The process led to a positive experience for participants, but also required extensive interpretation and generosity from the respective workshop facilitators, participants, and the collectives who developed the activities and were on standby to troubleshoot and answer questions or clear things up.
Workshop scripts
'I AM YOU' Being Connected By Being with DDDUG:
Find the script here!
Hacking Into Open Source and Open Space with MELT:
Find the script here!
SoilPunk with Hackitects x H&D :
Here is the complete workshop script on Github
How to do the technical set up!
How to make the Joulethief!
塊 (Katamari) with NEWS:
Cross-media publishing with MediaWiki
Hackers & Designers’ publishing experiments intersect computer programming, art, and design, and involve the building of self-made, hacked, and reappropriated tools and technical infrastructures. In 2021-2023 H&D developed several cross-media publications using a web-to-print workflow further referred to as Wiki2Pdf or Wiki2Pdf2Web. Developing these publishing workflows is part of an ongoing collective exploration into unusual, non-proprietary, open-source, free and libre publishing tools and workflows.
Such tools come with their own quirks and ask us to re-think our relationship to design tools. H&D's aim is that these publications (including the documentation of the process of their coming into being) contribute to a growing community of critical designers and developers who consider it relevant to rethink their tool-ecologies. Furthermore developing the hybrid publishing activities with every publication is also an investment into building more durable sustainable forms of collaboration on such projects. In doing so we are building on the knowledge and practices of many designers and collectives that work with and contribute to open-source approaches to designing on and offline publications. (see: Tooling)
The first publication was a book published by Valiz titled "Making Matters. A Vocabulary of Collective Arts". The second publication was self-published by H&D and titled "First, Then...Repeat. Workshop scripts in practice". With every publication the technical infrastructure, editing and design workflow were further developed. The design of both publications accommodated non-linear reading. Cross-references indicate connections across chapters, themes, methods and timelines.
Video: Explanatory presentation of the cross-media publishing workflow with MediaWiki
While the first publishing process put more emphasis on the printable output, the second iteration treated on and offline output equally.
The hybrid publishing process utilizes MediaWiki (installed on H&D's server) as a central publishing and content management infrastructure, where the content (text, images, video) can be gathered and edited. In the case of the 2nd publication the two outputs: 1. printable pdf rendered in the browser ( https://wiki2print.hackersanddesigners.nl/pdf/FiguringThingsOutTogether ), and 2. the front end website ( https://firstthenrepeat.hackersanddesigners.nl/#A_Note_on_the_design_of_this_publication ) pull from the same source ( https://wiki2print.hackersanddesigners.nl/wiki/Publishing:FiguringThingsOutTogether ).
Following open-source principles, the tool ecosystem that evolved around the design of this publication is documented and published on the H&D website and git repository under the CC4r license, providing the possibility of continuation in other contexts, studying, critiquing, and repurposing. Lessons learned
- For the design to develop most organically and to sustain flexibility regarding CSS styling we recommend utilizing as much as possible the CSS panel that MediaWiki provides, and that can be reached by anyone collaborating on the publication.
- Although the intention may be to develop web and printable output in parallel, and the aim is that both outputs support each other and do not stand in competition, the printing deadline tends to shape the process in a way that generating the pdf becomes the first priority. To ensure a most fruitful interchange between the two outputs, it is advisable to carve out sufficient space to co-develop the two trajectories.
- To allow for a collaborative and agile process it is advisable to work with (and not against) the Wiki structure and stick more to what the infrastructure affords. For instance to avoid hard-coded menus and navigations. The more hard-coded elements the more vulnerable the system and workflow becomes and the more reliable collaborators become on the person who has coded the parts or has access to these parts.
The process of developing this hyrbid publishing project unfolded very much in collaboration and constant exchange with the wider community of hackers and designers and community organizers. We openened up the publishing workflow through various workshops at Page Not Found in The Hague and TROEF in Leiden. Organizing events and workshops around the publishing process was an attempt to include various perspectives into the process. Contributors and workshop participants for instance contributed various feminist/intersectional perspectives and reflections on accessbility. We offered contributors a fee and leveraged the making of this publication as an opportunity to reconnect to our diverse community and gave them a platform to share their stories. We encouraged contributors to also reflect on the specific (sometimes precarious) collective conditions in which their work evolves. An example of this is the contribution of Prototype PGH, "Open-source Parenting," authored by Naomi Chambers and Erin Gatz who proposed through their contributions ways to collaborate across differences and build support structures for black mothers so they can participate in the maker community.
Opening up and sharing processes, content and code is H&D's way to inspire various communities to consider non-proprietary free tools, and a way to create more equitable ways of publishing, challenging abritrary boundaries between professional and amateur software use.
The content and code are made available under COLLECTIVE CONDITIONS FOR RE-USE (CC4r).
"The authored work released under the CC4r was never yours to begin with. The CC4r considers authorship to be part of a collective cultural effort and rejects authorship as ownership derived from individual genius. This means to recognize that it is situated in social and historical conditions and that there may be reasons to refrain from release and re-use." https://gitlab.constantvzw.org/unbound/cc4r
All typefaces used in this publication are available at ‘Badass Libre Fonts By Womxn’, a repository of open source and/or libre typefaces composed by Loraine Furter and Velvetyne Libre and Open Source Type Foundry.
Collaborators:
- Anja Groten (editing, design)
- Juliette Lizotte (wiki editing, design)
- Heerko van der Kooij (web2print, Jinja, Pagedjs)
- Maisa Imamović (web development)
- Karl Moubarak (web2web/print)
Other relevant links:
- usage documentation
- development documentation
- https://hackersanddesigners.nl/s/Tools.
- https://github.com/hackersanddesigners.
- https://constantvzw.org/wefts/cc4r.en.html.
- https://design-research.be/by-womxn.
- https://velvetyne.fr/
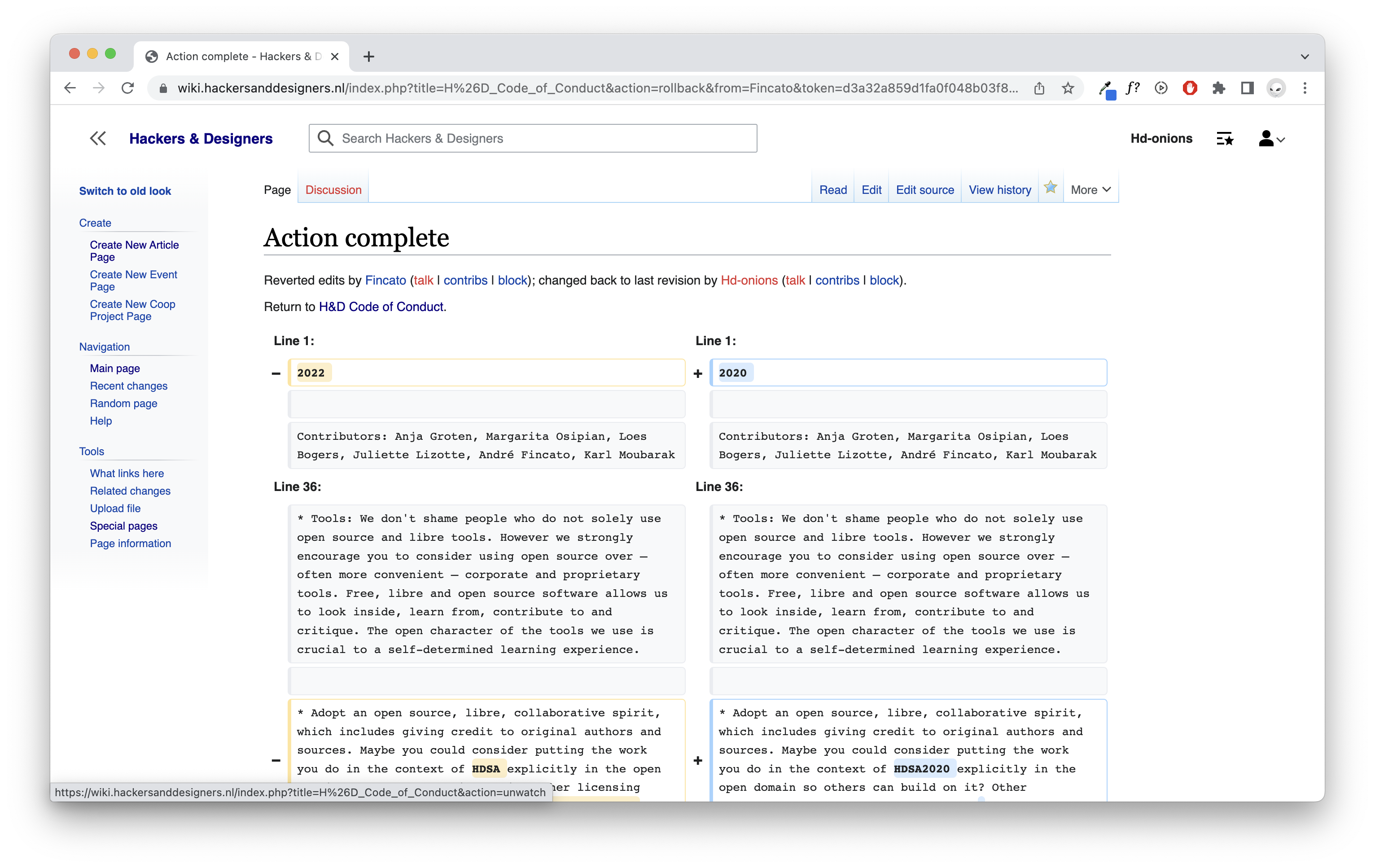
H&D's Code of Conduct
Last updated: 2022
https://hackersanddesigners.nl/p/H%26D_Code_of_Conduct
Contributors: Anja Groten, Margarita Osipian, Loes Bogers, Juliette Lizotte, André Fincato, Karl Moubarak
Why a Code of Conduct for H&D?
Since 2013 Hackers & Designers (H&D) has grown from an informal meetup series into a large community of international designers, artists, coders, students and practitioners. H&D activities cater towards active participation, mutual exchange, learning and unlearning. H&D likes to approach the organization of such activities as 'horizontally' as possible. That is, the way our events are organized is up for discussion, and we try to incorporate as many voices in the process of organizing as possible.
We are committed to provide an environment of mutual respect that is safe and welcoming for all participants. We therefore wrote (and will continue writing, reviewing, and incorporating new insights into) this document to make explicit what it takes for us as a community to create such a safer environment. This document is written for the organization of H&D itself, to remind ourselves of our position as hosts who invite people. But it is also written for our participants and guests and functions as a point of reference for accepted and unaccepted behaviour in the spaces where we encounter each other. We hope this document can serve as a guideline for collaboration. If you have suggestions, please let us know. (find contact details at the bottom of the document)
How it was written
This Code of Conduct is a living document, written as a collaborative effort, informed by previous experiences and the references listed below, and being updated as we go.
Expected behaviour
- Dedication and commitment: People put a lot of energy and thought into organizing. Therefore: if you say you would like to come, please show up and be present. If you can't come after all, try to write to us or the workshop leaders in advance.
- Rythm of learning: Respect everyone's rythm of learning. If things go too fast for someone, they should always be able to address it and feel encouraged to ask for help. We consider helping others learn (when they are asking for it) a core activity in sustaining an inclusive community.
- Different practices: We celebrate different sets of skills and disciplinary and educational backgrounds. Learn from each other and embrace the fact that you might learn something else than you expected.
- Experimentation: We like to nourish a space for experimentation and collaboration, so manage your expectations accordingly!
- Listen to others: You are great at what you do but there's always an opportunity to learn something new from someone else.
- Language: We use English as a main language of communication. Be mindful that it may not be everyone's native language and speaking in another language might exclude other people. Using simple language and avoiding jargon helps to keep things accessible for everyone. If you use jargon, explain what you mean by it.
- Shared response-abilty: We expect and encourage all participants to take and share the responsibility for enacting and sustaining a safer and inspirational space, to be open to different perspectives and encourage each other to make our voices heard. Understand that no space is ever a safe space for everyone; claiming a space to be safe, and actively creating a space that is welcoming and engaging are two different things. Try to aim for the latter.
- Individual response-ability: Don't assume. Ask questions, speak out about your needs (nobody can read minds), and accept that your needs might not always be met. If you feel you cannot express yourself in a group, please know you can always reach out to an H&D member.
- Tools: We don't shame people who do not solely use open source and libre tools. However we strongly encourage you to consider using open source over – often more convenient – corporate and proprietary tools. Free, libre and open source software allows us to look inside, learn from, contribute to and critique. The open character of the tools we use is crucial to a self-determined learning experience.
- Adopt an open source, libre, collaborative spirit, which includes giving credit to original authors and sources. Maybe you could consider putting the work you do in the context of HDSA explicitly in the open domain so others can build on it? Other licensing options are discussed below (WIP – not there yet)
- Asking permission: We record some of our sessions for people to learn from at a later stage. We announce when we do so to give you the opportunity to turn off your camera if you wish. Are you hosting a workshop? Please also announce recordings and screengrabs and give people a chance to opt-out.
- Introductions and pronouns: When introducing yourself, please also indicate your preferred pronouns. It's a good idea to add your preferred pronouns after your screenname on Jitsi and other platforms (e.g. "Margarita she/her") for easy reference.
- General video conferencing etiquette: having your camera on is not a must. But if possible, it is definitely nice for facilitators to see you all so they don't feel like they're speaking into a void. Keep your mic muted unless you want to say something to the group. Using the chat is a good option to ask questions and make comments without interrupting the flow of the session.
Find recommendations of other open source tools on our dedicated pad.
Unacceptable abusive behaviour
- Hatred or violence in any form is not tolerated. There is no space for racism, sexism, queer/transphobia, ageism, ableism or classism here.
- No trolling, no harassment of any kind.
- No bullying, no making fun of.
- No exclusionary social behaviors in the form of well-actually's, feigned surprise, backseat driving and subtle-isms. We borrow these social rules from Recurse and find they are very helpful in communities that engage in technical practices and learning. Feigned surprise for example: Dan: "What’s the command line?" Carol: "Wait, you’ve never used the command line?".
For more examples see also recurse page on social rules.
.
Reporting & Intervening
- If you feel unsafe: make yourself heard and address people's behavior if you feel like you can. (E.g. "there's subtle sexism in that comment, it equates being a woman with being ignorant")
- If someone calls you out on something: listen, pause, apologize and thank them for pointing them out. Take responsibility to educate yourself first if you weren't aware and are hearing something new (borrowed from Recurse and Feminist Club Amsterdam)
- In case of harassment, abusive behavior, or if there's something else you don't feel comfortable addressing yourself: contact Karl or Anja, your H&D contact persons are happy to help: karl@hackersanddesigners.nl anja@hackersanddesigners.nl.
- If we receive a report about abusive behaviour we will will contact the person(s) involved to have a conversation with them.
- We will revoke access to workshops, activities and physical or digital collaboration spaces if an individual's unacceptable behavior persists.
References
- https://www.recurse.com/code-of-conduct
- https://www.recurse.com/social-rules#no-subtle-isms
- https://en.m.wikipedia.org/wiki/Recurse_Center#Social_environment_and_influence
- https://libregraphicsmeeting.org/lgm/public-documentation/code-of-conduct/
- http://constantvzw.org/w/?u=http://media.constantvzw.org/wefts/123/
- https://varia.zone/en/pages/code-of-conduct.html
- http://bangbangcon.com/conduct.html
- https://us.pycon.org/2013/about/code-of-conduct/
- https://geekfeminism.wikia.org/wiki/Conference_anti-harassment/Policy
- http://www.thefeministclub.nl/coc/
- https://pad.riseup.net/p/A_Call_for_Complaint%2C_for_Sick_Speech-keep
- https://snelting.domainepublic.net/wp-content/uploads/SNELTING-CodesofConduct0505.pdf
- The following statement about safe[r] spaces is part of a 'Manifesto on moderation' written by Amal Alhaag and Margarita Osipian: "Understand that no space is ever a safe space for everyone; claiming a space to be safe, and actively creating a space that is welcoming and engaging are two different things. Try to aim for the latter."
Hybrid Formats: Professionals Programme (2022)
“Hybrid Formats” was an information session held as part of the Professionals Program during the 2022 IMPAKT Festival. In this collaborative session, IMPAKT showcased the steps we have made towards developing successful hybrid formats and focus on the knowledge of different artists who have worked on and with hybrid formats. For this discussion, the focus was on the technical, sociological and psychological aspects of hybridity.
This session consisted of a workshop where we, together with artists from our hybrid experiments and our professional audience, built a glossary for hybrid events, including (but not limited to) format suggestions, interesting readings, different softwares to use, etc. During the discussion about the glossary, the artists gave their input based on the projects they are working on and share from their experience.
Of course, this Professionals Programme session was itself a hybrid format. Participants of the session were able to attend physically in Utrecht during the festival, as well as join remotely via video call. The physical set up in Utrecht consisted of four tables placed in a square formation, with chairs placed on the outside perimeter all facing each other. Four TV screens were placed sunken-in at the centre of the square of tables so that the physical attendees were all able to see the screens. These screens were used to display the shared presentation materials as well as the shared video call. Each participant was also able to use their own laptop to join the chat, or shared digital documentation spaces. (See pictures.)
This Capacity Building Workshop is organised by IMPAKT within the context of the European Media Art Platform (EMAP), co-funded by the European Union’s Creative Europe Programme.
Make it Participatory
The session was a collaborative information session– as such everyone was both a speaker and a listener. The technical set up was built with this intensely participatory structure in mind.
Cultivate Collectivity
Being able to see everyone, and providing everyone access to the chat at all times meant that everyone could feel the energy of the collaborative writing process.
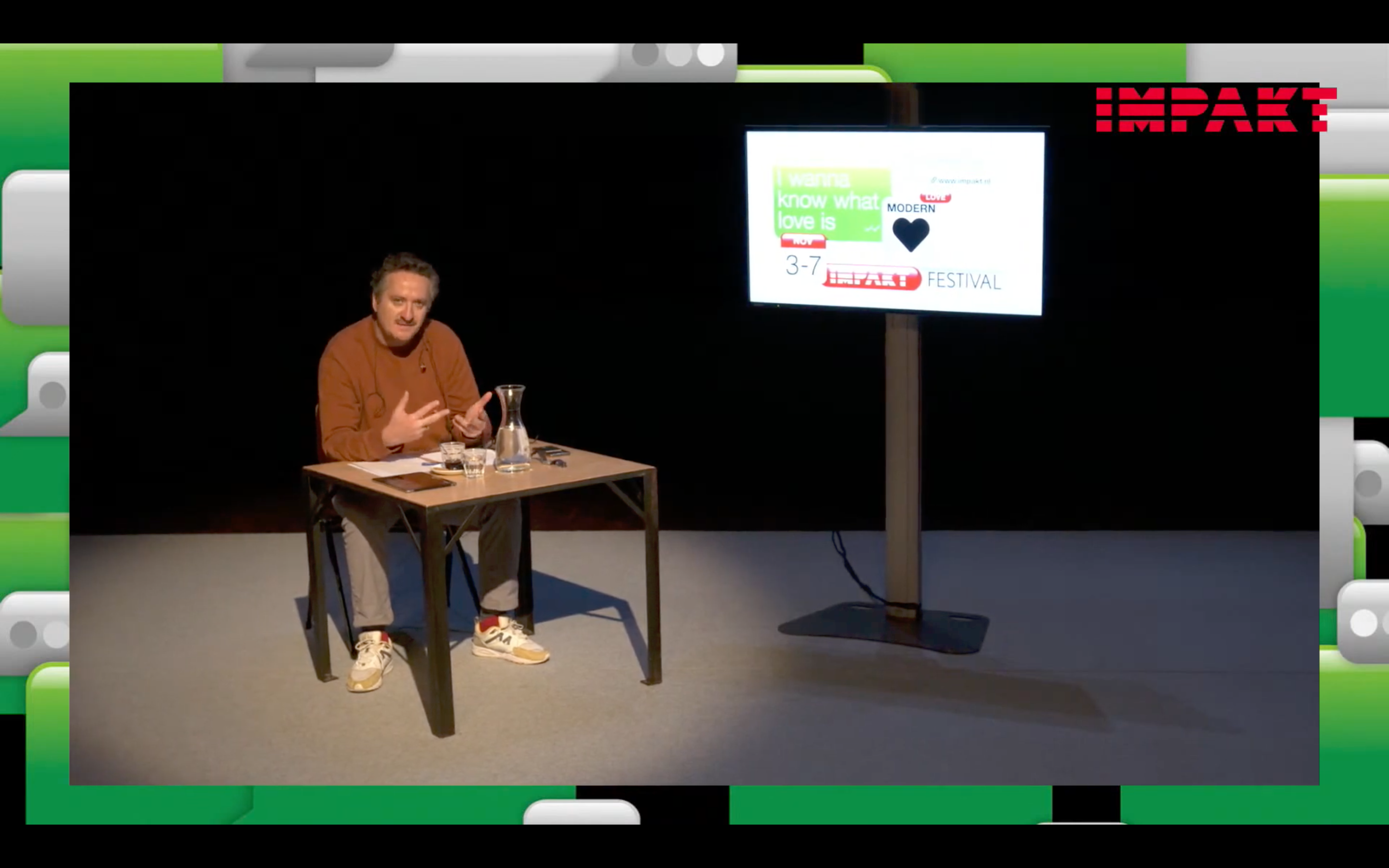
IMPAKT Festival
The IMPAKT Festival is an annual event celebrating experimental films, emergent media, and critical perspectives that has taken place in different locations around Utrecht since 1988. Each year, the festival focuses on a different theme (e.g. Zero Footprint, 2020; Modern Love, 2021; Curse of Smooth Operations, 2022). Artists, politicians, and cultural critics come together to discuss new works and trending developments in global media culture. The COVID-19 lockdowns in 2020 necessitated the first-ever virtually-attended version of the festival.
Move to Online
The Dutch ministry of Health announced a lockdown (with enforced curfew and restrictions on attendance of in-person events) not even 2 weeks before the 2020 festival launch. As mentioned above, the theme of that year was Zero Footprint: Living and Connecting on a Damaged Earth. It was perhaps coincidental good luck that in keeping with the theme, IMPAKT had decided to minimise the number of speakers that would be flown-in to the festival internationally. As such, many of the international speakers were already due to join remotely, and the infrastructure to do so was already in place.
Move to Hybrid
Even so, transforming the event into its online iteration was a huge logistical and infrastructural undertaking. However, the experience has proved to be a worthwhile long-term investment, as since that time, the festival has continued to exist as a hybrid online-offline event. While the conversion to online came with a learning curve, introducing the dual nature of hybrid online-offline attendance comes with its own particularities.
The hybrid iteration of the past two years has sought to allow virtual and physical attendees to experience the festival to an equal quality. In large part this means making both physical and virtual attendees feel the larger context of what they are participating: that is, give physical guests access to online content, and provide holistic and reliable coverage to virtual attendees. Feeling the context is reliant in large part on the experience of liveness/simultaneity of access for both groups that creates a feeling of sharing in the same collective moment that events such a festival can occasion.
However, it is not just the audience members that participate in the festival hybrid– it has become common practice that speakers and performers also join the festival remotely. When they do so, we connect with them via private video links using the built-in calling system of the streaming software we use, VMix. This private connection offers more fine-tune control and feedback about the stability of the connection. Remote speakers have joined the main stage program of the festival in various configurations. Keynote speakers will typically present while being projected on the large screen in the main hall; if there is a Q&A portion, sometimes they will then be moved to a smaller screen so that the moderator can be looking at eye-level.
In a panel setting, we have standardised to give equal footing to all speakers: each remote speaker appears on a TV screen that is placed level with the speakers sat at the physical table. This also means that the overhead projector is free to be used for slides, or other presentation materials, by the speakers.
Keep it simple
There are many moving parts to the IMPAKT festival: the main stage panels, performances, talks, etc.; the screening programs; the professionals program; IMPAKT TV livestream; as well as all the various activities taking place throughout the building. It can be tempting with so many dimensions to fall into the trap of overcomplicating things.
Prioritising clear and solid infrastructure makes all the difference. We have found that the most important is to streamline the hybridity, and make everything accessible through the portal, so that this is the one place where online and offline meet. This makes it a consistent element that can be integrated as a digital asset in the changing on stage layouts, while remaining an easy-to-use gateway for the guest.
Cultivate Collectivity
The in-house audience is visible to the online audience at points of the program through the livestream camera angles. However, it is rare that the online audience can make their presence known. Providing panel/talk moderators with tablets that show the incoming questions from the online audience gives them a moment to intervene and engage with the program, just as much as an in-house attendee can with a handheld microphone.
Create Comfort
There are some less visible actors contributing to creating a hospitable, welcoming environment– namely, the Secret Online Moderator (SOM). This is a rotating role among IMPAKT festival workers that comprises welcoming online audience members into the chat, providing links and context for the talk, as well as moderating comments as needed. It is an important role that is essential to the maintenance of a safer space.
Contextualise
In-house attendees are more likely to spend longer amounts of time in one place. Online attendees are more likely to disconnect after a shorter amount of time. Part of this is feeling connected to the space and the context. Providing only an intermittent stream whether due to technical disruption, or opting for broadcasting only main stage programs, can be very jarring to an online audience. Providing a continuous and reliable stream allows audiences to stay in the rhythm of the festival.
Fair Tech
After testing several streaming options, our research found that building our own video player through Mux and embedding this into our own web portal provided the most smooth and reliable livestream. However, for clips from talks and panels, archiving the material on our Youtube still ensures for the widest reach to new audiences.
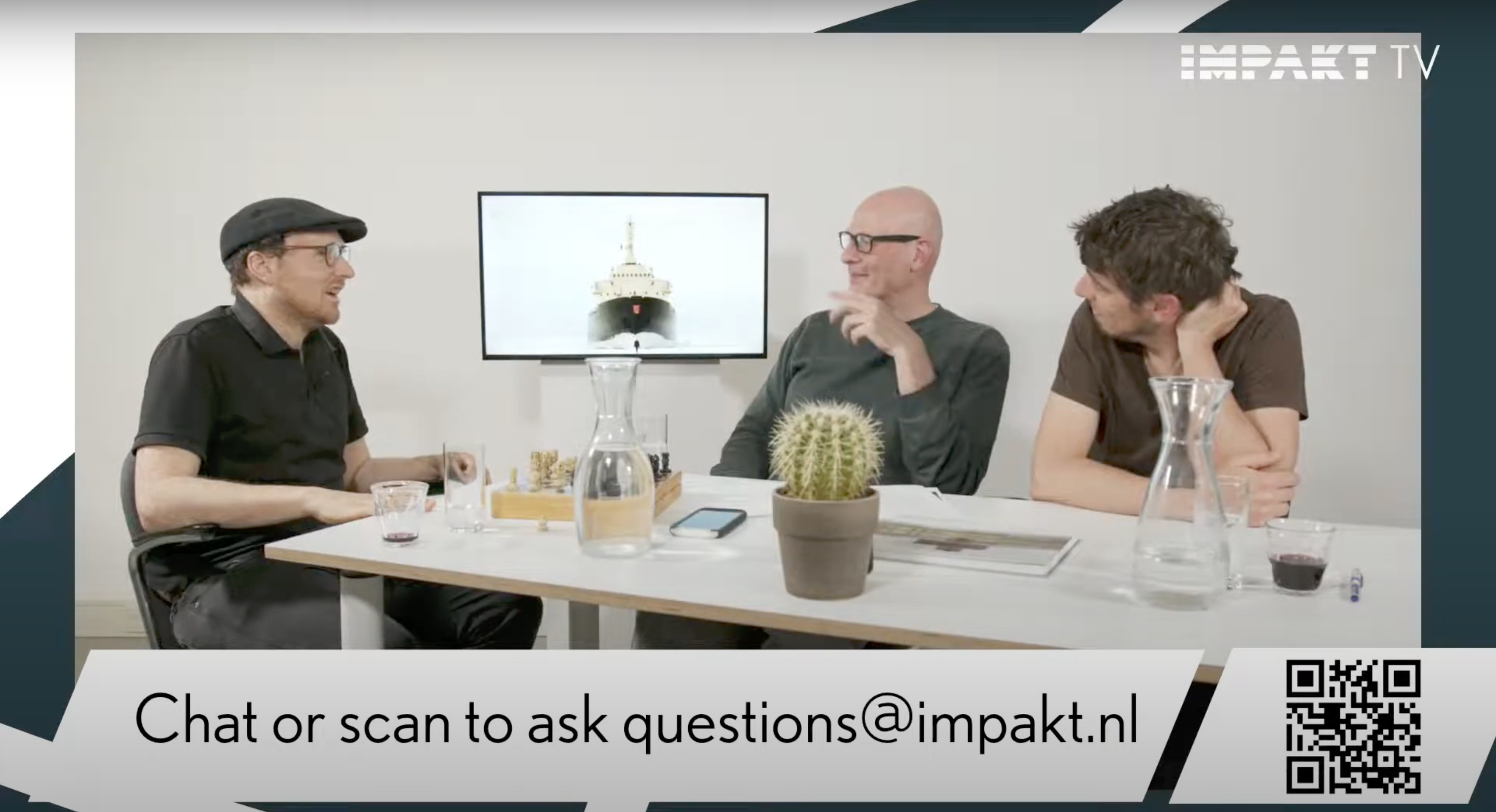
IMPAKT TV
IMPAKT TV is a series of monthly online livestreams in which we reflect on the most striking events in art, technology and media of the past weeks. Every first Thursday of the month, together with an artist, journalist, researcher or writer we discuss their work, latest news and must-see exhibitions and events. The video series is streamed live from the IMPAKT office studio through MUX directly into the portal and then archived on Youtube.
The series reflects on IMPAKT’s signature themes such as the complexity of our data driven world, our rights as digital citizens, how power structures are reflected in media and technology, conspiracy theories, meme culture, new approaches to climate change, and much more. With IMPAKT TV we take these discussions out of their theoretical comfort-zone and relate them directly to what we see around us, what we read in the news and scroll through on Instagram.
The chat is active throughout the livestream, available for people to comment, or submit their questions for the guest of the episode. These questions are collected by the hosts of the show and asked to the guest at the final Q&A portion of the show. Everyone– speakers, hosts, and audience– are invited to meet in the rooftop bar at the end of the livestream.
During the festival, IMPAKT TV runs continuously in the livestream in between main stage programs. Between programs, online viewers can see interviews with artists, curators and journalists, and stay in the festival flow– providing the same kind of continuous programming that a guest at the physical location in Utrecht experiences.
Keep it simple
The topics covered in IMPAKT TV are wide-ranging. To keep it cohesive, we opted to maintain a consistent structure to the interviews. In the first part of each episode we ask our guests to introduce us to the work they do and to reflect on their own practice. In the second part we discuss a selection of headlines and recent news items. The items are chosen by the IMPAKT TV editorial team, keeping in mind the expertises and interests of the guests. Finally, in the third part of the show, we ask our guests to give us a tip for the weekend: which exhibition, film, book or event we should not miss?
Within this framework there is a lot of ground that can be covered, but the consistency allows viewers to know what to expect from the series as a whole. Furthermore, they always know where to tune in, and where the archival material can be accessed.
Create Comfort
Despite the complexity of the topics covered in the series, the editorial team always strives to introduce guests and major theoretical concepts in a way that makes them accessible to the audience.
Unlike many of the events organised by IMPAKT, the livestream is one occasion where the audience has a more spectatorial role. People can tune in with no pressure. Nevertheless, the audience is encouraged to engage: the chat is available to write questions or comments, and we have also made ‘phoning in’ through video/voice call an option. However, we have found in the past audience members prefer to opt for the lower-visibility chat options when posing their questions.
Contextualise
Making the series part of the monthly program at IMPAKT allowed it to gain a loyal following of viewers.
Fair Tech Choices
Before streaming directly in our own web portal and using MUX, there were two major concerns with live streaming. Reliability and control over content. As we held interviews with artists and often showed their work we needed to ensure algorithmic censorship did not affect the quality and reliability of the stream– there have been times when some of the works were flagged for censorship and threatened to ban our streaming privileges. In addition to this, there were also technical difficulties that made live streaming through our own portal and video player the more sensible choice.
Live networking experiments in hybrid cultural events
As an online visitor to cultural events, you can often do little more than ask a question in chat, and chat with other online visitors. How can online visitors feel seen, become more involved in or even have agency over what happens on-site? This is something we’re going to explore during this workshop.
H&D together with The Hmm developed a tool that makes use of standalone wifi hotspots (ESP32 modules) and live networking protocols (MQTT) that allows online input to be translated into something physical, and vice versa. For example, every time an online visitor opens the livestream page, a spotlight shines in the physical space. There are many use cases possible, but how can it help an event really be influenced by the presence of an online audience? How can it stimulate interaction between online and on-site audiences?
Examples
A few examples that give an idea of possible experimentation (each example has more detailed instructions on Github for the code, libraries, a wiring diagram and a breadboard view):
- Led - A led is connected to the ESP32 module. When the online audience types a specific message in the chat the led will light up.
- Neopixel - A more elaborate variation on the first example. A specifically crafted message on the live streaming platform can set the color of a led connected to the ESP32.
- Relay - By connecting a relay (an electrically operated switch) we can turn on (and off) almost any device, for instance a wacky flailing inflatable tube man.
- Servo - A servo is a motor that can be controlled to rotate from 0 to 180 degrees and anywhere in between. The message send from the live streaming platform controls the servo.
- Button - When the button is pressed a message is sent to the live streaming server. If the server receives this message it will show a specific emote. This allows the physical audience to interact with the audience on the live streaming platform.
Workshop iterations
In November 2022 H&D and The Hmm organised a first version of the workshop Emoji Proxies & Ghost Messengers as part of the project Going Hybrid of Institute of Network Cultures, a second iteration took place during the symposium In-Between Media: Hybrid Tactics in The Crisis Era in March 2023.
Resources
- Find the manual and development documentation of Github!
- Find out everything about ESP32 modules and how to use them here!
- Read more about it in the article by Lilian Stalk published on INC's website.
Livestreaming experiments with The Hmm
How this livestream platform collaboration came to be
At the end of May 2020, after the first few months of the pandemic, and the increase of endless video streaming sessions for many people—whether for work or to keep in touch with loved ones—the first livestream event was held by The Hmm and Hackers & Designers.
The collaboration between The Hmm and H&D was originally planned as part of the BodyBuilding exhibition, where we wanted to do a bus tour from Amsterdam to Enschede, with presentations from eight artists, designers, and researchers taking place on the bus itself. This could not happen due to the pandemic, so instead of The Hmm being hosted on the bus, we decided to host The Hmm on the H&D livestream. For this event, we built our own livestream. The reason for this was two-fold: to figure out if there was a non-extractivist way to set up a videostream (eg. not relying on Zoom, Skype, Google Hangout, etc), as well as further re-adjusting the ways in which to make visible the BodyBuilding exhibition at Tetem, which had to be shut down early because of the pandemic restrictions.
As mentioned, for the occasion, H&D built up a custom video streaming website, leveraging existing infrastructure (MUX.com) but gaining more control on the overall video stream design and live chat. This initial ad-hoc prototype got refined more over the course of 2020 and was used for many other events since then, both by H&D and The Hmm. The code for the live stream, as well as information about how it was made, was made freely available on our H&D Github and we created a specific license for its use.
Building a more sustainable platform for The Hmm
add how it got to become the livestream for The Hmm...
Accessibility
The Hmm's livestream platform meets all web WAI-ARIA recommendations, is assistive-technology friendly, has been tested with default operating system screen-readers, and has a rigorous accessibility menu. One of the features of the livestream was that it could be experienced through 4 viewing modes that cater to different access needs and internet bandwidths: (1) varying qualities of video, (2) audio only, (3) thumbnails and a live transcript and (4) live transcript only. Participants onsite and online could all read the live captions and participate in the discussion through the online chat.
Resources
Left-over notes:
- https://live.thehmm.nl/
- usage documentation
- development documentation
- note updates that account for sustainability and accessibility
Planet IMPAKT
Check out Planet IMPAKT yourself using the link.
Planet IMPAKT is the web portal designed as the point of entry for all digital events organised by IMPAKT. The portal is usually passcode protected– codes can be provided upon purchase, or reservation of a ticket. On the one hand, this allows tickets to be sold (or at least kept track of, for events with limited attendance). On the other hand, it is also a centralized point of access that allows us to contextualize the event: talks with artists are supplemented by links to their website and examples of their work; panel discussions can be placed alongside commissions and other related projects.
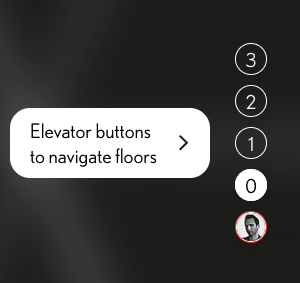
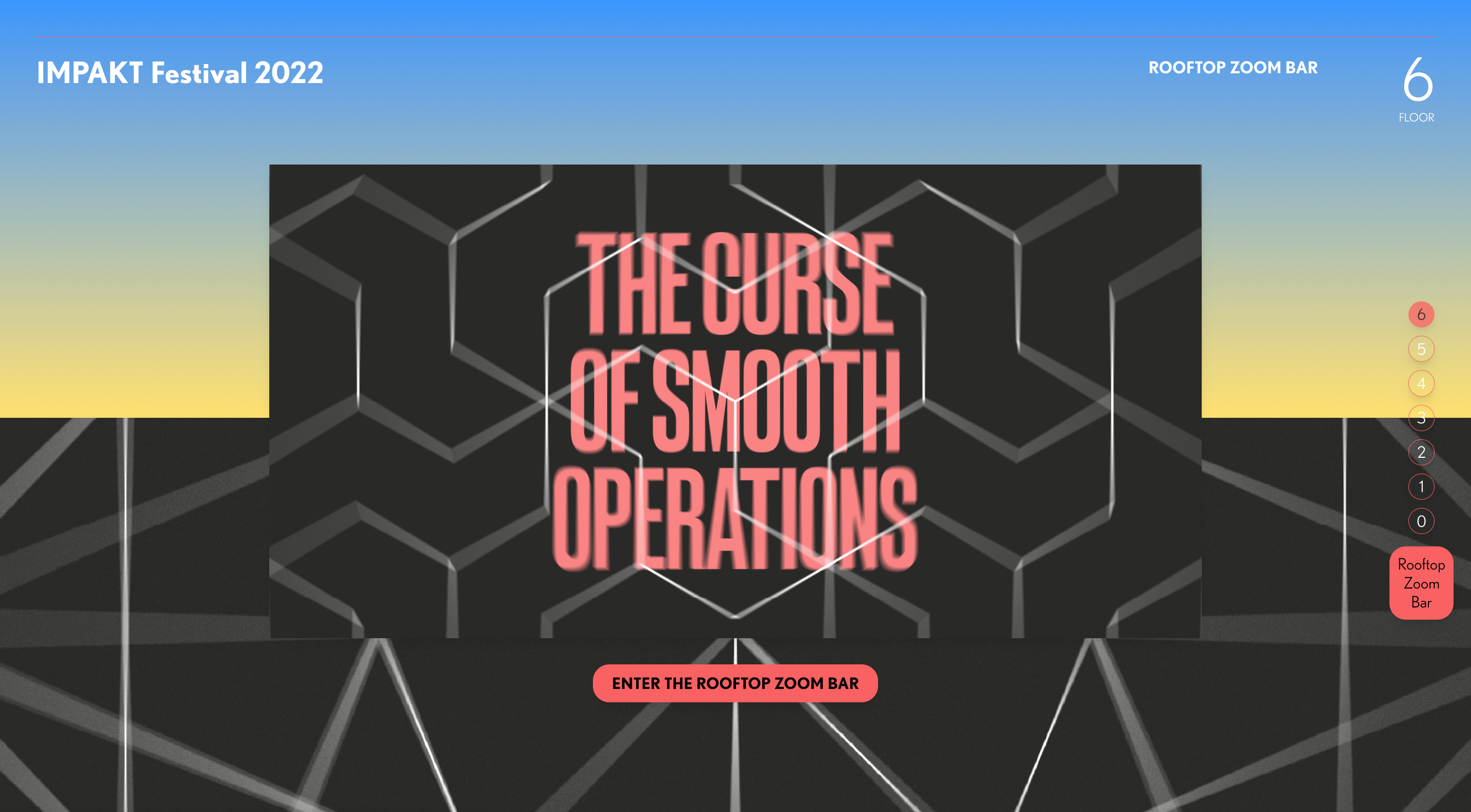
The portal navigation is designed to mimic an elevator: The visitor enters on the ‘ground floor’, where the stream video player and chat box are. They are given the option to journey through the different floors (each of which holds additional information relating to the event). On the top floor they can find the rooftop bar: an embedded zoom call where they can meet with the bar host, Andrej, who is available to provide technical support, updated program information, or happy to just chat.
Recent changes to the portal saw the addition of a Help chatline: alongside the other elevator buttons, guests of Planet IMPAKT can click the button that announces (via a pop-up speech bubble) that "I'm here to help!". The chat pops out in a new window within the portal environment. The chat helpline is not a bot– someone manually responds to the messages that are received. As such, there is an automated message that announced when the chatline is in service.
A further development speaks to the desire to make online audience members more visible in the livestream/during events: each time a guest logs into Planet IMPAKT the background graphic of the portal is populated with an additional bubble. The bubbles are coloured in a range of hues, but otherwise unmarked. Each bubble represents the number of guests present in the portal.
The discussion of the portal design necessarily follows from design decisions made for the festival. I would recommend reading the section about the festival for more in depth info relating to that. However, the portal is also used to access other digital events throughout the year.
Keep it Simple
Planet IMPAKT is always the point of access for IMPAKT events. Before the development of the portal, events were streamed across various sites (Youtube etc). This lead to divided publics, and less interaction between attendees.
The simple design of the portal is also in service of streamlining the attention towards the live stream.
Cultivate Collectivity
Having digital and physical attendees pay attention simultaneously is what ensures an active discussion during the event and promotes a greater feeling of collectivity. The bubbles that represent each attendee in the portal provide a sense of the collective without distracting from the livestream, nor requiring heavy computer processing.
The additional materials that are available on the other levels of Planet IMPAKT provide contextualisation that would otherwise only be available by being in a physical space, such as an exhibition hall.
The Rooftop bar is a place for aftertalks, continuation of discussion past the allotted livestream time.
Create Comfort
The elevator design of the portal pages was a choice to mimic the experience of navigating a building as closely as possible. Using this kind of mimicry mirrors what an on-site guest would experience in the physical exhibition hall. Compartmentalising the information according to this elevator metaphor helps to contextualise the material.
Project Stargaze
A Hybrid game by Roos Groothuizen and Derk Over
We are on the verge of a new evolutionary step – our transition into the hybrid human. This new body will be fully adapted to living simultaneously online and offline. For now, everything still feels uncomfortable and we are still getting used to having a digital presence alongside our physical one. Play the Project Stargaze game and experience the evolutionary process that lies ahead of us by providing a series of challenges for your physical and digital consciousness.
In this multi-team party game, you will pair up to help design the society of the future. One player in each pair will be physically present in the space while the other is online, connected to the game through a video call. Together, you will form a single hybrid body that ‘physically’ connects the online and offline player. How will you cooperate with your partner and the other duos to tackle the challenges of this new society?
Project Stargaze is a hybrid party game experience created by Roos Groothuizen and Derk Over commissioned by IMPAKT. This commission (and The Great Idle by Benjamin Pompe) were funded by the province of Utrecht through its Talented Makers Support Package (Presentatieregeling talentvolle makers).
In this hybrid game, they invite players to explore how the human body is developing in response to our increased use of technology. Players need to team up in pairs: one is physically present (in the first iteration, at the IMPAKT Centre in Utrecht) while the other joins online via a Zoom video call. The aim of the game is to cooperate in a series of tasks, and merge the physical ‘body’ with the online ‘mind’. In doing so, the players experienced the single hybrid body of the future.
When people arrive to play the game they see the IMPAKT exhibition center, transformed by geometric patterns marking the floors and walls in various tape colors. These marked the areas for each activity the player pairs would have to undertake. But first, each pair must calibrate their connection: the physical player connects to the online player via video chat on their phone, places their phone in a mount on a belt strap, and then attaches the belt strap around their hips with the active video call facing out from their buttocks. This way, the online player sees only what is directly behind the offline player. The ‘brain’ and ‘body’ communicate via headphones and the video call. The calibration exercise asks that the online player guides the offline player backwards along an irregular zig-zag by giving them verbal instructions.
Following the calibration exercise, the four pairs of players are asked to work together in a series of games such as charades and building tower blocks, but all done in their newly formed body-brain configuration.
Make it Participatory
Every participant, whether online or on-site, is a player in the game. Although the hybrid aspect of the game will be new to many players, many of the games are familiar favourites where the rules are straight-forward. The hosts of the game have to spend very little time explaining the rules before everyone can get into playing the games.
The aim of the game is on merging the digital consciousness with the physical body– but ultimately it is a playful immersive experience. The introductory video sequence that plays before the games begin sets the stage by drawing on digital culture mythology and aesthetics. However, the explanations and instructions are clearly communicated and straight-forward.
During the initial calibration step, the 'physical bodies' attach the mobile phones connected to the 'digital brains' onto their buttocks. From the very start of the game, everyone has to let their guard down and be open to feeling a bit silly. It immediately creates a playful mood, where even though the points don't really matter (everyone gets a certificate marking their graduation into the next evolutionary step of humanity) but people still play to win.
Cultivate Collectivity
The focus of the game is on teamwork (within the pair) and collaboration (with the other teams). The initial calibration stage creates a moment when all the players synchronise with each other and sets the stage for the games. It is ceremonial, as well as practical, and creates a new physical awareness for all the players involved to get used to the tools and rules of the game.
While the limited on-site presence of the online participants is usually a drawback of many hybrid situations, here, the withdrawn position of the 'digital brains' is made a central component of the game. The 'physical bodies' are the only ones able to connect to their own 'digital brain' (via their headphones). The limitations of these interactions delegates the responsibility of communicating the needs and technical issues the digital brains face to their physical bodies. In short, the hybrid dynamic creates a buddy system that ensures that all the players are actively represented and equally involved.
Rooftop Bar
The Rooftop Bar has been a mainstay of all the hybrid and online-only events that IMPAKT has hosted over the past 3 years. Andrej Kapor has been the bar host of the Rooftop Bar since its inception. The role of the host is to welcome guests who journey (or stumble) into the digital rooftop bar– a Zoom video call that is embedded into the IMPAKT web portal (on the top 'floor')– where guests can join and use as a casual meeting point for discussions, directions, or drink recommendations. Every IMPAKT TV ended in an invitation to continue the conversation in the rooftop bar after the livestream ended.
Make it participatory
Having a chatty bar host lowers the threshold for participation. While the chat box, or holding a microphone may be daunting for some attendees, the casual conversation in the rooftop bar can lessen the barrier for joining in.
Cultivate Collectivity
Part of feeling like you can join into a conversation is knowing who you are talking with. Giving people the option to be visible and to speak face to face– regardless of location.
Create Comfort
One of the main functions of the bar host is to provide guidance, technical support, but also (most importantly) simply a welcoming face that is available to chat with. In our physical spaces, people are always welcoming and eager to chat, and this is something that needs to be consciously recreated in online spaces.
Contextualise
During the aftertalks in the Rooftop Bar everyone has the space to share their opinions. We have found that the people who join our events are the type to be well-versed in the topics being dealt with, and eager to discuss. Having a meeting point where people can have informal discussions also allows people to create personal connections to the events and discussions of the program.
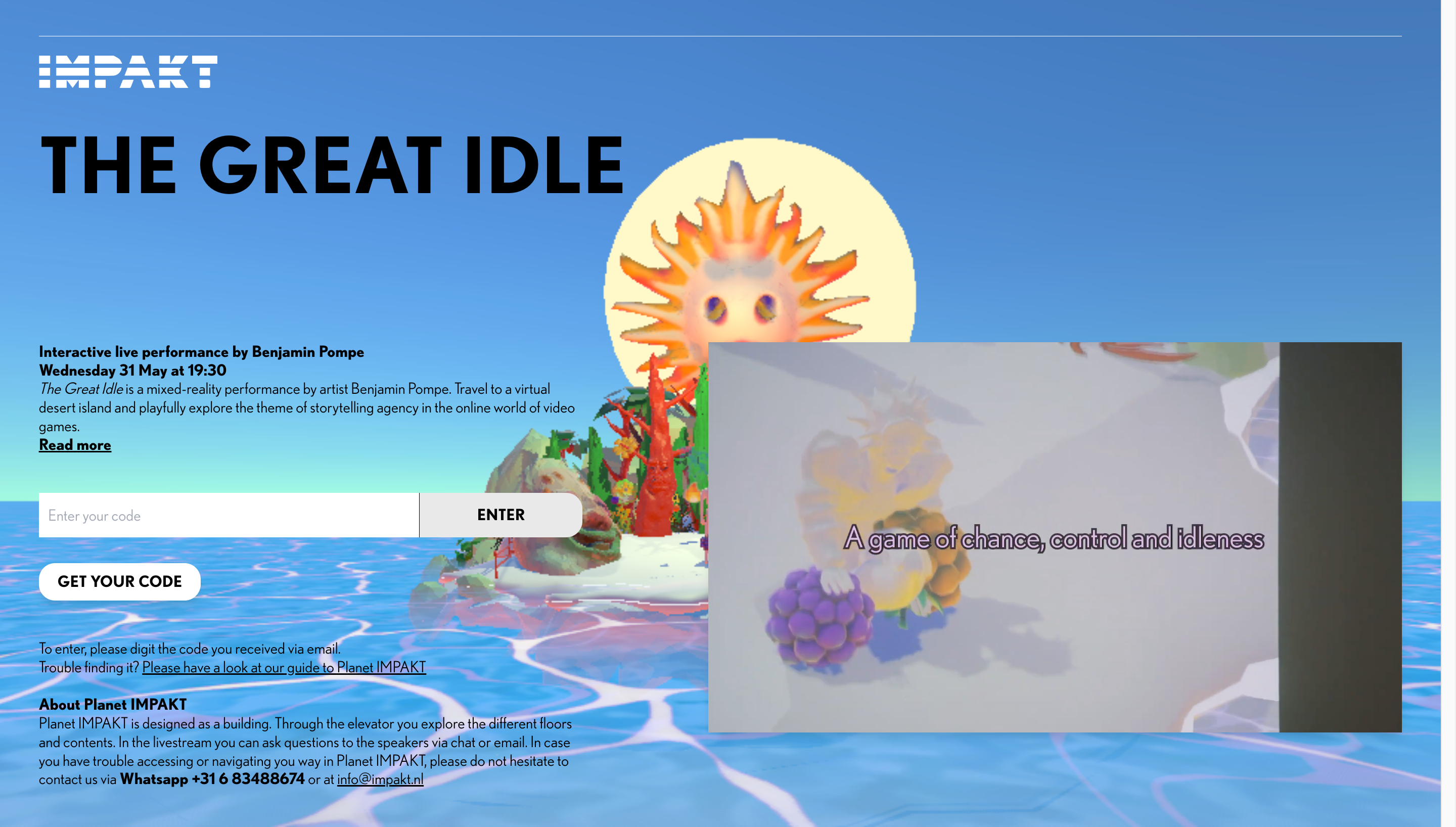
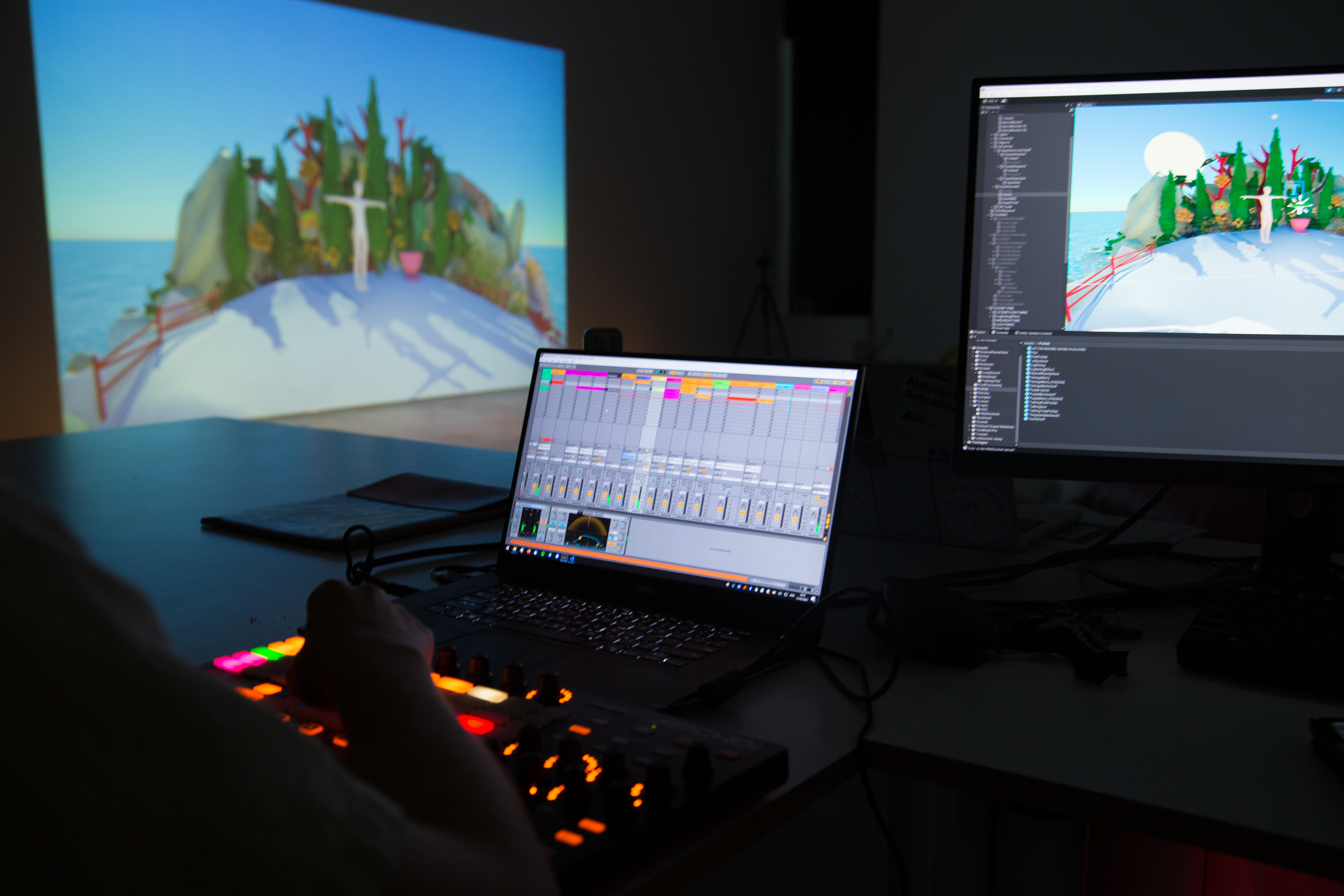
The Great Idle
A mixed reality performance by Benjamin Pompe
"The Great Idle" is a mixed reality performance by Benjamin Pompe comissioned by IMPAKT. This commission (and the Project Stargaze by Roos Groothuizen and Derk Over) were funded by the province of Utrecht through its Talented Makers Support Package (Presentatieregeling talentvolle makers).
The performance centers on the activities of a solitary character living on an island. Online and on-site audiences are given a series of choices that decide the actions and fate of the character's existence on the island.
The character is puppetteered by a performer wearing a full-body motion-capture (Mo-Cap) suit. This performer stands in the IMPAKT exhibition space, directly in front of the projection the displays the gameplay view of the character on the island. The on-site guests can easily see the mirroring of the performers movements and the character's. Online guests can also see the performer's movements through the cameras placed in the exhibition space.
Online audience members accessed the performance through the Planet IMPAKT portal, and saw the performance as a livestream– each participant could choose to look at either the gameplay view or the entirety of the in-house exhibition space. Both the in-house and online audience were asked to access a browser-based app. At key moments in the performance, the audience members were prompted to respond to an either/or choice (e.g. should it rain, or be sunny). Each prompt provided two options to chose from. The options of each choice were only visible on the browser-based app. However, the tally of votes for option 1 or option 2 were visible on screen in the gameplay view. This meant that the number of votes submitted for either option were visible to both on-site and online players.
However, the app alternated between prompting the online and on-sit audiences: the choices that were offered to the online audience, as well as their responses, were obscured from the on-site audience (and vice versa). This meant that, for example, the online audience's choice to collect rain boots instead of a sun hat became fatal when the on-site audience decided it would be blisteringly sunny instead of rainy.
Make it Participatory
By prompting attendees of the performance to participate in the voting through the browser-based app, guests became participants. Online and on-site participants of the performance had equal weight in their participation. Both were grouped into collectivities based on the locality of their participation.
Create collectivity
Although the on-site and online participants were not directly visible to each other through audio-visual mediums, they were visible in the tallying of votes. The votes appeared as they came in, and ping-ed with a sound announcing the new incoming vote. In addition to the suspense that this created, it also gave a concrete sense of the number of people attending, and the rhythm of participation– which further reinforced the sense of synchronicity between sites of participation.
The Hmm @ 4 Locations
The Hmm @ 4 locations was a decentralised event that took place simultaneously at four locations in four provinces in the Netherlands. It was not an event that IMPAKT created, but rather, we hosted one of the physical/decentralized locations along with four other spaces/institutions (Waag in Amsterdam, Nieuwe Instituut in Rotterdam, MU in Eindhoven, and of course, Theatre Berenkuil in Utrecht).
As written by The Hmm, the invitation for the event read:
“The idea for this hybrid format emerged during our conversation with live-ness researcher Esther Hammelburg, who questions the importance of being together in one place in order to create a sense of togetherness. Tonight, we will investigate whether that is really the case. You can attend The Hmm @ 4 locations in Amsterdam, Rotterdam, Utrecht and Eindhoven, and of course you can also follow the event online. Taking the shape of our Hmm fast events, we have invited eight speakers to join us across all four locations. Each location will have two speakers physically present there and the other speakers will be followed via a livestream in each location."
Speakers were present at each location. The event was very rhythmical in order to allot enough time to each speaker; there were strictly timed moments to switch between locations. In addition to the shared decentralized program of the event, each location was diffused with a specially designed fragrance: Hmmosphere was designed by Cesar Majorana. The fragrance was designed to encapsulate the smell of the internet– a scent that was deduced by firstly, collecting organic matter near the Equinic AM3 data center in Amsterdam, and secondly, consulting long-time internauts through surveys.
Cultivate Collectivity
The event was inaugurated by diffusing the scent through every location. This acted as a moment to synchronise all the locations. The diffusion of the scent created a shared sensory experience between all the attendees.
Create Comfort
Although the decentralised format was experimental, the Hmm has already developed other events with strict time limits on their speakers. Such strict limits are difficult to keep to– but putting the speakers in the hot seat creates a more relaxed atmosphere for the attendees of the event. Furthermore, guests in every location (both physical and online) were able to see what was going on in the other locations through webcam shots in the shared livestream. Providing this kind of overview of the collective experience not only helped emphasise the moment being shared, but also provided a glimpses into the behind-the-scenes that was making the event possible.
Contextualise
The event was a collaboration between four different institutions, and held in four big Dutch cities. As such, the event was able to draw guests from all rosters.
Tooling
Situating 'tools' within hyrbid collective practices
‘Tools’ can have different meanings. For instance 'tools' may refer to pedagogical tools and tools for collaboration. 'Tools' may also refer to digital tools, software or hardware that we, as designers, artists, technologists and organizers interact with, on a daily basis. In the contributions to this toolkit both meanings are relevant and inform each other. Tools have been used and further developed within experimental learning environments, such as workshops and hack events. In turn, collective learning formats, prompts, how-tos and workshop scripts evolved along with using and building experimental, DIY software and hardware.
Folks involved with the H&D collective tends toward free/libre and open-source tools, because the accessibility of source code offers possibilities for using, copying, studying and changing, thus learning from and with technology.[2]
According to the Free Software Foundation, ‘free’ is defined as liberty, as “free from restriction, not as ‘free of charge.’”[3]
The collective aspects of free and open-source software are expressed through particular licenses and through documenting and publishing of source code on platforms for distributed version control and source code management such as Github and Gitlab. H&D has explored these principles in and outside of the domain of computer programming.
[4]
In this toolkit you will find external links – little ant helpers residing on a leave that indicate there are resources to be found elsewhere – such as code repositories, how-to's, scripts or instruction manuals. Besides providing useful resources the ants are also a reminder that the tools, practices and experiments in this toolkit are connected to various other contexts and practices and that none of these proposal are made from scratch but build forth on the labor of various communities.
For instance there are certain open-source tools that H&D accumulated around organizational activities, such as the real-time chat app Zulip [5], the web spreadsheet tool Ethercalc [6] to create overviews for budgets and plans or the real-time collaborative note taking tool Etherpad.
[7]
As free and open-source projects, these tools are used by many collectives and individuals who put them into practice across various contexts. For H&D, such tools are enmeshed with organizational routines, with other technical systems and are also connected to other communities of toolmakers and users.
Furthermore, H&D builds and works with digital tools that are situated in the realm of experimental publishing and graphic design. These include self-made publishing tools such as ChattyPub,[8] Momentary Zine,[9] and the Heartbeat-to-print tool.[10] In experimenting with design and publishing tools, H&D draws inspiration from other collectives and individuals, such as the Brussels-based collective Open Source Publishing[11] and ‘Constant Association for Art & Media’,[12] the Rotterdam-based collective Varia,[13] the Amsterdam-based collective fanfare,[14] the publishing practice of Vienna-based artist Eva Weinmayr,[15] or the embodied publishing practices of Rotterdam-based designers Amy Suo Wu and Clara Balaguer.[16] In addition, the knowledge and practices
evolving from educational environments are encapsulated by the student-led interdepartmental initiative PUB at the Sandberg Instituut Amsterdam[17] or the experimental publishing program XPUB at Piet Zwart Institute in Rotterdam,[18] as well as the digital and hybrid publishing research groups of the Institute of Network Cultures.[19]
(Some excerpts of this text come from: A.Groten "Figuring Things Out Together: On the Relationship Between Design and Collective Practice," PhD Diss., Leiden Universtity, 2022)
Resources
Dig in H&D's Wiki-to-print experiments. The interesting thing about web to print and more specifically utilizing Mediawiki as a CMS in that context, it facilitate the co-creation and management of publications and traces editing histories. There is a whole community of designers and developers out there building forth on each others work. This take on the wiki-to-print workflow builds forth on the work of folks at ConstantVZW, OSP, Varia and Titipi.
Check out this other take on web-to-print called CC (creative crowds) – a server for publishing experiments that emerge around Rotterdam-based collective space Varia to better understand how different ways of working are shaped by (and shape) different realities.
If you are interested on other – non-wiki related publishing experiments of H&D feel free to visit this incomplete tool compendium on the H&D website
Where is Every Body?
A shift towards a more hybrid cultural sector has been demanded by the disabled community long before the pandemic opened up for this option but was not addressed with such importance. Yet, the developments that have led to — and continue to invest in – this "hybrid" reality, has not sufficiently considered crip and disabled bodies. The meetup Where is Every Body? – organized by H&D in collaboration with Framer Framed – was driven by the urgent need to intersect the developments of going hybrid with an open and honest inspection of where, how, and for whom a hybrid cultural sector is being made accessible.
Where is Every Body? aimed at unpacking questions of inclusivity and accessibility in hybrid cultural spaces, with a specific focus on the roles that technology can play in the development of safer and more inclusive spaces.
We invited artists, designers, activists and technologists from the intersecting fields of public policy, disability justice, design pedagogy, and community organizing to explore questions of inclusivity, accessibility, and their socio-technical complexities through talks and moderated discussion.
The talks are available on the H&D website
Towards Access
While this contribution is an attempt to offer practical tips for others to consider working towards more accessible spaces and practices, there is also a risk of offering 'templates' or how-tos. Every situation is different. Copying access notes without a deeper (self-)reflection on the ways ableist structures are reproduced in the Dutch cultural sector would be a fallacy. We therefore recommend reading the following points as reflections and consider those as incomplete and specific to the context to which they refer. We nevertheless hope these learnings and proposed practices will be inspiring and useful for others and stimulate critical reflection and commentary.
Inclusive processes
In preparing the meetup H&D and Framer Framed reached out to sick and disabled folks, to invite them as speakers but also for consultation. We organized consultation sessions for instance with MELT (Ren Loren Britton and Isabel Paehr), Vasilis Van Gemert, Maloush Köhler and Eric Groot Kormelink. These sessions aimed at expanding our perspective on what it takes to make events more accessible. Each session taught us about the different sensibilities required to approach accessibility, for instance through open and honest curiosity, willingness to completely rethink modes of allocating resources and budgets, creating and practicing collective conditions and methods for creating safer spaces that take care of meeting every body's bodies access needs.
Anticipation
We broadcasted the event as an audio stream with live slides to The Hmm's livestream platform, which meets all web WAI-ARIA recommendations. It is assistive-technology friendly, has been tested with system screen-readers, and has an accessibility menu navigation.
The event was free and public, which meant that a majority of our participants would eventually walk in (or would open the livestream link) spontaneously without. With this in mind, we started preparations for our event with the goal to make it as accessible as possible. For instance we wanted to make the event more accessible to deaf/hard-of-hearing folks. We worked out a technical set-up that provided automated live english closed captions to people onsite as well as online.
Yet an important advice we received, which eventually proved to be the most complicated to think through, was that there is no such thing as a completely accessible space, only more accessible spaces. Folks have different access needs and access needs change all the time. We cannot presume someone's needs before asking them. We can try to follow accessibility practices to be as inclusive as we can apriori.
Scarcity of resources
In an attempt to create yet another point of access for deaf and hard-of-hearing people we initially wanted to hire an NGT (Nederlands Gebarentaal) interpreter for the event, We reached out to 5 different interpreters all of which were not available on the day of the event and some refused to do the job. Maloush Köhler, one of the interpreters we contacted, was kind enough to explain the situation, stating that currently, there is a very large number of cultural organizations attempting to open up their programming to deaf and hard-of-hearing participants by hiring NGT interpreters. However there are too few NGT interpreters to supply this demand. This situation extends beyond the cultural sector. There is a high demand of NGT interpreters in politics as well as emergency situations, which cannot always be met. In this kind of crisis, NGT interpreters in the Netherlands are faced with the confronting question of where and to whom to provide their labour-intensive services, and will refuse offers for small cultural events where it is not known wether or not someone that is deaf or hard-of-hearing will actually be present.
Leading up to this meet-up we looked critically at the cultural sector and our role as facilitator of public moments. We asked ourselves about our habits and organisational structures and how we may contribute to the exclusion of sick and disabled people as participants? How do we in a respectful manner contribute to creating safer and inclusive environments?
Inseparable questions of accessibility
The objective of working towards this meet-up was on the one hand to create a space to thematize accessibility within practices of organizing hybrid cultural events and simultaneously test methods and practices of organizing an event while actively considering the needs of sick and disabled people. However, it could not be a one-off attempt or instantaneous event but rather the event should be a starting point for an ongoing practice that strives for structural inclusion of sick and disabled people into our activities henceforth.
Our aim was to engage in a discussion and look for new ways of opening up and turning towards disability-justice in any future attempts of organizing our activities.
Both leading up to, as well as during the event, we came to understand the perspectives of sick and disabled folks not as separate and isolated 'issues' but as relevant to every body and at all times. Practicing the articulation of access needs is a way of including able bodies into the world of disability. Such a practice turns around the notion of disability as separate – as "special need", towards accessibility as intrinsic part of any cultural programming.
Offering as much information as possible
Working towards access is an ongoing process and requires a form of ongoing as well as dynamic commitment. Prior to the meetup, Framer Framed had not yet formulated and published an access note. Thus part of preparing the event, which would actively invite audience members in (electric) wheelchairs, we needed to take measurements of the space including entrance, toilet and door plinths. We furthermore located disability parking spaces nearby and provided maps, measurements and images of the facilities. While including folks using wheelchairs in the process of writing up access information, it became clear that simply writing "wheelchair accessible" on our invitation, is not enough information. Disability tools are often custom made. Sizes and functions vary.
It was furthermore important to us that people who could not join the event would lateron have the possibility of re-visiting the event. Recordings of all parts of the event as well as speakers' slides were published to the event page afterwards as audio files and annotated pdfs.
Breaking the vicious cycle
The lack of availability of NGT interpreters has grounded our question "Where is Every Body?" in a very real crisis. For an NGT interpreter to help us make our event more accessible to deaf/hard-of-hearing participants meant that we needed to be sure these participants were going to be present. But their presence could not be confirmed if an NGT interpreter was not going to be there to accommodate them – a 'vicious cycle.' In discussions around accessibility, an argument that is often brought up is that the space could be made more accessible if there was in fact someone that actually needed it to be accessible. This form of argumentation sustains this viscous cycle, in which it is left to individuals to speak out about their needs for change to be put into motion. Changing things when there are individual cases is too reactive and not sufficient to become more inclusive spaces. It should be the responsibility of institutions, and it should become part of their policies and code of conducts to work towards access proactively. There needs to be a structural implementation of improving the accessibility of cultural spaces and practices and it needs to be obligatory that we only organize events in accessible spaces. If accessibility is the default, people would need to argue why they cannot provide access and then one can see how to find other means to allow for people with disability to join (additional livestream, audio recordings, transcriptions i.e.)
Generous timelines
The meetup and sign-up form was published three weeks in advance, which in our understanding of time, is long enough. However as we learned, some sick and disabled people have a different experience of time, and three-weeks notice for an event is short notice. More importantly, our event was communicated through channels that we ourselves have always used: our websites, newsletters and social media accounts.
Committing to an ongoing process
We learned from our consultation sessions, that creating a safe(r) environment in which accessibility can be discussed, means that an atmosphere of care has to be created and maintained throughout the event. Our guest moderator, Cannach MacBride started the event by introducing important points of the H&D Code of Conduct and repeatedly reminded people that they could always ask questions and make requests.
Working towards access can not be an afterthought; it's an ongoing discussion and practice that has to center chronically-ill and disabled voices. Events can be free and public, but "who is welcome?" is a question that has to be addressed at all levels of it's process, from the people invited to speak and involved in supporting the production of the event, to the languages that the live captions are generated in and the widths of doors in the physical spaces hosting the event. There is no complete checklist of requirements for making a hybrid event more accessible. In our experience the best approach is to ask openly and honestly everyone who will be involved what their access needs are, in order to move forward with creating points of access with them.
When organizing such an event, accounting for and including disabled people has to be addressed in every part of the process, from the ways a space is described for wheelchair accessibility on a website, to making sure the event photographer is aware of mis-representations of disabled people in the media, to asking speakers to make their slides readable and making sure documentation and recordings are available after the event. These were all new insights for us, and created a production process that is rather different from what we are used to. It takes time to also learn how to do these things and do them well, and we intend to continue and do better in the way we organize ourselves and organize our activities in the future.
Allocating resources
Working towards access is not a question of having more resources, it's a question of how resources are allocated. And when we say resources, we mean time, care, energy and money. The biggest challenges were also the simplest least expensive, such as choosing accessible off and online spaces to host an event, running automated live captions, and creating a form for participants to describe their access needs. The most resource-intensive tasks were making sure everyone's needs were met, listening, and giving particular attention to the formats built and used to make the event more accessible. Writing image descriptions takes time, editing closed caption files, consulting with NGT interpreters , etc..
With H&D we have started to structurally allocate budget for all our activities for making them more accessible. This follows many lessons we learned in the last year around accessibility and disability justice, namely in order to work towards access, it cannot be an afterthought. Accessibility must be thought about along with the process of organizing any activity, even if the process will take a little more time and resources. Such practices of accessibility vary per activity and may take several forms, for example: hiring a sign language interpreter, spending extra time and care asking participants about access needs in advance, setting up closed captions, hiring specialized hosts to aid in navigating spaces, etc...
Resources:
- H&D's collected notes on access (from MELT) https://pad.constantvzw.org/p/hd-access
- Closed captions & violent technologies
- Sickness Affinity group: https://www.sicknessaffinity.org/
- Feminists against Ableism: https://feministsagainstableism.nl/
- Access Intimacy Upcoming at Studium Generale: https://rietveldacademie.nl/en/page/24780/access-intimacy-staci-bu-shea-mira-thompson-jeanette-chedda-studium
- Crip the Curriculum: https://extraintra.nl/
- MELT Access server: http://meltionary.com/accessserver.html
- Crip Club course 1st year design students at the Sandberg Instituut with Staci Bu Shea and Pernilla Manjula Philip: https://etherpad.hackersanddesigners.nl/p/CripClub
- Never Seen by Nimco Hersi and Naima Abdullahi produced with Casco https://www.youtube.com/watch?v=Li-hB_fBbDI&t=19s&ab_channel=CascoArtInstitute%3AWorkingfortheCommons
- Staci Bu Shea's and Mira Thompson's article on Metropolis M: https://www.metropolism.com/en/opinion/45170_een_nieuwe_cultuur_van_toegankelijkheid
- Commoning Accessibility: https://www.dropbox.com/s/3w39cxsteu5426y/Commoning%20Accessibility.pdf?dl=0
- Jerron Herman https://www.instagram.com/jerronherman/
- Mira Thompson: https://www.instagram.com/mirathompsonn/
- Neil Marcus: https://www.youtube.com/watch?v=Z4JrWZIjatw&t=60s&ab_channel=NeilMarcus
- https://www.nytimes.com/2021/12/28/arts/neil-marcus dead.html#:~:text=His%20poem%20began%3A,mountains%20and%20tell%20disabled%20stories.%E2%80%9D
- Language: https://www.autistichoya.com/p/ableist-words-and-terms-to-avoid.html
When thinking about accessibility, try to keep the questions small and contextual: ask people what they need to get access to space and information.
Hybrid Art and Wine Tasting
At IMPAKT we like wine. And we like art. While people can find sharing their opinions about art daunting, the beauty of wine is that even without expertise you can taste and form an opinion. Drinking wine is a social activity that engages your senses. In the Wine Tasting events we wanted to take this as the starting point for an event that would bridge geographic, as well as cultural divides. There have now been two iterations of the International Hybrid Wine Tasting (IHWT) events– both very different from one another. However, in both editions, guests created cozy ‘table’ settings with their friends (either locally in Utrecht, or their own home) and connected at random to other remote tables via video calls. Attendees were invited to order wines pre-selected by our sommelier, so everyone was tasting the same wines. And art performances broke up rounds of wine tastings and provided fruitful topics of conversation.
The two variations were quite different from one another, but follow from an iterative design process. For this reason, a brief description of, and the differences between, each iteration are detailed below.
International Hybrid Wine Tasting (1.0)
The first edition of the International Hybrid Wine Tasting was conceptualized as a speed-dating, wine-tasting, garden party. The aim was to connect tables in Utrecht (which were open to the public through ticket sales) to tables set up throughout Europe at our partner institutions: Antre Peaux in France; Werkleitz in Germany; Onassis Stegi in Greece; Kontejner in Croatia; and Laboral in Spain. Each table had at least 5 guests sitting together, who were then able to chat freely to the guests sitting virtually across from them at a partner table. The event was hosted on Zoom and divided into five rounds, each round we would try a new wine. The wines were selected by five partner institutions. The 3 hour event is divided into five rounds, one wine to try in each round.
In the garden of the historic Oud Amelisseweerd estate, located just outside of Utrecht, we set up five tables each equipped with their own video-calling set-up. Identical tables were built around Europe by our partner institutions. In total, there were ten tables that joined a collective Zoom call (5 in Utrecht, 5 over Europe). Each round began in a collective setting where all the tables were visible to each other– this provided a moment in which the wine would be introduced by the institution that chose it. Thereafter, each table in Utrecht was paired with one of the partner tables; these pairings would switch after each round.
During these rounds of break-out rooms, guests were invited to do two things. Firstly, they were invited to try the wine. But they were also given a game to play across the digital divide with the table they were paired with. These games were themed around one of the five senses.
Lessons Learned
Following the success of the first wine tasting, there were some identifiable goals we had for the second iteration. Firstly, we aimed to make it more accessible to the public: although the first version was open to the public, those tickets were limited. Secondly, we aimed to create a version of the event that we could replicate in the future. The Oud Amelisseweerd location was beautiful, but it was also a large productional undertaking to transform into a hybrid hub of operations. The aim for the second tasting was to design an event that could match in ambience but requiring less time/resources to produce. And lastly, the new events needed to have more opportunities to showcase (hybrid) media art in this unique event environment.
Hybrid Wine and Art Tasting Event (2.0)
Version two, renamed the Hybrid Wine and Art Tasting, asked guests to invite their friends over to their houses, and turn their own living rooms into hubs. Each of these physical hubs would in turn become one of the webcams to be connected to other living rooms in the roulette rounds. As in the last iteration, wines were selected by our sommelier to be tasted in each round. However, this time, the selection was limited to three rounds. The selected wines were available for guests to order, so that everyone attending could share their experience of tasting the same wines. The first round was a white wine; the second, a red wine; and for the final round guests were asked to pick their own wine, which they could then describe to their virtual interlocutors.
We still set up a central hub in Utrecht, at the IMPAKT office, that acted as both the technical operational center for the event, as well as the podium for the evening’s Master of Ceremony. The MC table in Utrecht seated Abner Preis (the evening’s MC), Arjon Dunnewind (Director of IMPAKT), Daniela Tenenbaum (Assistant Curator at IMPAKT), and Guillaume Coret (Utrecht-based wine sommelier from Fijn-Proeverij.nl).
In each round, the hubs were put into breakout rooms in pairs, or groups of three. Guests were instructed to limit their living room groups to 6 people behind the webcam, to ensure everyone was well audible. The event was once again hosted on Zoom, which has an upper limitation of 50 breakout rooms (=900 people maximum capacity). Having this decentralized, DIY, invitation to the event meant that the number of participants was practically unlimited.
The removal of two wine tasting rounds allowed for more time to be dedicated to the two themed performances of the evening. Both were performances around the shared experience of dining in augmented/virtual reality settings, and thus, very topical for the evening.
The first was Metaphysical Tastings, a multidisciplinary experience by artists Sophia Bulgakova, Leo Scarin & Cemre Deniz Kara that combines dining rituals and virtual reality. In Metaphysical Tastings, you are guided through a tasting experience together with other guests in different physical locations, while entering a series of digital environments designed to match the food served – its colour, texture, sound, and other properties – to create a synesthetic journey. The project explores the sensorial correlations that originate in the combination of participatory, immersive media and food design and the experiential implications of social gatherings in virtual and physical realities.
The second performance was BE MY GUEST! by Cenk Güzelis, Valdemar Danry and Anna Pompermaier. You are invited to a mixed reality dinner. An AI will be your host for this special evening, entertaining you and your fellow guests, experimenting with recipes and guiding you into its dinner concept. Welcome to Be My Guest!, an experimental social gathering by artists and designers Cenk Güzelis, Valdemar Danry and Anna Pompermaier. The project combines architecture, new media, and Artificial Intelligence to investigate the future of our hybrid realities, in which the physical and digital realms are continuously intertwined.
Make it Participatory
Each hub is responsible for their own set up, but gets to participate in both the tasting, and the novelty of the roulette/speeddate rounds.
Cultivate Collectivity
Sharing the experience of drinking wine together creates a built-in sensory activity that helps synchronize the collectivity.
Create Comfort
The sensory focus means everyone can form an opinion about wine, and provides a common factor that can connect people across virtual divides.
Furthermore, the design tried to mimic the familiarity of sitting together tat a round table. The instructions for setting up the hubs were such that when guests were put into breakout rooms the Zoom interface was minimized as much as possible. This was important to mold the hybrid environment to make it look as if the connected hubs were sitting across the table from one another. (pic ref).
Fair Tech Choices
Although we strive to use alternative platforms for our events, sometimes this comes at the cost of stability/reliability. In addition to this, we also needed a platform that was somewhat familiar to, and usable by, all members of our target audience (of various technical literacy, age, locations, etc). In the case of the Wine Tasting when the aim was to have a smooth connection that promoted seamless communication, we opted for Zoom as a reliable facilitator that was familiar to all envisioned guests.
Workshop scripts in practice
Taken from Scripting Workshops and [1]] in First, Then, Repeat: Workshop Scripts in Practice
The workshop has become an attractive format for time-boxed collaboration that functions well within the context of the “new economy,” commercial conferences, incubator programs, and creative retreats. Taking place outside of the daily work routine, workshops ought to be fun while enhancing the participants’ CVs. At times the workshop is understood as a product in and of itself.
Ever since our first workshop-based event under the title “Hackers & Designers” in 2013, the workshop format has played an important role for the H&D collective. Since then, it has been reinterpreted in many ways. In contrast to the workshop paradigm described above, H&D workshops are not concerned with products or productivity, to speak in neo-liberal terms.
H&D has been exploring the BYOW (Bring Your Own Workshop) format as an attempt to decentralize the curation and organization of the workshop program, and to create from the get-go an egalitarian learning environment that responds to the particular assemblage of people, tools, and environments.
Part of that exploration has been the workshop script – a pedagogical document format that allows us to organize hybrid workshops in a distributed manner – across continents. The format of the “workshop script” evolved from a commitment toward paying critical attention to the workshop format as such and evolved further due to the necessity of staying connected throughout the COVID-19 pandemic. The workshop script became a “thing held in common,” a concept and artifact that was collectively shaped, and could be referred to while participants and facilitators were distributed across countries and timezones, while trying to continue to organize, facilitate, and participate in workshops remotely.
The publication First, Then... Repeat. Workshop Scripts in Practice is a cross-media publication (see: Cross-media publishing with MediaWiki) that draws together self-published and unpublished workshop scripts that evolved in and around the collective ecosystem of Hackers & Designers (H&D). The publication came together in 2022, but in some way was long in the making. It derives from an enthusiasm for the various ways collective learning environments take shape. It grew out of a curiosity for the ways that such practices are shared across different localities, timelines, and experiences.
Situated somewhere between documentation and a call for action, the workshop scripts are companions to self-organized learning situations. They articulate and materialize aspects of such practice that cannot always easily be explained through existing frameworks. Contributions to the book document and reflect on self-organized learning situations that spontaneously assemble practitioners from various domains, diffusing disciplinary boundaries and blurring distinctions between learner and teacher, user and maker, product and process, friendships and work relations. They have in common that they seek affiliations beyond predetermined domains and bring together various vocabularies and methods all at once.
This publication pays attention to the practice of (re)writing, (re)activating, documenting, and reflecting on “workshop scripts.” It is an attempt to discuss and show how workshops and workshop scripts shape—and in turn, are shaped by—the various environments they pass through. As a collection that holds various relational and iterative documents, it therefore cannot be considered a product or example of one specific kind of practice. The practices it draws together are site, context, and time specific, never complete, always ongoing, as are their various forms of expression.
To assist the reader, the contributions were organized into five clusters: Setting Conditions, Prompts, How-tos, Distributed Curricula, and Active Bibliographies. While the contributions are organized according to these clusters and appear in a linear order, they are also intertwined in multiple ways, and resist a linear narrative (forward-moving progressing, improving, innovating). Thus, readers are invited to be on the look out for other, multiple, and parallel connections and navigate the contributions idiosyncratically, non-linearly, in a zigzag, from back to front.
Find the publication online 🌐: firstthenrepeat.hackersanddesigners.nl. As an exploration into unusual, non-proprietary, open-source, free and libre publishing tools and workflows the code can be found on the H&D Github. The printed publication 📚 is available to order via the our website
Contributors
Åbäke, Julia Bee, Loes Bogers, Naomi Chambers, Qianxun Chen, Gerko Egert, Petra Eros, Feminist Health Care Research Group, Feminist Search Tools Working Group, fanfare, André Fincato, Gabriel Fontana, Sarah Garcin, Erin Gatz, Anja Groten, James Bryan Graves, Giselle Jhunjhnuwala, Olivia Jaques, Nienke Huitenga-Broeren, Angela Jerardi, Pernilla Manjula Philip, Brian Massumi, Katherine Moriwaki, Mio Kojima, Heerko van der Kooij, Siwar Kraytem, Juliette Lizotte, Karl Moubarak, Hanna Müller, Luke Murphy, Santiago Pinyol, Susan Ploetz, Juli Reinartz, Sandy Richter, Alice Strete, Social Muscle Club, Workshop Project, Stefanie Wuschitz, Xin Xin.
- Editor: Anja Groten
- Design: Anja Groten, Juliette Lizotte
- Development: Heerko van der Kooij, Maisa Imamović
- Copy-editing: Georgie Sinclair
- Proofreading: Loes Bogers
- Paper Inside: Rebello, 90 grs
- Paper Cover: Muskat Grijs, 290 grs
- Printing: Drukkerij RaddraaierSSP
- Binding: Swiss bound, with yellow open spine by AIGA Amsterdam
- Publisher: self-published by Hackers & Designers, www.hackersanddesigners.nl
- License: COLLECTIVE CONDITIONS FOR RE-USE (CC4r)
The New Social – Reflections – 1
The project is centered on developing hybrid strategies for cultural spaces that prioritize sustainability, accessibility, and technological independence in the management and storage of published materials. Through collaboration with various partner institutes, the project has identified key incentives, including the creation of an ecosystem that unites the online and offline public during events, developing accessible tools in open source, addressing language barriers, adopting a decolonial perspective on copyright issues, and developing products that outlive website decay.
We also discussed the challenges we may face in finding a middle ground and refraining from reinventing the wheel. We identified the three main themes of collaborative process they wanted to focus on, Theory/Research, Hybrid Publications, and Live Casting. While some expressed interest in the theoretical and research aspects of the project, others were interested in both theory and practice.
The infrastructure of the project was deemed crucial, including both the digital and physical architecture of hybrid archiving parallel with Live Casting. We decided to use Signal, Cloud-based servers, and Email as our communal space to track the project, as other apps like Slack, Asana, and Discord tended to take up too much space on their respective hard drives.
We also organized a number of public events related to the theoretical and research phase of the project in the first quarter. These events included:
ON A Lighter Internet
ON A Lighter Internet is an experimental hybrid event, conceived by The Hmm and Framer Framed. The Hmm invited digital anthropologist Payal Arora, artist Radek Przedpełski and cultural curator Faye Kabali-Kagwa to explore how the current internet experience is influenced by bandwidth access. How do we ensure that online film festivals and live-streamed programs become more accessible? And what does that accessibility really look like?
Discomfort
During the Launch of the Errant Journal #3 we the ambiguous feeling of discomfort as a productive space to think from. What if instead of avoiding discomfort, we lean into it, dwell on it, stay with it so as to be able to learn from it? Central to the issue is the presence of discomfort as it accompanies the work of decoloniality, both in positions of marginalisation and of those who perhaps feel their comfort shaken for the first time. The contributions explore discomfort through personal histories, as well as curatorial, architectural & psychoanalytic perspectives.
Symposium: The State of Patronage
(Info available in Dutch only)
De ‘culture of giving’ is in de afgelopen jaren steeds belangrijker geworden voor het financieren van culturele programma’s. Maar wie geeft er eigenlijk aan wie en waarom? En hoe staan private giften in verhouding tot publieke financiering?
De staat van mecenaat is een symposium van Platform BK en Framer Framed over de veranderende rol van mecenaat in het Nederlandse beeldende kunstlandschap in de afgelopen tien jaar. In een lezing en drie panels onderzoeken we welke giftrelaties voorkomen, hoe en voor wie deze wel en niet werken en welke toekomstmogelijkheden ze bieden.
Conclusion
Moving forward, the team is excited to be part of the creative and intellectual process and has discussed the next steps each party will undertake in the next quarter. The project aims to create sustainable design through collaboration and innovation, with a focus on accessibility, technological independence, and decolonization.
The New Social – Reflections – 2
In our second reflection we discuss the hybrid publications project which aims to make an online archive accessible to the public in an innovative and interactive way. To achieve this, We’ve enlisted a designer and a developer who are skilled in digital archiving and publishing. The project is ambitious, and Framer Framed has set ethical, financial, and technical boundaries for the development process.
Framer Framed: Hybrid Publications Tool
Process and Methodology: As we mentioned in our first reflection, it took us a while to get The New Social Hybrid Publication project to get going due to the complexity and ambition of the project as well as the fact that we are also working with a consortium of partners, of whom not all are based in the Netherlands. Once we established the different roles of the participating partners, we were able to concentrate on our part of the project.
What we first did is get in touch with a designer and a developer who is highly skilled and experienced with digital archiving of different types of information. On top of this, he is also well versed in the art of regular publishing, namely physical books. We had a couple of brainstorm sessions where he was able to map out and discover the Framer Framed archive and think of ways to make them available in a hybrid form. As mentioned before The New Social is a research project to make the (online) archive accessible to the public in an innovative and interactive way. During this brainstorm phase, we concluded that there are tools available which enable hybrid publishing but are commercial. What we are attempting is open source. The challenge for Framer Framed is that not everything should/cannot be indexed/categorized.
We then went on to make a schedule of the deliverables as well as the various stages of developing this toolkit. We’ve also contacted the relevant parties who can help bring this to fruition. We have also managed to put in place a framework of what we want and how to go about it. We’ve also set ethical, financial, and technical boundaries in regard to the output which we will be revisiting throughout the entire development process.
We have also ensured to have a contingency plan for a toolkit with the minimum requirements acceptable for Framer Framed as well as our partners.
Public Program: whilst establishing the development process, we have also been hosting and planning a series of events where the questions that arise during the brainstorm and development process will be addressed, in addition to the public programs we’ve mentioned in the previous update.
The New Social – Reflections – 3
The third update from the project The New Social: Hybrid Strategies for Cultural Spaces will focus on the subproject Hybrid Publications Toolkit that we are developing as well as a three-part event series titled New Ways of Reading where we aim to re-imagine critical reading, writing, and publishing we have planned this coming fall.
1. Publication Tool Kit
The development of the Hybrid Publication Tool Kit consists of four phases:
I. The archive of Framer Framed.
Based on research, we started to draw a data model to capture the main entities, concepts, and relationships relevant to Framer Framed. To make a searchable digital archive, we propose to create a [graph] database based on the data model and to populate it with data harvested from the current website. Besides serving as a digital archive for the future generation, the database will also serve as backend for the publication tool (CMS). In this way, publishing is also seen as archiving. New publications will automatically feed the database with linked data, according to the data model.
II. Hybrid Publishing.
The hybrid-publishing tool will be developed on top of the graph database (FF-Archive), through a custom developed Content Management System (CMS). This CMS will enable the staff of FF to publish new publications, starting with the CICC pilot publication. The goal of the CMS is to create a set of tools in one interface to compile a publication out of different text sources and media. The CMS will generate a publication through a set of 4 design templates: a desktop webpage, a mobile webpage, a PDF template generated from the webpage(s) and a print ready PDF, for the production of a physical book.
III. Making the Archive Accessible to the Public Online.
The focus of this phase is the web visualisation of the new publications (CICC) and republishing the entire archive of magazine / dossiers from the FF website. This space, embedded on the website of FF will enable readers to browse through the hybrid publications online on desktop and mobile, and to export and share them as offline readable pdf’s. The (web) publication will contain an automated index of terms, linking it to the rest of the archive, and it will automatically generate a colophon, based on the metadata of the source publications.
IV. Interaction and Innovation.
Our development focus will be on navigation and discovery based on a custom made annotation tool. Once we have a database in place that contains the FF data and metadata, the custom-made annotation tool will allow staff and readers to continuously enrich the database of FF revealing new relationships and reflecting in the navigation of the archive in real time. From the CMS, the staff of FF will be able to generate the print ready pdfs that will be used to print and bound a publication as either a print-on-demand for small print runs or through offset print, for print runs over 250 copies.
2. New Ways of Reading: Between Experiment and Accessibility
New Ways of Reading is a three-part event series, where we aim to re-imagine critical reading, writing, and publishing in three separate events. During each event, we aim to explore space for slower, more reflective ways of creating and engaging with content through the perspectives of the reader, the writer, and the publisher. Together, we re-discover critical reflection as a powerful tool that allows to formulate questions, confront bias, point contradictions, and look for new directions.
What cultural and digital strategies could be used to create alternative ways of online publishing, that expand the room for reflection and collectivity? Cultural critical publishing practices require new strategies to respond to the contemporary realities of online media. Manoeuvring between corporate and political powers puts independent publishers in a position that is counterproductive for the role and relevance they ought to have in the social and cultural realm. Creating independent critical content requires plenty of time and effort, and it is not meant to be consumed within seconds. While on the Web 2.0 content is cheap, fast, abundant, and addictive.
Part I – Workshop: Owning Readership
Tue 13 Sept | 19:00–21:30
What does reading mean in times of information overload and obscure mix-ups between commerce and content? In which ways do readers want to interact with content, reflect, collaborate, and connect? Can the ways in which content is created and published allow the readers to gain more agency in the way they behave online? What technologies can assist them with that? During this workshop, together with designer Martijn de Heer, we invite readers to share their reading experiences, express their needs and engage in a collective reading experiment.
Part II – Workshop: Imagining Accessibility
Tue 18 Oct | 19:00–21:30
How do writers experience online publishing formats in their practice? Do they find them relevant to connect with their readers? Do they have the freedom to explore new ways of writing that facilitates contemporary readers? Are there things writers would like to change in the publishing process, and unlearn from their own practice?
Part III – Public Event: Publishing Experiments For All
Tue 25 Oct | 19:00–21:30
What kind of publishing experiments inspire readers to reflect and to exchange ideas with each other? How can experiments be balanced with editorial control to create more space for change within the publishing sector, without losing quality and credibility? In the third and final event of the three-part series, we invite publishers and visitors to reflect on the perspective of the readers and writers that emerged in the previous workshop sessions. We also invite everyone to share their experiences with new forms of writing and publishing.
The New Social – Reflections – 4
Reflections #4 discusses a workshop series called "New Ways of Reading. Between Experiment and Accessibility" organized by Framer Framed, Ania Molenda, Andrea Prins, and Martin de Heer. The workshops aimed to explore the tension between experiment and accessibility in online forms of cultural and critical publishing, with each event focusing on the perspectives of readers, writers, and publishers separately.
Workshop series: "New Ways of Reading. Between Experiment and Accessibility"
The series of events co-organized by Framer Framed, Ania Molenda, Andrea Prins and Martin de Heer focused on exploring the tension between experiment and accessibility in online forms of cultural and critical publishing. During each event the workshop organisers and the participating audience looked at three different perspectives of the reader, writer and publisher separately.
During the first workshop we focused on the notion of the missing reader. We invited readers to share their experiences, express their needs, and engage in several reading experiments addressing close reading and critical reading using CryptPad, Miro, a PDF reader, and pen and paper. In the second session we explored the position of writers and discussed their methods and desires on how to bring their work closer to their audiences. We worked with three writing experiments, executed individually or collectively: collective writing experiment (in PubPub), non-linear or side-line writing experiment (in Miro) and AI assisted writing experiment (using GPT-3 of Open-ai). In preparation of the workshop, we also experimented with Twine, a potentially interesting non-linear writing tool that would need more time to explore and work with.
During the third event we brought the perspectives of readers, writers and publishers together in a hybrid presentation-workshop format. We invited six respondents, including participants to the workshops and experts in the field, to open the discussion with the audience. Subsequently we invited everyone to speculate on future forms of experimental and accessible publishing and to share critical annotations on our research and the potential for change in the publishing sector. The event concluding the series and the first research phase of ‘Beyond the Essay’ by Ania Molenda and Andrea Prins ended with a rich and intimate discussion documented by an extensive collection of ideas and critiques as well as a general expression of appreciation for creating a space where the future of critical online publishing could be discussed beyond disciplinary silos.
Overall, it was inspiring to see that during the three events the participants\' ability to (collectively) interact with text was creatively stimulating and allowed them to rediscover the playfulness and joy of reading and writing. On a more political dimension, the new ways of relating to texts we proposed contrasted with a typical institutional static form of publishing, allowing for more permeability of the institutional boundary, and encouraged poly-vocality. In their follow up research Ania and Andrea will further explore how a playful multi-version and poly-vocal approach to publishing could look like and how to deal with their pitfalls such as difficulties with the upkeep and moderation of such dynamic publishing spaces. On a more general level we saw that a sense of community and ‘safe space’ for (online) conversations are key to any such collective experiment.
Closing Remarks
Colophon
Bibliography
- ↑ A workshop script is a document often produced by facilitators that provides information about the activity, steps taken, provides context and necessary information as well as narrative aspects, and may act as troubleshooting guide, readme, how-to manual and codebase all at once.
- ↑ Christopher Kelty, Two Bits: The Cultural Significance of Free Software (Durham: Duke University Press, 2008), xi.
- ↑ “The Free Software Foundation is dedicated to eliminating restrictions on copying, redistribution, understanding and modification of software. The word “free” in our name does not refer to price; it refers to freedom. First, the freedom to copy a program and redistribute it to your neighbours, so that they can use it as well as you. Second, the freedom to change a program, so that you can control it instead of it controlling you; for this, the source code must be made available to you.” GNU Bulletin 1, no. 1, (1986), https://www.gnu.org/bulletins/bull1.txt, last accessed May 2022.
- ↑ In his dissertation “Sandbox Culture: A Study of the Application of Free and Open Source Software Licensing Ideas to Art and Cultural Production” Aymeric Mansoux wrote about the ways in which principles of free and open-source have been interpreted and actualized in free and open-source software on art and culture since the late nineties. Aymeric Mansoux, “Sandbox Culture: A Study of the Application of Free and Open Source Software Licensing Ideas to Art and Cultural Production” (PhD diss., Centre for Cultural Studies, Goldsmiths, University of London,2017).
- ↑ https://zulip.com/
- ↑ Documentation of the Ethercalc instance hosted by H&D: https://hackersanddesigners.nl/s/Tools/p/H%26D_Ethercalc, last accessed May 2022.
- ↑ Documentation of the Etherpad instance hosted by H&D: https://hackersanddesigners.nl/s/Tools/p/H%26D_Etherpad, last accessed May 2022.
- ↑ ChattyPub documentation can be found at: https://hackersanddesigners.nl/s/Tools/p/Chattypub https://chatty-pub.hackersanddesigners.nl/, last accessed March 2022.
- ↑ Momentary Zine documentation can be found at: https://hackersanddesigners.nl/s/Tools/p/Momentary_Zine, last accessed March 2022.
- ↑ Documentation on the Heart-beat-to-print tool can be found at: https://hackersanddesigners.nl/s/Tools/p/Heartbeat-to-print, last accessed March 2022.
- ↑ Website of Open Source Publishing: http://osp.kitchen/, last accessed March 2022.
- ↑ Website of Constant Association for Art and Media https://constantvzw.org/site/, last accessed March 2022.
- ↑ Website of Varia—Center of Everyday Technology: https://varia.zone/, last accessed March 2022.
- ↑ Website of fanfare: https://fanfarefanfare.nl/ http://fanfareinc.world/colophon, last accessed March 2022.
- ↑ Website of Eva Weinmayr: http://evaweinmayr.com/work-categories/ publishing/ http://andpublishing.org/, last accessed March 2022.
- ↑ Lecture and workshop by Clara Balaguer about ‘’Publishing as Bloodletting,’’ https://www.kabk.nl/agenda/studium-generale-lecture-clara-balaguer https://pub.sandberg.nl/sessions/pub-e-pub-4-session-3-publishing-as-bloodletting-w-clara-balaguer. Example of Amy Suo Wu’s ‘embodied publishing’ practice: “garments [that] are experiments in embodied publishing, spectral publishing, navel expanding, and ghostwriting” https://amysuowu.net/content/dear-ursula https://amysuowu.net/content/shapeshifty-0, last accessed March 2022.
- ↑ Website of the student initiative of the Sandberg Instituut, PUB https://pub.sandberg.nl/, last accessed March 2022.
- ↑ Website of the Piet Zwart Experimental Publishing Master: https://www.pzwart.nl/experimental-publishing/, last accessed March 2022.
- ↑ Joe Monk, Miriam Rasch, Florian Cramer and Amy Wu, eds., Hybrid Publishing Toolkit: https://networkcultures.org/blog/publication/from-print-to-ebooks-a-hybrid-publishing-toolkit-for-the-arts/, last accessed March 2022.