Interfacial-Workout
- H&D: Hi Sarah, could you tell us a little bit about yourself?
Sarah Garcin: I'm Sarah, I have a diploma in graphic design and became interested in programming when I was at les Beaux Arts in Rennes studying design. We had some short beginners courses in programming at school, but I'm mostly self-taught. When I was younger I had tried scripting Adobe software before but I couldn't really do what I wanted, yet my interest in programming persisted. At les Beaux Arts I made my first website in one of their classes and it got me very excited. This is what I was looking for in graphic design: a change to make automatic, modular stuff and generative things. From there I started combining graphic design and coding by making websites and software.
- H&D: We first met at the H&D Summer Academy of 2017,[1] when you facilitated a workshop with the PJ Machine (Publishing Jockey Machine). The ideas and tools you introduced us to with the PJ Machine branched off into many other projects, activities, and adaptations. Could you tell us a bit more about the PJ Machine project?
SG: Ok, I will start with an object description. The PJ Machine is a box with colorful arcade buttons. You plug it into a computer and open a program called PJ Machine, which is a piece of experimental software to design layouts that I made with node.js. There are many version of the PJ Machine, but it is always in beta—it’s never final. The buttons on the box allow you to manipulate the software interface, which further allows you to manipulate content, like text and images. You can move it, zoom, rotate, and mix images together; change colors, fonts, and the spacing between letters; and so on. Each button corresponds to one of these functions.
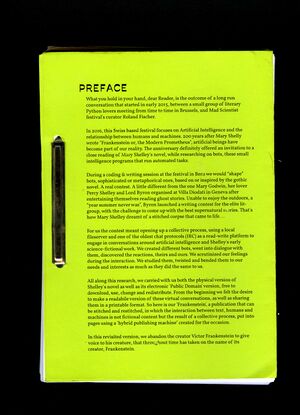
I started this project in 2016 when I was working with the Algolit work group at Constant in Brussels.[2] We were at a three-day book sprint hosted at the Mad Scientist Festival in Bern, Switzerland, where we created generative texts—or algo-literature—taking Mary Shelley's novel Frankenstein as a departure point. The Algolit group had come up with different scripts for IRC chat and each script was linked to a different part of the Frankenstein story. Using chatbots they generated a new, remixed version of Frankenstein. They asked me to create a tool to make a book really quickly. The idea was to create the entire thing from concept to print in three days. During our brainstorm I showed them a project I had done with Atelier des Chercheurs, another group with whom I organize projects for children.[3] With this group we had made an interface to replace a mouse or trackpad because we noticed that some children weren’t able to use these devices easily, so we replaced the mouse with three arcade buttons, which leveled the playing field. Now, all the kids could control the interface with the box. The Algolit people thought that was interesting so we came up with an arcade box that we could use to manipulate the layout of the Frankenstein texts. The tool allowed all the people involved in the project—not just the “designers”—to collaborate on designing the layout. Typically, when designing a book you finish the content before creating the layouts. but this tool allowed us to update the content simultaneously. We printed everything at night and produced 100 books by the end of the three days. It was quite experimental and very fun.
- H&D: After this project, H&D invited you to facilitate a one-day workshop on the PJ Machine. Did any new ideas, angles, or insights emerge from sharing your project with a new group of artists and designers in this way?
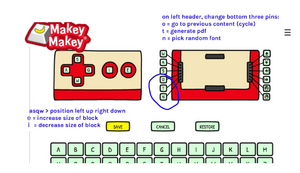
SG: Yes, it gave me the opportunity to continue working on the project and the documentation of it, and to think about it from a different angle. I hadn't really documented the software of the PJ Machine correctly before. So far, we had made only one “version” for an exhibition. For the workshop, I thought about the PJ Machine as a pedagogical object or tool that allows you to learn about CSS. So in a way I made a new version of the tool for the workshop that was more user-friendly for participants. I also wanted to ask questions such as: What does it mean to exclusively use a mouse and a keyboard? Why do we (still) do that? I'm very interested in how we interact with digital as well as physical interfaces. Since these devices were invented, we’ve barely changed the way we interact with them. We must be able to come up with alternative interfaces. I brought this question to the workshop and I was curious to see how people would respond to it with the PJ Machine software and an Arduino or Makey Makey.
- H&D: The question about alternative interfaces certainly resonated with us at H&D. I remember we had a really good workshop experience. For me, the PJ Machine was an example of a software that made the Makey Makey more exciting to use, so thank you for that! And of course you provided generous documentation and resources. The Github repository provides quite comprehensive documentation, with code, context, and examples illustrating the idea of live publishing. Earlier you mentioned you wanted to document the project “correctly.” What does that mean to you?
SG: Well, I tend to be kind of messy. I want to prototype my ideas really fast,,so my code and my documentation is always pretty messy, it's all over my computer. On the other hand, though my messy self wants to continue playing and copy-pasting everywhere without annotating the code, I'm also a maniac about keeping it clean. Running a workshop gives me a good excuse to stop working and clean everything up. This is what it means to me to do it “correctly”: workshop participants need to make sense of the code too. Documentation also helps me to understand more clearly what I did; it forces me to do research and add references on the more technical aspects. It's more cerebral and less frenzied. I use the workshop and workshop preparation as a way to make sense of what I learned during the messy making process.
- H&D: So first you want to make it work, and second you want to understand why it works?
SG: Exactly. I’m happy because things are working but sometimes I have no idea why!
- H&D: I think it's great that you bring those two sides in: the messy workflow of the experimentation phase, followed by the work of tidying it up and making sense of it all. The documentation also provides participants with something they can work with on their own without having an expert looking over their shoulder. Your documentation allowed H&D to continue experimenting with the tool in other contexts and constellations.
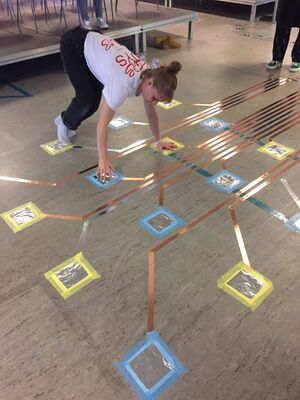
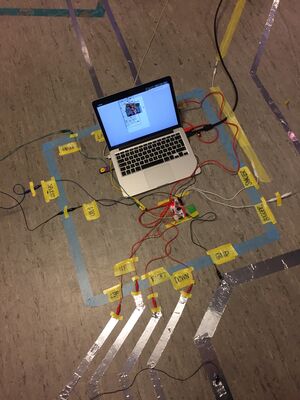
We designed the On/Off the Grid publication[4] with the PJ Machine, and we hosted a very physical workshop with it: an "Interfacial Workout," where we made games and choreographies for bodies in space to play the software.[5] We also hooked up battery-powered toys such as toy guitars to “play” the layout interface in the browser.[6] So even within this small group there were so many iterations of the PJ Machine. I'm curious if you are aware of any other projects that were inspired by the PJ Machine?

SG: I was so impressed that you managed to make a book with the PJ Machine! You made something quite substantial and very beautiful with that very experimental code. I don't have any knowledge of other people making different iterations of it. People tend only to reach out when there's a problem with your code, not when everything is working! But you did incredible work with it.
- H&D: You licensed your documentation on Github under a GNU GPL v.3 licence[7], but besides code your documentation includes a contextualization of the PJ machine (references, project pictures), and as a whole reads as a proposal for how the PJ Machine could be used to challenge the conventional proprietary tool ecologies of graphic designers. I’m wondering how you feel about this open-source mentality when it goes beyond using each other's code? Do you think an open-source mentality could counter the trope of the individual star designer?
SG: I think of open-source as a way of working but also a way of thinking that you can apply to other things, like cooking. Normally you share your recipes and you do it for free. But when you study design, you are brought up with the idea of being an auteur. You are expected to create a unique signature that you protect with copyright. But you could also use the Github principle on an image, and that's actually very interesting. Somebody can perhaps ‘fork' the image, use it, and so on; one image can create many branches. I don't really mind what people do with my code. The worst -case scenario is that nobody uses it!
- H&D: When I was studying there was no notion of other proprietary tools existing at all. Everyone was really concerned with mastering media design software like Photoshop and InDesign, and becoming very efficient with it. Inviting students or workshop participants to hook-up a toy guitar to control their Adobe Photoshop application to make a layout might be a small gesture, and perhaps a silly thing to do, but in the reactions I also sensed relief and excitement about messing with these so-called “professional programs.” Why do you think it's so exciting to make interfaces strange and break with the expectation of things going smoothly?
SG: Experiences with our physical interfaces are literally the same regardless of the software they are interfacing with. We use the same gestures all the time. We forget something important, which is that we are in the world. When it comes to interacting with computers, we tend to limit our world to a chair, a desk, a mouse, and a keyboard. Even if digital interfaces are different, the physical gestures are the same. When I was a kid I played a lot of video games with my brother. We had the Nintendo with the square controllers and just the “A” and “B” buttons. I was fascinated by the design of these controllers. We had two games: Super Mario 2 and Duck Hunt. For the latter, the controller functioned as a plastic gun: you hunt ducks by shooting at the TV screen! I was so fascinated by it. Then we got a Playstation, which had a few more buttons and two joysticks. But you still do all of the interaction with your thumbs. For the racing games we had a steering wheel and pedals to drive the computer. In the real world there are a lot of objects and ways to move your body, so why wouldn't you interact with those?
- H&D: Learning in a way that requires your body can be such a transformative experience. Sitting behind a laptop typically just doesn't make you feel alive in the same way. That brings us to another interest you are pursuing at the moment, which doesn’t involve sitting behind the computer. You are currently exploring the world of making (and eating) food, where you address questions around food systems, ecology, sustainability, and local products. Are you already seeing any parallels between these different practices?
SG: I always use the metaphor of recipes when I teach code, because a recipe is basically a script. You put something in, you follow a series of steps, which brings you to your result or outcome. It's like a function that you execute. But besides the analogy, to me cooking is also about sharing and approaching life in an open-source way. You share the food and the dishes, but above all it provides a place to exchange and talk about the things happening in your life. In my future I see a place where we gather to eat—some type of restaurant—that has all kinds of activities circulating it, like learning how to code and make radio shows, reading books, and publishing things. You come to eat, but stay for the radio show being made in the corner, and suddenly you find yourself talking on the radio with your mouth full of pie.
- H&D: This algorithmic open-source eatery sounds amazing. The experience of eating also offers this wonderful cyclical process of bringing you back to the physical world after spending time alone behind a computer. It’s like saying "hey, you are here, you have a body, here are some other people, let's go eat!"
SG: Yes, and it involves a process of iteration because you can do so many versions of the same thing! I'm fascinated by that. My two favorite ingredients are potatoes and eggs; you can make an infinite number of things with each of these ingredients. You start with one idea, and in preparing it you will get so many more ideas. You share it with your friend from India and they suggest adding spinach and paneer, and it's amazing! It's sharing and pulling, pushing, forking—YEAH! Maybe I have to name my restaurant GIT, but with G-E-A-T.
- H&D: But seriously, that sounds so good.
- Thank you for a lovely conversation Sarah.
SG: Thank you!
Sarah Garcin designs, programs, cooks, teaches, makes radio and draws. She is interested in collaborative writing practices, knowledge sharing, pedagogy, alternative publishing systems, open-source software and wild gathering.