Publishing:TheNewSocial
Introduction by everyone
Blah blah une petite introduction :D
Contributions
Contribution of Framer Framed
The New Social – Reflections – 1
The project is centered on developing hybrid strategies for cultural spaces that prioritize sustainability, accessibility, and technological independence in the management and storage of published materials. Through collaboration with various partner institutes, the project has identified key incentives, including the creation of an ecosystem that unites the online and offline public during events, developing accessible tools in open source, addressing language barriers, adopting a decolonial perspective on copyright issues, and developing products that outlive website decay.
We also discussed the challenges we may face in finding a middle ground and refraining from reinventing the wheel. We identified the three main themes of collaborative process they wanted to focus on, Theory/Research, Hybrid Publications, and Live Casting. While some expressed interest in the theoretical and research aspects of the project, others were interested in both theory and practice.
The infrastructure of the project was deemed crucial, including both the digital and physical architecture of hybrid archiving parallel with Live Casting. We decided to use Signal, Cloud-based servers, and Email as our communal space to track the project, as other apps like Slack, Asana, and Discord tended to take up too much space on their respective hard drives.
We also organized a number of public events related to the theoretical and research phase of the project in the first quarter. These events included:
ON A Lighter Internet
ON A Lighter Internet is an experimental hybrid event, conceived by The Hmm and Framer Framed. The Hmm invited digital anthropologist Payal Arora, artist Radek Przedpełski and cultural curator Faye Kabali-Kagwa to explore how the current internet experience is influenced by bandwidth access. How do we ensure that online film festivals and live-streamed programs become more accessible? And what does that accessibility really look like?
Discomfort
During the Launch of the Errant Journal #3 we the ambiguous feeling of discomfort as a productive space to think from. What if instead of avoiding discomfort, we lean into it, dwell on it, stay with it so as to be able to learn from it? Central to the issue is the presence of discomfort as it accompanies the work of decoloniality, both in positions of marginalisation and of those who perhaps feel their comfort shaken for the first time. The contributions explore discomfort through personal histories, as well as curatorial, architectural & psychoanalytic perspectives.
Symposium: The State of Patronage
(Info available in Dutch only)
De ‘culture of giving’ is in de afgelopen jaren steeds belangrijker geworden voor het financieren van culturele programma’s. Maar wie geeft er eigenlijk aan wie en waarom? En hoe staan private giften in verhouding tot publieke financiering?
De staat van mecenaat is een symposium van Platform BK en Framer Framed over de veranderende rol van mecenaat in het Nederlandse beeldende kunstlandschap in de afgelopen tien jaar. In een lezing en drie panels onderzoeken we welke giftrelaties voorkomen, hoe en voor wie deze wel en niet werken en welke toekomstmogelijkheden ze bieden.
Conclusion
Moving forward, the team is excited to be part of the creative and intellectual process and has discussed the next steps each party will undertake in the next quarter. The project aims to create sustainable design through collaboration and innovation, with a focus on accessibility, technological independence, and decolonization.
The New Social – Reflections – 2
In our second reflection we discuss the hybrid publications project which aims to make an online archive accessible to the public in an innovative and interactive way. To achieve this, We’ve enlisted a designer and a developer who are skilled in digital archiving and publishing. The project is ambitious, and Framer Framed has set ethical, financial, and technical boundaries for the development process.
Framer Framed: Hybrid Publications Tool
Process and Methodology: As we mentioned in our first reflection, it took us a while to get The New Social Hybrid Publication project to get going due to the complexity and ambition of the project as well as the fact that we are also working with a consortium of partners, of whom not all are based in the Netherlands. Once we established the different roles of the participating partners, we were able to concentrate on our part of the project.
What we first did is get in touch with a designer and a developer who is highly skilled and experienced with digital archiving of different types of information. On top of this, he is also well versed in the art of regular publishing, namely physical books. We had a couple of brainstorm sessions where he was able to map out and discover the Framer Framed archive and think of ways to make them available in a hybrid form. As mentioned before The New Social is a research project to make the (online) archive accessible to the public in an innovative and interactive way. During this brainstorm phase, we concluded that there are tools available which enable hybrid publishing but are commercial. What we are attempting is open source. The challenge for Framer Framed is that not everything should/cannot be indexed/categorized.
We then went on to make a schedule of the deliverables as well as the various stages of developing this toolkit. We’ve also contacted the relevant parties who can help bring this to fruition. We have also managed to put in place a framework of what we want and how to go about it. We’ve also set ethical, financial, and technical boundaries in regard to the output which we will be revisiting throughout the entire development process.
We have also ensured to have a contingency plan for a toolkit with the minimum requirements acceptable for Framer Framed as well as our partners.
Public Program: whilst establishing the development process, we have also been hosting and planning a series of events where the questions that arise during the brainstorm and development process will be addressed, in addition to the public programs we’ve mentioned in the previous update.
The New Social – Reflections – 3
The third update from the project The New Social: Hybrid Strategies for Cultural Spaces will focus on the subproject Hybrid Publications Toolkit that we are developing as well as a three-part event series titled New Ways of Reading where we aim to re-imagine critical reading, writing, and publishing we have planned this coming fall.
1. Publication Tool Kit
The development of the Hybrid Publication Tool Kit consists of four phases:
I. The archive of Framer Framed.
Based on research, we started to draw a data model to capture the main entities, concepts, and relationships relevant to Framer Framed. To make a searchable digital archive, we propose to create a [graph] database based on the data model and to populate it with data harvested from the current website. Besides serving as a digital archive for the future generation, the database will also serve as backend for the publication tool (CMS). In this way, publishing is also seen as archiving. New publications will automatically feed the database with linked data, according to the data model.
II. Hybrid Publishing.
The hybrid-publishing tool will be developed on top of the graph database (FF-Archive), through a custom developed Content Management System (CMS). This CMS will enable the staff of FF to publish new publications, starting with the CICC pilot publication. The goal of the CMS is to create a set of tools in one interface to compile a publication out of different text sources and media. The CMS will generate a publication through a set of 4 design templates: a desktop webpage, a mobile webpage, a PDF template generated from the webpage(s) and a print ready PDF, for the production of a physical book.
III. Making the Archive Accessible to the Public Online.
The focus of this phase is the web visualisation of the new publications (CICC) and republishing the entire archive of magazine / dossiers from the FF website. This space, embedded on the website of FF will enable readers to browse through the hybrid publications online on desktop and mobile, and to export and share them as offline readable pdf’s. The (web) publication will contain an automated index of terms, linking it to the rest of the archive, and it will automatically generate a colophon, based on the metadata of the source publications.
IV. Interaction and Innovation.
Our development focus will be on navigation and discovery based on a custom made annotation tool. Once we have a database in place that contains the FF data and metadata, the custom-made annotation tool will allow staff and readers to continuously enrich the database of FF revealing new relationships and reflecting in the navigation of the archive in real time. From the CMS, the staff of FF will be able to generate the print ready pdfs that will be used to print and bound a publication as either a print-on-demand for small print runs or through offset print, for print runs over 250 copies.
2. New Ways of Reading: Between Experiment and Accessibility
New Ways of Reading is a three-part event series, where we aim to re-imagine critical reading, writing, and publishing in three separate events. During each event, we aim to explore space for slower, more reflective ways of creating and engaging with content through the perspectives of the reader, the writer, and the publisher. Together, we re-discover critical reflection as a powerful tool that allows to formulate questions, confront bias, point contradictions, and look for new directions.
What cultural and digital strategies could be used to create alternative ways of online publishing, that expand the room for reflection and collectivity? Cultural critical publishing practices require new strategies to respond to the contemporary realities of online media. Manoeuvring between corporate and political powers puts independent publishers in a position that is counterproductive for the role and relevance they ought to have in the social and cultural realm. Creating independent critical content requires plenty of time and effort, and it is not meant to be consumed within seconds. While on the Web 2.0 content is cheap, fast, abundant, and addictive.
Part I – Workshop: Owning Readership
Tue 13 Sept | 19:00–21:30
What does reading mean in times of information overload and obscure mix-ups between commerce and content? In which ways do readers want to interact with content, reflect, collaborate, and connect? Can the ways in which content is created and published allow the readers to gain more agency in the way they behave online? What technologies can assist them with that? During this workshop, together with designer Martijn de Heer, we invite readers to share their reading experiences, express their needs and engage in a collective reading experiment.
Part II – Workshop: Imagining Accessibility
Tue 18 Oct | 19:00–21:30
How do writers experience online publishing formats in their practice? Do they find them relevant to connect with their readers? Do they have the freedom to explore new ways of writing that facilitates contemporary readers? Are there things writers would like to change in the publishing process, and unlearn from their own practice?
Part III – Public Event: Publishing Experiments For All
Tue 25 Oct | 19:00–21:30
What kind of publishing experiments inspire readers to reflect and to exchange ideas with each other? How can experiments be balanced with editorial control to create more space for change within the publishing sector, without losing quality and credibility? In the third and final event of the three-part series, we invite publishers and visitors to reflect on the perspective of the readers and writers that emerged in the previous workshop sessions. We also invite everyone to share their experiences with new forms of writing and publishing.
The New Social – Reflections – 4
Reflections #4 discusses a workshop series called "New Ways of Reading. Between Experiment and Accessibility" organized by Framer Framed, Ania Molenda, Andrea Prins, and Martin de Heer. The workshops aimed to explore the tension between experiment and accessibility in online forms of cultural and critical publishing, with each event focusing on the perspectives of readers, writers, and publishers separately.
Workshop series: "New Ways of Reading. Between Experiment and Accessibility"
The series of events co-organized by Framer Framed, Ania Molenda, Andrea Prins and Martin de Heer focused on exploring the tension between experiment and accessibility in online forms of cultural and critical publishing. During each event the workshop organisers and the participating audience looked at three different perspectives of the reader, writer and publisher separately.
During the first workshop we focused on the notion of the missing reader. We invited readers to share their experiences, express their needs, and engage in several reading experiments addressing close reading and critical reading using CryptPad, Miro, a PDF reader, and pen and paper. In the second session we explored the position of writers and discussed their methods and desires on how to bring their work closer to their audiences. We worked with three writing experiments, executed individually or collectively: collective writing experiment (in PubPub), non-linear or side-line writing experiment (in Miro) and AI assisted writing experiment (using GPT-3 of Open-ai). In preparation of the workshop, we also experimented with Twine, a potentially interesting non-linear writing tool that would need more time to explore and work with.
During the third event we brought the perspectives of readers, writers and publishers together in a hybrid presentation-workshop format. We invited six respondents, including participants to the workshops and experts in the field, to open the discussion with the audience. Subsequently we invited everyone to speculate on future forms of experimental and accessible publishing and to share critical annotations on our research and the potential for change in the publishing sector. The event concluding the series and the first research phase of ‘Beyond the Essay’ by Ania Molenda and Andrea Prins ended with a rich and intimate discussion documented by an extensive collection of ideas and critiques as well as a general expression of appreciation for creating a space where the future of critical online publishing could be discussed beyond disciplinary silos.
Overall, it was inspiring to see that during the three events the participants\' ability to (collectively) interact with text was creatively stimulating and allowed them to rediscover the playfulness and joy of reading and writing. On a more political dimension, the new ways of relating to texts we proposed contrasted with a typical institutional static form of publishing, allowing for more permeability of the institutional boundary, and encouraged poly-vocality. In their follow up research Ania and Andrea will further explore how a playful multi-version and poly-vocal approach to publishing could look like and how to deal with their pitfalls such as difficulties with the upkeep and moderation of such dynamic publishing spaces. On a more general level we saw that a sense of community and ‘safe space’ for (online) conversations are key to any such collective experiment.
Contribution of H&D
Tooling
Situating 'tools' within hyrbid collective practices
‘Tools’ can have different meanings. For instance 'tools' may refer to pedagogical tools and tools for collaboration. 'Tools' may also refer to digital tools, software or hardware that we, as designers, artists, technologists and organizers interact with, on a daily basis. In the contributions to this toolkit both meanings are relevant and inform each other. Tools have been used and further developed within experimental learning environments, such as workshops and hack events. In turn, collective learning formats, prompts, how-tos and workshop scripts evolved along with using and building experimental, DIY software and hardware.
Folks involved with the H&D collective tends toward free/libre and open-source tools, because the accessibility of source code offers possibilities for using, copying, studying and changing, thus learning from and with technology.[1]
According to the Free Software Foundation, ‘free’ is defined as liberty, as “free from restriction, not as ‘free of charge.’”[2]
The collective aspects of free and open-source software are expressed through particular licenses and through documenting and publishing of source code on platforms for distributed version control and source code management such as Github and Gitlab. H&D has explored these principles in and outside of the domain of computer programming.
[3]
In this toolkit you will find external links – little ant helpers residing on a leave that indicate there are resources to be found elsewhere – such as code repositories, how-to's, scripts or instruction manuals. Besides providing useful resources the ants are also a reminder that the tools, practices and experiments in this toolkit are connected to various other contexts and practices and that none of these proposal are made from scratch but build forth on the labor of various communities.
For instance there are certain open-source tools that H&D accumulated around organizational activities, such as the real-time chat app Zulip [4], the web spreadsheet tool Ethercalc [5] to create overviews for budgets and plans or the real-time collaborative note taking tool Etherpad.
[6]
As free and open-source projects, these tools are used by many collectives and individuals who put them into practice across various contexts. For H&D, such tools are enmeshed with organizational routines, with other technical systems and are also connected to other communities of toolmakers and users.
Furthermore, H&D builds and works with digital tools that are situated in the realm of experimental publishing and graphic design. These include self-made publishing tools such as ChattyPub,[7] Momentary Zine,[8] and the Heartbeat-to-print tool.[9] In experimenting with design and publishing tools, H&D draws inspiration from other collectives and individuals, such as the Brussels-based collective Open Source Publishing[10] and ‘Constant Association for Art & Media’,[11] the Rotterdam-based collective Varia,[12] the Amsterdam-based collective fanfare,[13] the publishing practice of Vienna-based artist Eva Weinmayr,[14] or the embodied publishing practices of Rotterdam-based designers Amy Suo Wu and Clara Balaguer.[15] In addition, the knowledge and practices
evolving from educational environments are encapsulated by the student-led interdepartmental initiative PUB at the Sandberg Instituut Amsterdam[16] or the experimental publishing program XPUB at Piet Zwart Institute in Rotterdam,[17] as well as the digital and hybrid publishing research groups of the Institute of Network Cultures.[18]
(Some excerpts of this text come from: A.Groten "Figuring Things Out Together: On the Relationship Between Design and Collective Practice," PhD Diss., Leiden Universtity, 2022)
Resources
Dig in H&D's Wiki-to-print experiments. The interesting thing about web to print and more specifically utilizing Mediawiki as a CMS in that context, it facilitate the co-creation and management of publications and traces editing histories. There is a whole community of designers and developers out there building forth on each others work. This take on the wiki-to-print workflow builds forth on the work of folks at ConstantVZW, OSP, Varia and Titipi.
Check out this other take on web-to-print called CC (creative crowds) – a server for publishing experiments that emerge around Rotterdam-based collective space Varia to better understand how different ways of working are shaped by (and shape) different realities.
If you are interested on other – non-wiki related publishing experiments of H&D feel free to visit this incomplete tool compendium on the H&D website
ChattyPub: A hybrid publishing infrastructure
ChattyPub is a design software, a workshop, a platform for discussion, a publishing experiment, and a tool for collective organizing. ChattyPub encompasses all these characteristics and has played an instrumental role in the way H&D's collective practice has and continues to evolve.
How ChattyPub came to be
ChattyPub was inspired by the workshop Experimental Chatroom facilitated by designers and educators XinXin and Lark VCR during the 2020 edition of the H&D summer academy (HDSA). The subject of the workshop, that of designing and building experimental chat rooms, sparked the idea to co-design a publication that utilized a chat environment as a central editing and design tool. This tool would allow for several people to participate in the design and editing process at the same time.
In the next iteration of the HDSA in 2021, which was organized as a hybrid format on and offline and in four different locations, we started using an open-source chat platform called Zulip to streamline communication with workshop participants and co-hosts. The Zulip software combines real-time chat functions with an email thread model.
What is Chatty Pub?
ChattyPub is built on top of the chat platform Zulip. The publication can be designed collectively by sending messages, reacting with emoji, and writing CSS rules. Different CSS styles (font-families, font-sizes, font-styles, margins, text alignment, and colors) can be applied through Emoji reactions. Discussions in Zulip are organized in streams and topics. In ChattyPub streams correspond with publications and topics represent chapters. To add content to a publication you can go to the corresponding stream, pick or create a topic, and write your message. Thus, ChattyPub is a website that acts as a different interface to the Zulip service. ChattyPub takes a stream from Zulip, combines messages into long-form articles, and uses a design system combining Emojis and CSS syntax to style the messages, which effectively turns the stream into a (printable) webpage.
ChattyPub in action
In autumn of 2021, H&D self-published the book Network Imaginaries, which was designed with ChattyPub.
ChattyPub has been explored and challenged during various workshops and open work sessions, opening up its making process, its possibilities, and its limitations.
For instance, it was tested at a walk-in style workshop at GfZK Leipzig in August 2021, followed by a work session during the symposium Open* – Tools for Collective Organizing” in Amsterdam, November 2021. Another iteration of the walk-in workshop has been tried on the occasion of the workshop sequel "Figuring Things Out Together" at Page Not Found in The Hague, June 2022.
In August 2022, H&D was invited by Jatiwangi art Factory to host a two-day walk-in workshop at documenta fifteen on the occasion of the of the book Making Matters. A Vocabulary of Collective Arts together with Elaine W. Ho (Display Distribute) and Florian Cramer.
The ChattyPub workshop invited visitors to documenta fifteen to join the publishing process at any moment. Participants could join ChattyPub with their own devices (computers/tablets/phones) or use one of the computers available at the location. We installed two thermal printers on which zines could be printed out instantly. The workshop accommodated different levels of engagement. Participants could get involved in every aspect of the publishing workflow—writing content, designing the publication with ChattyPub, coding the CSS styles that determine the design—or choose to focus on just one part. Our prompt: Add a term to the growing vocabulary of "collective material practices" (the subtitle of the Making Matters book). The simplicity of the prompt along with offering of a concrete tool that could be learned together sparked fruitful conversations, both verbally and in writing.
In addition to serving as a publishing tool and workshop, ChattyPub became a discussion platform that facilitated conversations about the controversies of the fifteenth edition of documenta. Over two days, a several meter long publication came into being.
Traces of the different workshops and publications that were produced can be found on the growing archive of ChattyPub publicationsof
All about Chatty Pub and how to use it yourself
Installation Manual on Github
Credits
With thanks to Xin Xin and Lark VCR whose Experimental Chat Room workshop has inspired ChattyPub. Creative Industries Fund NL which has supported H&D's activities since 2015. HDSA Workshop participants who used and tested ChattyPub for the first time. GFZK Leipzig, Bergen Art Book Fair, Page Not Found, Jatiwangi art Factory, ERG and Lacambre who let us host ChattyPub workshops.
Cross-media publishing with MediaWiki
Hackers & Designers’ publishing experiments intersect computer programming, art, and design, and involve the building of self-made, hacked, and reappropriated tools and technical infrastructures. In 2021-2023 H&D developed several cross-media publications using a web-to-print workflow further referred to as Wiki2Pdf or Wiki2Pdf2Web. Developing these publishing workflows is part of an ongoing collective exploration into unusual, non-proprietary, open-source, free and libre publishing tools and workflows.
Such tools come with their own quirks and ask us to re-think our relationship to design tools. H&D's aim is that these publications (including the documentation of the process of their coming into being) contribute to a growing community of critical designers and developers who consider it relevant to rethink their tool-ecologies. Furthermore developing the hybrid publishing activities with every publication is also an investment into building more durable sustainable forms of collaboration on such projects. In doing so we are building on the knowledge and practices of many designers and collectives that work with and contribute to open-source approaches to designing on and offline publications. (see: Tooling)
The first publication was a book published by Valiz titled "Making Matters. A Vocabulary of Collective Arts". The second publication was self-published by H&D and titled "First, Then...Repeat. Workshop scripts in practice". With every publication the technical infrastructure, editing and design workflow were further developed. The design of both publications accommodated non-linear reading. Cross-references indicate connections across chapters, themes, methods and timelines.
Video: Explanatory presentation of the cross-media publishing workflow with MediaWiki
While the first publishing process put more emphasis on the printable output, the second iteration treated on and offline output equally.
The hybrid publishing process utilizes MediaWiki (installed on H&D's server) as a central publishing and content management infrastructure, where the content (text, images, video) can be gathered and edited. In the case of the 2nd publication the two outputs: 1. printable pdf rendered in the browser ( https://wiki2print.hackersanddesigners.nl/pdf/FiguringThingsOutTogether ), and 2. the front end website ( https://firstthenrepeat.hackersanddesigners.nl/#A_Note_on_the_design_of_this_publication ) pull from the same source ( https://wiki2print.hackersanddesigners.nl/wiki/Publishing:FiguringThingsOutTogether ).
Following open-source principles, the tool ecosystem that evolved around the design of this publication is documented and published on the H&D website and git repository under the CC4r license, providing the possibility of continuation in other contexts, studying, critiquing, and repurposing. Lessons learned
- For the design to develop most organically and to sustain flexibility regarding CSS styling we recommend utilizing as much as possible the CSS panel that MediaWiki provides, and that can be reached by anyone collaborating on the publication.
- Although the intention may be to develop web and printable output in parallel, and the aim is that both outputs support each other and do not stand in competition, the printing deadline tends to shape the process in a way that generating the pdf becomes the first priority. To ensure a most fruitful interchange between the two outputs, it is advisable to carve out sufficient space to co-develop the two trajectories.
- To allow for a collaborative and agile process it is advisable to work with (and not against) the Wiki structure and stick more to what the infrastructure affords. For instance to avoid hard-coded menus and navigations. The more hard-coded elements the more vulnerable the system and workflow becomes and the more reliable collaborators become on the person who has coded the parts or has access to these parts.
The process of developing this hyrbid publishing project unfolded very much in collaboration and constant exchange with the wider community of hackers and designers and community organizers. We openened up the publishing workflow through various workshops at Page Not Found in The Hague and TROEF in Leiden. Organizing events and workshops around the publishing process was an attempt to include various perspectives into the process. Contributors and workshop participants for instance contributed various feminist/intersectional perspectives and reflections on accessbility. We offered contributors a fee and leveraged the making of this publication as an opportunity to reconnect to our diverse community and gave them a platform to share their stories. We encouraged contributors to also reflect on the specific (sometimes precarious) collective conditions in which their work evolves. An example of this is the contribution of Prototype PGH, "Open-source Parenting," authored by Naomi Chambers and Erin Gatz who proposed through their contributions ways to collaborate across differences and build support structures for black mothers so they can participate in the maker community.
Opening up and sharing processes, content and code is H&D's way to inspire various communities to consider non-proprietary free tools, and a way to create more equitable ways of publishing, challenging abritrary boundaries between professional and amateur software use.
The content and code are made available under COLLECTIVE CONDITIONS FOR RE-USE (CC4r).
"The authored work released under the CC4r was never yours to begin with. The CC4r considers authorship to be part of a collective cultural effort and rejects authorship as ownership derived from individual genius. This means to recognize that it is situated in social and historical conditions and that there may be reasons to refrain from release and re-use." https://gitlab.constantvzw.org/unbound/cc4r
All typefaces used in this publication are available at ‘Badass Libre Fonts By Womxn’, a repository of open source and/or libre typefaces composed by Loraine Furter and Velvetyne Libre and Open Source Type Foundry.
Collaborators:
- Anja Groten (editing, design)
- Juliette Lizotte (wiki editing, design)
- Heerko van der Kooij (web2print, Jinja, Pagedjs)
- Maisa Imamović (web development)
- Karl Moubarak (web2web/print)
Other relevant links:
- usage documentation
- development documentation
- https://hackersanddesigners.nl/s/Tools.
- https://github.com/hackersanddesigners.
- https://constantvzw.org/wefts/cc4r.en.html.
- https://design-research.be/by-womxn.
- https://velvetyne.fr/
Workshop scripts in practice
Taken from Scripting Workshops and [1]] in First, Then, Repeat: Workshop Scripts in Practice
The workshop has become an attractive format for time-boxed collaboration that functions well within the context of the “new economy,” commercial conferences, incubator programs, and creative retreats. Taking place outside of the daily work routine, workshops ought to be fun while enhancing the participants’ CVs. At times the workshop is understood as a product in and of itself.
Ever since our first workshop-based event under the title “Hackers & Designers” in 2013, the workshop format has played an important role for the H&D collective. Since then, it has been reinterpreted in many ways. In contrast to the workshop paradigm described above, H&D workshops are not concerned with products or productivity, to speak in neo-liberal terms.
H&D has been exploring the BYOW (Bring Your Own Workshop) format as an attempt to decentralize the curation and organization of the workshop program, and to create from the get-go an egalitarian learning environment that responds to the particular assemblage of people, tools, and environments.
Part of that exploration has been the workshop script – a pedagogical document format that allows us to organize hybrid workshops in a distributed manner – across continents. The format of the “workshop script” evolved from a commitment toward paying critical attention to the workshop format as such and evolved further due to the necessity of staying connected throughout the COVID-19 pandemic. The workshop script became a “thing held in common,” a concept and artifact that was collectively shaped, and could be referred to while participants and facilitators were distributed across countries and timezones, while trying to continue to organize, facilitate, and participate in workshops remotely.
The publication First, Then... Repeat. Workshop Scripts in Practice is a cross-media publication (see: Cross-media publishing with MediaWiki) that draws together self-published and unpublished workshop scripts that evolved in and around the collective ecosystem of Hackers & Designers (H&D). The publication came together in 2022, but in some way was long in the making. It derives from an enthusiasm for the various ways collective learning environments take shape. It grew out of a curiosity for the ways that such practices are shared across different localities, timelines, and experiences.
Situated somewhere between documentation and a call for action, the workshop scripts are companions to self-organized learning situations. They articulate and materialize aspects of such practice that cannot always easily be explained through existing frameworks. Contributions to the book document and reflect on self-organized learning situations that spontaneously assemble practitioners from various domains, diffusing disciplinary boundaries and blurring distinctions between learner and teacher, user and maker, product and process, friendships and work relations. They have in common that they seek affiliations beyond predetermined domains and bring together various vocabularies and methods all at once.
This publication pays attention to the practice of (re)writing, (re)activating, documenting, and reflecting on “workshop scripts.” It is an attempt to discuss and show how workshops and workshop scripts shape—and in turn, are shaped by—the various environments they pass through. As a collection that holds various relational and iterative documents, it therefore cannot be considered a product or example of one specific kind of practice. The practices it draws together are site, context, and time specific, never complete, always ongoing, as are their various forms of expression.
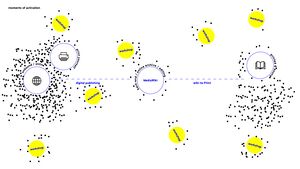
To assist the reader, the contributions were organized into five clusters: Setting Conditions, Prompts, How-tos, Distributed Curricula, and Active Bibliographies. While the contributions are organized according to these clusters and appear in a linear order, they are also intertwined in multiple ways, and resist a linear narrative (forward-moving progressing, improving, innovating). Thus, readers are invited to be on the look out for other, multiple, and parallel connections and navigate the contributions idiosyncratically, non-linearly, in a zigzag, from back to front.
Find the publication online 🌐: firstthenrepeat.hackersanddesigners.nl. As an exploration into unusual, non-proprietary, open-source, free and libre publishing tools and workflows the code can be found on the H&D Github. The printed publication 📚 is available to order via the our website
Contributors
Åbäke, Julia Bee, Loes Bogers, Naomi Chambers, Qianxun Chen, Gerko Egert, Petra Eros, Feminist Health Care Research Group, Feminist Search Tools Working Group, fanfare, André Fincato, Gabriel Fontana, Sarah Garcin, Erin Gatz, Anja Groten, James Bryan Graves, Giselle Jhunjhnuwala, Olivia Jaques, Nienke Huitenga-Broeren, Angela Jerardi, Pernilla Manjula Philip, Brian Massumi, Katherine Moriwaki, Mio Kojima, Heerko van der Kooij, Siwar Kraytem, Juliette Lizotte, Karl Moubarak, Hanna Müller, Luke Murphy, Santiago Pinyol, Susan Ploetz, Juli Reinartz, Sandy Richter, Alice Strete, Social Muscle Club, Workshop Project, Stefanie Wuschitz, Xin Xin.
- Editor: Anja Groten
- Design: Anja Groten, Juliette Lizotte
- Development: Heerko van der Kooij, Maisa Imamović
- Copy-editing: Georgie Sinclair
- Proofreading: Loes Bogers
- Paper Inside: Rebello, 90 grs
- Paper Cover: Muskat Grijs, 290 grs
- Printing: Drukkerij RaddraaierSSP
- Binding: Swiss bound, with yellow open spine by AIGA Amsterdam
- Publisher: self-published by Hackers & Designers, www.hackersanddesigners.nl
- License: COLLECTIVE CONDITIONS FOR RE-USE (CC4r)
Connecting Otherwise
The H&D Summer Academy was organized in a distributed manner, leveraging the format of the
‘workshop script’ [19]: a pedagogical document format that H&D has been experimenting with for several years.
We invited different summer academy nodes 13 , collectives that were selected by means of an open call, to organize the HDSA together yet while remaining in the different local contexts. The nodes from Berlin, Tāmaki Makaurau (Auckland), and Seoul committed to a collective development process consisting of preparatory meetings, developing a 1-day hands-on workshop, and hosting the full activity program for local (and in one node also remote) participants. Each node developed a workshop script that was shared beforehand with the other nodes. This way the different local facilitators could prepare and host these workshops as a proxy. In an experimental way, we explored the concept of a workshop script as an executable document, that can be reproduced by others in other contexts as well. In this way, the different collectives were able to engage with each other’s practices through organizing, making and doing things together and connecting our ideas and practices. The process led to a positive experience for participants, but also required extensive interpretation and generosity from the respective workshop facilitators, participants, and the collectives who developed the activities and were on standby to troubleshoot and answer questions or clear things up.
Workshop scripts
'I AM YOU' Being Connected By Being with DDDUG:
Find the script here!
Hacking Into Open Source and Open Space with MELT:
Find the script here!
SoilPunk with Hackitects x H&D :
Here is the complete workshop script on Github
How to do the technical set up!
How to make the Joulethief!
塊 (Katamari) with NEWS:
Livestreaming experiments with The Hmm
How this livestream platform collaboration came to be
At the end of May 2020, after the first few months of the pandemic, and the increase of endless video streaming sessions for many people—whether for work or to keep in touch with loved ones—the first livestream event was held by The Hmm and Hackers & Designers.
The collaboration between The Hmm and H&D was originally planned as part of the BodyBuilding exhibition, where we wanted to do a bus tour from Amsterdam to Enschede, with presentations from eight artists, designers, and researchers taking place on the bus itself. This could not happen due to the pandemic, so instead of The Hmm being hosted on the bus, we decided to host The Hmm on the H&D livestream. For this event, we built our own livestream. The reason for this was two-fold: to figure out if there was a non-extractivist way to set up a videostream (eg. not relying on Zoom, Skype, Google Hangout, etc), as well as further re-adjusting the ways in which to make visible the BodyBuilding exhibition at Tetem, which had to be shut down early because of the pandemic restrictions.
As mentioned, for the occasion, H&D built up a custom video streaming website, leveraging existing infrastructure (MUX.com) but gaining more control on the overall video stream design and live chat. This initial ad-hoc prototype got refined more over the course of 2020 and was used for many other events since then, both by H&D and The Hmm. The code for the live stream, as well as information about how it was made, was made freely available on our H&D Github and we created a specific license for its use.
Building a more sustainable platform for The Hmm
add how it got to become the livestream for The Hmm...
Accessibility
The Hmm's livestream platform meets all web WAI-ARIA recommendations, is assistive-technology friendly, has been tested with default operating system screen-readers, and has a rigorous accessibility menu. One of the features of the livestream was that it could be experienced through 4 viewing modes that cater to different access needs and internet bandwidths: (1) varying qualities of video, (2) audio only, (3) thumbnails and a live transcript and (4) live transcript only. Participants onsite and online could all read the live captions and participate in the discussion through the online chat.
Resources
Left-over notes:
- https://live.thehmm.nl/
- usage documentation
- development documentation
- note updates that account for sustainability and accessibility
Live networking experiments in hybrid cultural events
Where is Every Body?
Reflection on organizing hybrid (on and offline) activities in a manner that is accessible for people with disability and chronic illnesses
H&D's Code of Conduct
Contribution of IMPAKT
Hybrid Formats is the fruit of the research being conducted over the past year at IMPAKT as part of the project The New Social. We have been designing and testing different innovative event formats that engage both online and in-venue event participants. The best of these strategies blend audiences and curate experiences that make the best of both environments.
↓ Navigate IMPAKT's portion either per principle, or per case studies of past events. ↓
| Main Menu | Principles | Our Case Studies |
|---|---|---|
|
Principles
These are the guiding foundational criteria for our thinking about online/offline hybrid event design.
IMPAKT Case Studies
Browse the case studies and view descriptions through the link above, or navigate directly to the deep-dive recap below.
Additional Research
Trains of thought we followed when developing the designs, and helpful background information you may want to explore.
Tips & Tools
Practical information we advise from past experience.
Closing Remarks
Colophon
To Do's
- Implement non-linear table of content
- Edit wiki articles in a way that speak to the concept of a tool-kit
- Collect and upload images to all articles
- Add image descriptions(ID according to accessibility guidelines)
- Add categories
- ↑ Christopher Kelty, Two Bits: The Cultural Significance of Free Software (Durham: Duke University Press, 2008), xi.
- ↑ “The Free Software Foundation is dedicated to eliminating restrictions on copying, redistribution, understanding and modification of software. The word “free” in our name does not refer to price; it refers to freedom. First, the freedom to copy a program and redistribute it to your neighbours, so that they can use it as well as you. Second, the freedom to change a program, so that you can control it instead of it controlling you; for this, the source code must be made available to you.” GNU Bulletin 1, no. 1, (1986), https://www.gnu.org/bulletins/bull1.txt, last accessed May 2022.
- ↑ In his dissertation “Sandbox Culture: A Study of the Application of Free and Open Source Software Licensing Ideas to Art and Cultural Production” Aymeric Mansoux wrote about the ways in which principles of free and open-source have been interpreted and actualized in free and open-source software on art and culture since the late nineties. Aymeric Mansoux, “Sandbox Culture: A Study of the Application of Free and Open Source Software Licensing Ideas to Art and Cultural Production” (PhD diss., Centre for Cultural Studies, Goldsmiths, University of London,2017).
- ↑ https://zulip.com/
- ↑ Documentation of the Ethercalc instance hosted by H&D: https://hackersanddesigners.nl/s/Tools/p/H%26D_Ethercalc, last accessed May 2022.
- ↑ Documentation of the Etherpad instance hosted by H&D: https://hackersanddesigners.nl/s/Tools/p/H%26D_Etherpad, last accessed May 2022.
- ↑ ChattyPub documentation can be found at: https://hackersanddesigners.nl/s/Tools/p/Chattypub https://chatty-pub.hackersanddesigners.nl/, last accessed March 2022.
- ↑ Momentary Zine documentation can be found at: https://hackersanddesigners.nl/s/Tools/p/Momentary_Zine, last accessed March 2022.
- ↑ Documentation on the Heart-beat-to-print tool can be found at: https://hackersanddesigners.nl/s/Tools/p/Heartbeat-to-print, last accessed March 2022.
- ↑ Website of Open Source Publishing: http://osp.kitchen/, last accessed March 2022.
- ↑ Website of Constant Association for Art and Media https://constantvzw.org/site/, last accessed March 2022.
- ↑ Website of Varia—Center of Everyday Technology: https://varia.zone/, last accessed March 2022.
- ↑ Website of fanfare: https://fanfarefanfare.nl/ http://fanfareinc.world/colophon, last accessed March 2022.
- ↑ Website of Eva Weinmayr: http://evaweinmayr.com/work-categories/ publishing/ http://andpublishing.org/, last accessed March 2022.
- ↑ Lecture and workshop by Clara Balaguer about ‘’Publishing as Bloodletting,’’ https://www.kabk.nl/agenda/studium-generale-lecture-clara-balaguer https://pub.sandberg.nl/sessions/pub-e-pub-4-session-3-publishing-as-bloodletting-w-clara-balaguer. Example of Amy Suo Wu’s ‘embodied publishing’ practice: “garments [that] are experiments in embodied publishing, spectral publishing, navel expanding, and ghostwriting” https://amysuowu.net/content/dear-ursula https://amysuowu.net/content/shapeshifty-0, last accessed March 2022.
- ↑ Website of the student initiative of the Sandberg Instituut, PUB https://pub.sandberg.nl/, last accessed March 2022.
- ↑ Website of the Piet Zwart Experimental Publishing Master: https://www.pzwart.nl/experimental-publishing/, last accessed March 2022.
- ↑ Joe Monk, Miriam Rasch, Florian Cramer and Amy Wu, eds., Hybrid Publishing Toolkit: https://networkcultures.org/blog/publication/from-print-to-ebooks-a-hybrid-publishing-toolkit-for-the-arts/, last accessed March 2022.
- ↑ A workshop script is a document often produced by facilitators that provides information about the activity, steps taken, provides context and necessary information as well as narrative aspects, and may act as troubleshooting guide, readme, how-to manual and codebase all at once.