A little internet
Prototypes for a lighter internet
The project 'Prototypes for a lighter internet' describes a collaborative exploration across the Netherlands and Armenia that resulted in a two week-long workshop for teenagers at The TUMO Center for Creative Technologies[1] in Yerevan – a free-of-charge educational program that puts teens in charge of their own learning.
The aim of the project was to creatively and critically explore contemporary challenges that come with building and participating in contemporary internet culture in a manner that is sustainable and equitable. Data centers, cable networks, always-on devices (e.g. routers and phones) that allow us to be connected via the Internet have huge energy requirements. Moreover, the mining required to source materials for required chips inside our hardware is exhausting the earth and is the cause for geopolitical tensions. With the development of the proposed project we aim to critically and artistically explore the social and environmental implications of internet technologies with a hands-on practical approach and from the perspective of those who will be most affected by the rising threats of climate change – kids and youngsters.
Our collaborative mission!
Participants joined the H&D collective for two weeks for an intensive research trajectory and worked together on developing prototypes for a lighter, less wasteful internet. The learning lab was process-driven, giving space for playful trial and error, guided by hacking principles[2], The question we researched is:
"Why is the internet so heavy? (And what can we do about it?)"
Through hands-on prototyping we worked our way towards building and imagining a lighter, less wasteful internet, and explored the limits and unexpected possibilities of such a small internet. Along the way we proposed many exercises to get reduce kb, and traced every step of the collaborative research project, document successful and failed experiments, to share with each other and the world.
Outcomes
We made a series of prototypes for a lighter internet consisting of:
- Energy-efficient local network for TUMO
- Websites that are programmed with efficiency, accessibility and low bandwidth in mind
- Low-res digital imagery that communicate 'more with less' bytes, that can be used on the web as well as in print.
- Collaborative code documentation
Methods exercises
The two-week long curriculum broke the question of creating prototypes for a lighter internet into smaller chunks and exercises.
Tooling Days
Participants could choose one of three "tooling tracks" that they could be follow for two days at the beginning of the curriculum:
- Small images, compression, low-res graphics
- Accessible and sustainable approaches to HTML, CSS and JS
- Building the required hardware and connecting the tool chain
The skills and knowledge acquired within these tracks were then brought together within group projects.
Miscellaneous Exercises
Some of the exercises explored during the curriculum
Drawing your home on the internet
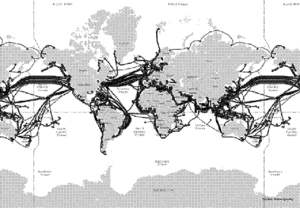
Field day: mapping the physical internet
We wanted to draw the attention of the participants to the physical presence of the internet in the building we occupied and the neighboring public spaces. This exercise consisted of gathering images, drawings and all forms of data showing where and how the internet reveals itself: WiFi routers, Ethernet cables, man-holes, connected devices, security cameras, rental bikes, WiFi names, etc...
This exercise creates an active acknowledgment of the physicality of the internet, grounds the metaphorical cloud in physical hardware devices and brought awareness to things that were not (yet) networked.
Audio auditing
This exercise activates an awareness of the too-often neglected software-aided navigation of websites through screen readers. It consists of using a pen and paper to draw the navigation and user flow of the website as a screen reader describes it without seeing the displayed site. This reverse-engineering of a website's design by listening to a screen reader describe it and brings to light the alternative, linear, and tree-like structure scraped out by the browser.
A focus on alt-text (for accessibility and sustainability)
Server tour from the system-administrator
Network observatory
Together we used network inspection, observation and auditing tools to create an incomplete database of our favorite websites and their carbon footprints. We made use of tools for tracerouting, carbon-footprint measurement and data-bending to situate our network traffic in geographic, physical and political grounds. Although our database is small and focuses on the carbon offset of one visit to each of the websites, we also propose to see the problem more holistically and from a wider perspective: who is responsible for these emissions and how could they use these arbitrary numbers like these do to reduce them? What is the responsibility of the individual website visit and what is missing from these formulas? What if action were taken more collectively?
Throwing: Situated Deployment
The most challenging part of the workshop would be to think together about situations the prototypes would be deployed in and their urgencies
Prototypes
BusChat
by Diana, Emil, Sergey, Areg, Neron & Vahe
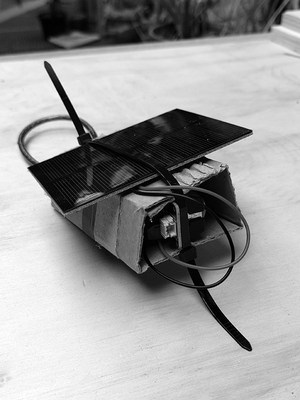
As first time visitors, we noticed that most bus stops in Yerevan don't provide much information about lines or bus schedules. Which is maybe one of the reasons we were offered to get around in cars we could request in an app called Yandex (the Russian equivalent to Uber). With this project the students wanted to address a need for more information to make use of the public transport system by creating a mobile-first webpage that contains information on the bus routes, stops, and provides a message board to leave relevant updates. The page is specific to the buses operating on the big avenue outside of the TUMO center and would be hosted on a solar-powered module mounted somewhere on or near the bus stop. Students also wanted to offer people some games to play while waiting for the bus, that don't require a dataplan (because you can just log on to the local network to access it).
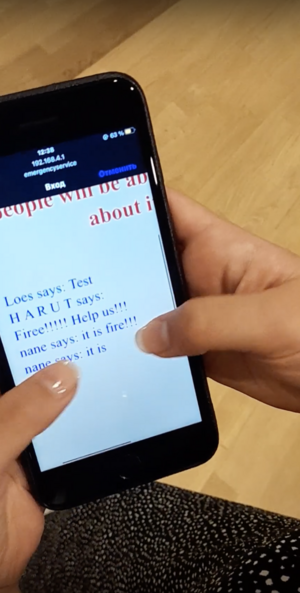
Emergency Service
by Nane, Lilith, Marie, Robert, Harout & Mane
After exploring the physical parts of the Internet it became clear that this infrastructure is inherently vulnerable and can be damaged. So what would we do if there's an earthquake and our infrastructure stopped working altogether? Where would people get information? How would they contact each other? This local network is designed to provide information and a message board where people can leave messages to let others know they need help. The students explained that such a service is extra relevant now, as the region of Artsakh - which has an ethnic Armenian population - is disputed territory and is currently blockaded by Azerbaijan causing shortages of food, medicine and electricity for the 120,000 residents in the region.
ParkGame
by Tatev, Liana, Ani, Aram and Miqael
- ↑ https://tumo.org/
- ↑ We refer to hacking as the curious and joyful act of opening up technology, and using it in novel unexpected ways.