|
|
| (65 intermediate revisions by 3 users not shown) |
| Line 1: |
Line 1: |
| <div class="article platframe-postscript layout-1" id="Platframe_Postscript"> | | <div class="article platframe-postscript layout-2" id="Platframe_Postscript"> |
|
| |
|
| [[File:CatalogOFFDigitalDiscomfort-1.jpg|thumb|class=title_image|Catalogued by: Jara Rocha Edited by: Seda Gürses, Jara Rocha Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa The first booklet version of this Catalog was co-produced by the [http://www.obfuscationworkshop.org/ Obfuscation event series] organizing committee, Digital Life Initiative at [https://www.dli.tech.cornell.edu/ Cornell Tech], [http://behave.tbm.tudelft.nl/ BEHAVE’s ERC-Consolidation Grant] and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at [https://www.tudelft.nl/en/tpm/ TU Delft], in February 2021. In collaboration with the [http://titipi.org/ Institute for Technology in the Public Interest (TITiPI)], the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort ...and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use [https://gitlab.constantvzw.org/unbound/cc4r (CC4r) license], 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document: [http://titipi.org/projects/discomfort/ Downloadable pdf] and [http://titipi.org/wiki/index.php/Catalog_of_Formats_for_Digital_Discomfort wiki version] [8] of this catalog. Referenced projects and materials, each hold their own license.]] | | <div class="hide-from-website"> |
| | | [[File:CatalogOFFDigitalDiscomfort-1.jpg|thumb|class=title_image|The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the [http://www.obfuscationworkshop.org/ Obfuscation event series] organizing committee, Digital Life Initiative at [https://www.dli.tech.cornell.edu/ Cornell Tech], [http://behave.tbm.tudelft.nl/ BEHAVE’s ERC-Consolidation Grant] and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at [https://www.tudelft.nl/en/tpm/ TU Delft], in February 2021. In collaboration with the [http://titipi.org/ Institute for Technology in the Public Interest (TITiPI)], the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use [https://gitlab.constantvzw.org/unbound/cc4r (CC4r) license], 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document: [http://titipi.org/projects/discomfort/ Downloadable pdf] and [http://titipi.org/wiki/index.php/Catalog_of_Formats_for_Digital_Discomfort wiki version] [8] of this catalog. Referenced projects and materials, each hold their own license.]] |
| <div class="hide-from-book">
| |
| [[File:CatalogOFFDigitalDiscomfort-1.jpg|thumb]]
| |
| [[File:CatalogOFFDigitalDiscomfort-1.jpg|thumb]]
| |
| [[File:CatalogOFFDigitalDiscomfort-1.jpg|thumb]]
| |
| [[File:CatalogOFFDigitalDiscomfort-1.jpg|thumb]]
| |
| [[File:CatalogOFFDigitalDiscomfort-1.jpg|thumb]]
| |
| [[File:CatalogOFFDigitalDiscomfort-1.jpg|thumb]]
| |
| [[File:CatalogOFFDigitalDiscomfort-1.jpg|thumb]]
| |
| </div> | | </div> |
|
| |
|
| ===''Platframe'' Postscript===
| | <div class="hide-from-book scriptothek"> |
| <span class="author">Anja Groten and Karl Moubarak</span> | | [[File:CatalogOFFDigitalDiscomfort-scan-2.jpg|thumb|]] |
| ==== Reflecting on creating an online workshop space ====
| |
|
| |
|
| <div class="block">
| | [[File:CatalogOFFDigitalDiscomfort-scan-1.jpg|thumb|The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the [http://www.obfuscationworkshop.org/ Obfuscation event series] organizing committee, Digital Life Initiative at [https://www.dli.tech.cornell.edu/ Cornell Tech], [http://behave.tbm.tudelft.nl/ BEHAVE’s ERC-Consolidation Grant] and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at [https://www.tudelft.nl/en/tpm/ TU Delft], in February 2021. In collaboration with the [http://titipi.org/ Institute for Technology in the Public Interest (TITiPI)], the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use [https://gitlab.constantvzw.org/unbound/cc4r (CC4r) license], 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document: [http://titipi.org/projects/discomfort/ Downloadable pdf] and [http://titipi.org/wiki/index.php/Catalog_of_Formats_for_Digital_Discomfort wiki version] of this catalog. Referenced projects and materials, each hold their own license.]] |
|
| |
|
| ==== Introduction ====
| | [[File:Pages from obfuscation-website-fallback.jpg|thumb|Website fallback pdf: https://wiki2print.hackersanddesigners.nl/wiki/mediawiki/images/5/58/Obfuscation-website-fallback.pdf]] |
|
| |
|
| The third workshop on obfuscation explored Platframe, a website that converges and “frames” pre-existing tools to facilitate online encounters and collaborative content production. It is called a plat-frame rather than a plat-form because it attempts to make coherent boundaries and relationships between the many [[Open-source Parenting|different tools, softwares]], services, frameworks, and practices it combines. This postscript is a continuation of a collaboratively written ReadMe file and evolves from the conventional format of a step-by-step manual toward a more reflective document. It reflects on how the website came into being, its different “life cycles,” our expectations for it, and the conversations it facilitated. | | [[File:Page-post-script-print-10-12-21.jpg|thumb|Complete post script "The 3rd Workshop on Obfuscation", Post-Script workflow and lay-out by Cristina Cochior and Manetta Berends: https://wiki2print.hackersanddesigners.nl/wiki/mediawiki/images/8/8f/Post-script-print-10-12-21.pdf]] |
|
| |
|
| | [[File:Page-3rd_WO_BB_Bmanual.jpg|thumb|Big Blue Button How-to: https://wiki2print.hackersanddesigners.nl/wiki/mediawiki/images/8/80/3rd_WO_BB_Bmanual.pdf]] |
| | </div> |
|
| |
|
| [[File:Platframe01.png|thumb]]
| | === Platframe Postscript === |
| <hr /> | | <span class="author">Anja Groten and Karl Moubarak</span> |
| ===== How to preserve a platframe? ===== | | ==== Introduction ==== |
| | ''Platframe'' refers to a website that was developed for the “3rd workshop on obfuscation.” <ref>https://3rd.obfuscationworkshop.org/</ref> It converges and “frames” pre-existing tools to facilitate online encounters and collaborative content production. It is called a plat-frame rather than a plat-form because it attempts to make coherent boundaries and relationships between the many different tools, softwares, services, frameworks, and practices it combines. This postscript is a continuation of a collaboratively written [https://wiki2print.hackersanddesigners.nl/wiki/mediawiki/images/1/13/Readme.pdf ReadMe] file and evolves from the conventional format of a step-by-step manual toward a more reflective document. It reflects on how the website came into being, its different “life cycles,” our expectations for it, and the conversations it facilitated. |
|
| |
|
| | ==== How to preserve a platframe? ==== |
| | <div class="visual-footnote img"> |
| | [[File:Platframe01.png|thumb|'Reception' region of the platframe. Platframe visitors left messages on the canvas. Older messages are fading away]]</div> |
| A platframe is an assemblage of pre-existing tools, which, when arranged in a different order, creates new sets of relations and dependencies, meaning that it never reaches a singular final form. Our platframe grew, broke, and matured, sometimes in unexpected ways. This document grapples with the challenges we encountered from documenting something that is in constant flux. We chose to structure this document by its different “life cycles.” Screenshots will help to contextualize the way the website facilitated different encounters and how it challenged those who engaged with it. | | A platframe is an assemblage of pre-existing tools, which, when arranged in a different order, creates new sets of relations and dependencies, meaning that it never reaches a singular final form. Our platframe grew, broke, and matured, sometimes in unexpected ways. This document grapples with the challenges we encountered from documenting something that is in constant flux. We chose to structure this document by its different “life cycles.” Screenshots will help to contextualize the way the website facilitated different encounters and how it challenged those who engaged with it. |
| <hr>
| |
| ===== Life cycles =====
| |
|
| |
|
| | ==== Life cycles ==== |
| Our platframe has undergone various stages and states of being. Since its inception, the platframe’s configuration, features, and appearance has undergone considerable change. We refer to the different states as life cycles. Each life cycle enabled different types of encounters and demanded different intensities of interaction from those who participated in building the website. We also referred to the process of designing the platform as “choreography,” due to its spatial characteristics and dynamism, as well as its temporality. | | Our platframe has undergone various stages and states of being. Since its inception, the platframe’s configuration, features, and appearance has undergone considerable change. We refer to the different states as life cycles. Each life cycle enabled different types of encounters and demanded different intensities of interaction from those who participated in building the website. We also referred to the process of designing the platform as “choreography,” due to its spatial characteristics and dynamism, as well as its temporality. |
|
| |
|
| [[File:Platframe02.png|thumb]]
| |
| [[File:Platframe04.png|thumb]]
| |
| [[File:Platframe05.png|thumb]]
| |
| <hr />
| |
| ===== Life cycle 0: Development ===== | | ===== Life cycle 0: Development ===== |
|
| |
| In December 2020, H&D was invited to work with the organizers of the "3rd Workshop on Obfuscation”<ref>The aim of the Workshop on Obfuscation is to foster interaction among diverse communities of research, concern and practice interested in obfuscation, [for instance] art and science of privacy protection through obfuscation in contexts where actions are monitored and analyzed by humans, organizations or information technologies.” https://3rd.obfuscationworkshop.org/reception/about</ref>—Jara Rocha, Seda Gürses, Ero Balsa—to conceptualize, design, and develop a digital platform that would facilitate an online workshop. Principles that were important to address were: | | In December 2020, H&D was invited to work with the organizers of the "3rd Workshop on Obfuscation”<ref>The aim of the Workshop on Obfuscation is to foster interaction among diverse communities of research, concern and practice interested in obfuscation, [for instance] art and science of privacy protection through obfuscation in contexts where actions are monitored and analyzed by humans, organizations or information technologies.” https://3rd.obfuscationworkshop.org/reception/about</ref>—Jara Rocha, Seda Gürses, Ero Balsa—to conceptualize, design, and develop a digital platform that would facilitate an online workshop. Principles that were important to address were: |
|
| |
|
| '''F/OSS:''' The extensibility and adaptability of tools and code we would use and develop. | | * '''F/OSS:''' The extensibility and adaptability of tools and code we would use and develop. |
| | * '''Privacy and data security:''' Care for privacy and security of user data. |
| | * '''eSafe and welcoming online encounters:''' Writing a code of conduct and paying attention to chat moderation to create and sustain a safe(r) online environment that would be welcoming to all participants. |
| | * '''Collaboration across disciplines:''' Engaging in a collaborative and reflective making process across disciplinary boundaries and different knowledge domains that transgresses solution-driven approaches toward software development. |
| | * '''Digital Discomfort:''' The platframe challenged us more than the (now) habitual experience of meeting on Zoom, Teams, or Google Hangouts. As the Workshop on Obfuscation raised questions about inner workings, ethics, and socio-technological entanglements, the platframe challenged some of the conventions put forward by big tech, but also asked for more patience and endurance from participants than they were used to. In that context, Jara Rocha curated an anti-solutionist collection of formats for digital discomfort. |
|
| |
|
| '''Privacy and data security:''' Care for privacy and security of user data.
| | ===== Map / Navigation ===== |
| | We worked with the concept of a large canvas, which extended in every direction and could be navigated similarly to a map. The canvas was divided into so-called regions, which were called, for example, “reception,” “study room,” “resource library,” and “exhibition space.” Different regions facilitated different content and functionalities and varied in relevancy as the platframe passed through its different life cycles. |
|
| |
|
| '''eSafe and welcoming online encounters:''' Writing a code of conduct and paying attention to chat moderation to create and sustain a safe(r) online environment that would be welcoming to all participants.
| | <div class="visual-footnote img"> |
| | [[File:Platframe-map.jpg|thumb|Map view of the navigation]] |
| | </div> |
|
| |
|
| '''Collaboration across disciplines:''' Engaging in a collaborative and reflective making process across disciplinary boundaries and different knowledge domains that transgresses solution-driven approaches toward software development.
| | <div class="video-center">[[File:obfuscated1.mov|400px|Map navigation]]</div> |
| | |
| '''Digital Discomfort:''' The platframe challenged us more than the (now) habitual experience of meeting on Zoom, Teams, or Google Hangouts. As the Workshop on Obfuscation raised questions about inner workings, ethics, and socio-technological entanglements, the platframe challenged some of the conventions put forward by big tech, but also asked for more patience and endurance from participants than they were used to. In that context, Jara Rocha curated an anti-solutionist collection of formats for digital discomfort.
| |
| <hr /> | |
| ===== Map / Navigation =====
| |
|
| |
|
| We worked with the concept of a large canvas, which extended in every direction and could be navigated similarly to a map. The canvas was divided into so-called regions, which were called, for example, “reception,” “study room,” “resource library,” and “exhibition space.” Different regions facilitated different content and functionalities and varied in relevancy as the platframe passed through its different life cycles.
| |
| <hr />
| |
| ===== Chat ===== | | ===== Chat ===== |
|
| |
| One of the platframe’s most distinctive functionalities was the “spatially” distributed chat, which allowed participants to leave messages anywhere on the canvas. As a result, the platframe became a “living” space; all participants could mark their presence with their messages and the traces of their cursors on the canvas. | | One of the platframe’s most distinctive functionalities was the “spatially” distributed chat, which allowed participants to leave messages anywhere on the canvas. As a result, the platframe became a “living” space; all participants could mark their presence with their messages and the traces of their cursors on the canvas. |
|
| |
| The discussion around obfuscation demanded a close inspection and consideration of networked privacy practices. Messages dropped on the platframe were assigned a duration by their authors, which would vanish once completed. As the message approached its expiration, the visibility of the message decreased, until it was deleted. | | The discussion around obfuscation demanded a close inspection and consideration of networked privacy practices. Messages dropped on the platframe were assigned a duration by their authors, which would vanish once completed. As the message approached its expiration, the visibility of the message decreased, until it was deleted. |
| | <div class="visual-footnote img"> |
| | [[File:Platframe02.png|thumb|Platframe visitors left messages on the canvas of the platframe. They help each other to navigate the unfamilar digital space and the different timezones.]] |
| | </div> |
| | The moderator’s role was another important feature of the chat. To create an environment that was safe(r) and free of hostility we created a moderator login, which allowed a select group of trusted participants to erase or block access to the platframe if needed. |
|
| |
|
| The moderator’s role was another important feature of the chat. To create an environment that was safe(r) and free of hostility we created a moderator login, which allowed a select group of trusted participants to erase or block access to the platframe if needed.
| |
| <hr />
| |
| ===== Cookies ===== | | ===== Cookies ===== |
|
| |
| Technically the platframe did not use cookies. However, data submitted by participants—such as display name, position, cursor color, and messages—was sent to the H&D server and other participants. The server assigned a unique identifier (UID) to their browsers and stored it in the browser’s local storage, appearing as: “uid”: “266f429f2d4.” When a participant accessed the platframe, the server authenticated their UID against its store of users. | | Technically the platframe did not use cookies. However, data submitted by participants—such as display name, position, cursor color, and messages—was sent to the H&D server and other participants. The server assigned a unique identifier (UID) to their browsers and stored it in the browser’s local storage, appearing as: “uid”: “266f429f2d4.” When a participant accessed the platframe, the server authenticated their UID against its store of users. |
| | We explored alternative methods that rely purely on peer-to-peer authentication without servers involved (see CRDTs), but this method could not guarantee that participants blocked by moderators would be permanently blocked from accessing the website again. It was always possible for participants to delete their own user profiles from the server. |
|
| |
|
| We explored alternative methods that rely purely on peer-to-peer authentication without servers involved (see CRDTs), but this method could not guarantee that participants blocked by moderators would be permanently blocked from accessing the website again. It was always possible for participants to delete their own user profiles from the server.
| |
| <hr />
| |
| ===== Front and back: VueJS and Strapi ===== | | ===== Front and back: VueJS and Strapi ===== |
|
| |
| This platframe was built with two open-source web development frameworks: Strapi<ref>See: https://strapi.io/</ref> for the “back-end” and VueJS<ref>See: https://vuejs.org/</ref> for the “front-end.” | | This platframe was built with two open-source web development frameworks: Strapi<ref>See: https://strapi.io/</ref> for the “back-end” and VueJS<ref>See: https://vuejs.org/</ref> for the “front-end.” |
|
| |
| Strapi is a content management system that we installed and configured on the H&D server to manage all the static content on the website. It produces a framework agnostic public API that enabled us to define the so-called regions, write texts using a draft/publish system, manage the schedule, receive glossary submissions, and host the videos presented in the exhibition area. | | Strapi is a content management system that we installed and configured on the H&D server to manage all the static content on the website. It produces a framework agnostic public API that enabled us to define the so-called regions, write texts using a draft/publish system, manage the schedule, receive glossary submissions, and host the videos presented in the exhibition area. |
|
| |
| VueJS is a front-end Javascript framework with a template-oriented approach. It enabled us to design reusable (yet customizable) HTML templates to wrap the data produced in Strapi. The API created by the back-end on the server is “consumed” by the web pages created by the front-end in the browser. | | VueJS is a front-end Javascript framework with a template-oriented approach. It enabled us to design reusable (yet customizable) HTML templates to wrap the data produced in Strapi. The API created by the back-end on the server is “consumed” by the web pages created by the front-end in the browser. |
| <hr />
| |
| ===== Lifecycle 1: Preparation =====
| |
|
| |
|
| | ==== Lifecycle 1: Preparation ==== |
| In this life cycle, the platframe mainly facilitated the work of the study group that collected, discussed, and prepared the workshop and populated the glossary and library. The group also provided us with a moment to test and collect feedback on the platframe. | | In this life cycle, the platframe mainly facilitated the work of the study group that collected, discussed, and prepared the workshop and populated the glossary and library. The group also provided us with a moment to test and collect feedback on the platframe. |
|
| |
| A crucial moment during this process was receiving the generous feedback of artist and researcher Ren Loren Britton, who screened the platframe for accessibility. While we scheduled this feedback moment rather late in the process, we were able to implement some changes to the styling of the website, which allowed visitors to “deobfuscate” the platframe, making it easier to read and navigate. | | A crucial moment during this process was receiving the generous feedback of artist and researcher Ren Loren Britton, who screened the platframe for accessibility. While we scheduled this feedback moment rather late in the process, we were able to implement some changes to the styling of the website, which allowed visitors to “deobfuscate” the platframe, making it easier to read and navigate. |
|
| |
| Ren furthermore provided us with many helpful resources about designing for accessibility online. We have listed a few of those here, also to serve as a reminder to ourselves that accessibility should not come as an afterthought, but hand in hand with any web development project: | | Ren furthermore provided us with many helpful resources about designing for accessibility online. We have listed a few of those here, also to serve as a reminder to ourselves that accessibility should not come as an afterthought, but hand in hand with any web development project: |
|
| |
| * The importance of multiple points of access: https://www.mapping-access.com/ (working with description and redundancy.) | | * The importance of multiple points of access: https://www.mapping-access.com/ (working with description and redundancy.) |
|
| |
| * The work of scholar Aimi Hamraie addresses how accessibility shifts and is different for every person. What are ways to present, describe, and make accessible different parts of a website, for example by providing an alt-text and descriptions of what the website looks like? https://aimihamraie.wordpress.com/ | | * The work of scholar Aimi Hamraie addresses how accessibility shifts and is different for every person. What are ways to present, describe, and make accessible different parts of a website, for example by providing an alt-text and descriptions of what the website looks like? https://aimihamraie.wordpress.com/ |
|
| |
| * Something we weren’t able to address in the short amount of time was the possibility to tab through and hit enter on the chat component of the platframe. The rest of the website is navigable with only the tab and enter buttons. | | * Something we weren’t able to address in the short amount of time was the possibility to tab through and hit enter on the chat component of the platframe. The rest of the website is navigable with only the tab and enter buttons. |
|
| |
| * When implementing the live stream, we could have considered live captioning or providing a transcript after the talks. | | * When implementing the live stream, we could have considered live captioning or providing a transcript after the talks. |
| | | * While we enjoyed exploring “obfuscation” in the website design via the use of textures and the noise font (a font chosen because it is illegible to machines, specifically Optical Character Recognition software), we realized that certain conceptual and aesthetic choices made it difficult for people with low vision to access the content. To make the website more legible we implemented an option for users to increase contrast and to “strip” the CSS according to their needs. A great reference for implementing different CSS options, such as font choices to allow different points of access, is queer art collective Coven Berlin: https://www.covenberlin.com/contact/ |
| * While we enjoyed exploring “obfuscation” in the website design via the use of textures and the noise font (a font chosen because it is illegible to machines, specifically Optical Character Recognition software), we realized that certain conceptual and aesthetic choices made it difficult for people with low vision to access the content. To make the website more legible we implemented an option for users to increase contrast and to ‘“strip” the CSS according to their needs. A great reference for implementing different CSS options, such as font choices to allow different points of access, is queer art collective Coven Berlin: https://www.covenberlin.com/contact/ | |
| | |
| * For similar reasons we decided to add the option to reduce the colors to black and white to make the chat more legible. | | * For similar reasons we decided to add the option to reduce the colors to black and white to make the chat more legible. |
| | * We were not able to sufficiently test the site with screen readers. For instance, it would have been important to see how the spatially distributed chat could have been displayed and read to make it more screen reader friendly. |
| | * Finally, we created a guided tour of the platframe, which consisted of a step-by-step tutorial with instructions on navigation and interaction: https://3rd.obfuscationworkshop.org/readme/tour |
|
| |
|
| * We were not able to sufficiently test the site with screen readers. For instance, it would have been important to see how the spatially distributed chat could have been displayed and read to make it more screen reader friendly.
| | <div class="video-center">[[File:obfuscated3.mov|400px|Map navigation]]</div> |
|
| |
|
| * Finally, we created a guided tour of the platframe, which consisted of a step-by-step tutorial with instructions on navigation and interaction: https://3rd.obfuscationworkshop.org/readme/tour
| |
| <hr />
| |
| ===== Tools for collective organization: Ethercalc, Etherpad, Jitsi, Freenode ===== | | ===== Tools for collective organization: Ethercalc, Etherpad, Jitsi, Freenode ===== |
|
| |
| Much of the preparatory and organizational work for the third Workshop on Obfuscation took place online, but was not hosted by the platframe. Instead, we used other tools for internal communication, budgeting, and responsibility management. For instance, we used Jitsi to meet, discuss, and keep tabs on the different ongoing processes. Etherpad hosted on the H&D and Constant servers, was used for taking notes and drafting documents, while spreadsheets created in Ethercalc were used to coordinate and keep track of task division schedules for moderators and technical bug reports. Finally, we used Freenode (IRC) as a temporary communication back channel for the conference days. | | Much of the preparatory and organizational work for the third Workshop on Obfuscation took place online, but was not hosted by the platframe. Instead, we used other tools for internal communication, budgeting, and responsibility management. For instance, we used Jitsi to meet, discuss, and keep tabs on the different ongoing processes. Etherpad hosted on the H&D and Constant servers, was used for taking notes and drafting documents, while spreadsheets created in Ethercalc were used to coordinate and keep track of task division schedules for moderators and technical bug reports. Finally, we used Freenode (IRC) as a temporary communication back channel for the conference days. |
| <hr />
| |
| ===== Lifecycle 2: The Vernissage – first public encounter with platframe =====
| |
|
| |
|
| | ==== Lifecycle 2: The Vernissage—first public encounter with platframe ==== |
| At the Vernissage on May 4, 2021, the platframe had its first public encounter, with visitors able to populate the platframe’s distributed chat. In the “exhibition space,” platframe visitors watched videos by the contributors, which were interlinked with elements from the timetable and the contributors list. The video-making process was guided by Jara Rocha and Lucie de Bréchard; Lucie also led the video concept, design, and editing process. | | At the Vernissage on May 4, 2021, the platframe had its first public encounter, with visitors able to populate the platframe’s distributed chat. In the “exhibition space,” platframe visitors watched videos by the contributors, which were interlinked with elements from the timetable and the contributors list. The video-making process was guided by Jara Rocha and Lucie de Bréchard; Lucie also led the video concept, design, and editing process. |
| | |
| | <div class="visual-footnote img"> |
| | [[File:Platframe05.png|thumb|'Exhibition' region]] |
| | </div> |
|
| |
|
| It was important that visitors could reach other regions easily and additional information related to the respective videos. | | It was important that visitors could reach other regions easily and additional information related to the respective videos. |
|
| |
| The distributed chat and cursor visibility created a feeling of aliveness and togetherness. Visitors left messages close to the videos and engaged in conversations with each other about the content. | | The distributed chat and cursor visibility created a feeling of aliveness and togetherness. Visitors left messages close to the videos and engaged in conversations with each other about the content. |
|
| |
| During the Vernissage, BigBlueButton (BBB) links were distributed, allowing participants to speak face to face. In retrospect, it might have been livelier on the platframe had we had opted for only one form of interaction, instead of adding more possibilities and scattering the program across many different spaces. | | During the Vernissage, BigBlueButton (BBB) links were distributed, allowing participants to speak face to face. In retrospect, it might have been livelier on the platframe had we had opted for only one form of interaction, instead of adding more possibilities and scattering the program across many different spaces. |
|
| |
| We initially arranged for thirteen videos to be exhibited in this region. However, throughout the process of developing the conference the number increased. Additionally, the idea to upload and exhibit “conference posters” was introduced last minute. The exhibition as a region thus expanded quite drastically and took over an unexpectedly large portion of the overall canvas. | | We initially arranged for thirteen videos to be exhibited in this region. However, throughout the process of developing the conference the number increased. Additionally, the idea to upload and exhibit “conference posters” was introduced last minute. The exhibition as a region thus expanded quite drastically and took over an unexpectedly large portion of the overall canvas. |
|
| |
| The choice to include introductory videos and explanatory posters by workshop contributors allowed participants to familiarize themselves with the conference materials. The materials didn’t have to be viewed simultaneously, but could accommodate the different time zones and availability of participants. The main incentives for this decision were to reduce time spent on video calls and to protect both the participants and servers from “liveness fatigue.” | | The choice to include introductory videos and explanatory posters by workshop contributors allowed participants to familiarize themselves with the conference materials. The materials didn’t have to be viewed simultaneously, but could accommodate the different time zones and availability of participants. The main incentives for this decision were to reduce time spent on video calls and to protect both the participants and servers from “liveness fatigue.” |
|
| |
| The platframe, including tools such as Etherpad and Ethercalc were hosted on a VPS provided by Greenhost in Amsterdam, which ran on wind power. Other measures taken to reduce the ecological footprint of the platframe were the shrinking of media such as videos, PDFs, and images into smaller, web-compatible files, as well as the implementation of load-balancing strategies on the server and in the browser to intentionally slow down live-communication processes when traffic increased. Nonetheless, the platframe was CPU-intensive and therefore not as accessible with lower bandwidth. | | The platframe, including tools such as Etherpad and Ethercalc were hosted on a VPS provided by Greenhost in Amsterdam, which ran on wind power. Other measures taken to reduce the ecological footprint of the platframe were the shrinking of media such as videos, PDFs, and images into smaller, web-compatible files, as well as the implementation of load-balancing strategies on the server and in the browser to intentionally slow down live-communication processes when traffic increased. Nonetheless, the platframe was CPU-intensive and therefore not as accessible with lower bandwidth. |
|
| |
| During the Vernissage, the platframe’s capacity to host a high number of participants was put into question. A few days before the workshop, we proceeded to develop testBot—a script intended to choreograph a fluctuating number of visitors arriving on the platframe, interacting with it, and then leaving. Although testBot looked like a single participant on the platframe, it represented 100, 200, or even 500 active visitors. It enabled us to stress test the platframe’s performance and gauge the number of upgrades we needed to install on the server in preparation for the workshop. TestBot remained on the platframe for the entire duration of the conference for hardware performance-logging reasons. | | During the Vernissage, the platframe’s capacity to host a high number of participants was put into question. A few days before the workshop, we proceeded to develop testBot—a script intended to choreograph a fluctuating number of visitors arriving on the platframe, interacting with it, and then leaving. Although testBot looked like a single participant on the platframe, it represented 100, 200, or even 500 active visitors. It enabled us to stress test the platframe’s performance and gauge the number of upgrades we needed to install on the server in preparation for the workshop. TestBot remained on the platframe for the entire duration of the conference for hardware performance-logging reasons. |
| <hr />
| |
| ===== Lifecycle 3: The workshop =====
| |
|
| |
|
| | ==== Lifecycle 3: The workshop ==== |
| The platforme’s most active moment was the day of the workshop on May 7, 2021, when around 200 participants interacted with it. The platframe served as a central source of information on the third Workshop on Obfuscation. It contained the resource library, the directory of contributors and artworks, as well as a place for participants to converse. Yet the workshop actually took place on the BBB hosted by TU Delft. Our goal was not to try to recreate features of BBB, but to embed it within the convergence of tools. The platframe was designed to function as a springboard from which participants could navigate their way to workshop sessions or take part in informal hangouts. | | The platforme’s most active moment was the day of the workshop on May 7, 2021, when around 200 participants interacted with it. The platframe served as a central source of information on the third Workshop on Obfuscation. It contained the resource library, the directory of contributors and artworks, as well as a place for participants to converse. Yet the workshop actually took place on the BBB hosted by TU Delft. Our goal was not to try to recreate features of BBB, but to embed it within the convergence of tools. The platframe was designed to function as a springboard from which participants could navigate their way to workshop sessions or take part in informal hangouts. |
|
| |
| During the course of developing the platframe, Tobias Fiebig, the maintainer of the BBB instance hosted by TU Delft, worked on extending their installation of BBB with an option to live-stream conference calls via publicly accessible RTMP streams. This extension enabled us to give access to the workshops outside of BBB and display them in real time to a larger group of viewers on the platframe. | | During the course of developing the platframe, Tobias Fiebig, the maintainer of the BBB instance hosted by TU Delft, worked on extending their installation of BBB with an option to live-stream conference calls via publicly accessible RTMP streams. This extension enabled us to give access to the workshops outside of BBB and display them in real time to a larger group of viewers on the platframe. |
|
| |
| During this life cycle the platframe was at its most active. Participants spent time in between sessions gathering their cursors around posters and videos in the exhibition, discussing, and mingling. The platframe’s management, moderation, and maintenance was similar to that of a physical conference, with dedicated hosts and moderators guiding participants around the canvas, continuously documenting the sessions and taking care of the space. | | During this life cycle the platframe was at its most active. Participants spent time in between sessions gathering their cursors around posters and videos in the exhibition, discussing, and mingling. The platframe’s management, moderation, and maintenance was similar to that of a physical conference, with dedicated hosts and moderators guiding participants around the canvas, continuously documenting the sessions and taking care of the space. |
| <hr />
| |
| ===== Life cycle 4: The archive =====
| |
|
| |
|
| | ==== Life cycle 4: The archive ==== |
| New and changing requirements throughout the making process confronted us with the question of “scalability” and “adaptability” of this tool convergence. While we started off with the idea that this website would become something that served other contexts and be used by different communities for their own events, the platframe became too tailored and specific to the context of the third workshop on obfuscation. | | New and changing requirements throughout the making process confronted us with the question of “scalability” and “adaptability” of this tool convergence. While we started off with the idea that this website would become something that served other contexts and be used by different communities for their own events, the platframe became too tailored and specific to the context of the third workshop on obfuscation. |
| | With regards to documenting and archiving this project, we are keen to develop the platframe so that it functions within other contexts as well. The full repository— as well as instructions on setting it up, hosting, and converging the different tools and layers—is available here: https://github.com/hackersanddesigners/obfuscation |
|
| |
|
| With regards to documenting and archiving this project, we are keen to develop the platframe so that it functions within other contexts as well. The full repository— as well as instructions on setting it up, hosting, and converging the different tools and layers—is available here:<br />
| | Please take note of the license: https://github.com/hackersanddesigners/obfuscation/blob/master/LICENSE<br> |
| https://github.com/hackersanddesigners/obfuscation | |
|
| |
|
| Please take note of the license: https://github.com/hackersanddesigners/obfuscation/blob/master/LICENSE<br />
| |
| <br />
| |
| At some point, the chat will be turned off and the videos in the exhibition taken offline, marking the platframe''’''s final life cycle—at least in the context of the third workshop on obfuscation. The contributions have been collected and organized in a manner that makes them accessible for future reference. A workshop report—the postscript of which a previous version of this document is part of— was already published and distributed among workshop contributors and participants<ref>The 3rd Workshop on Obfuscation was organized by Ero Balsa, Seda Gürses, Helen Nissenbaum, and Jara Rocha. The Post-Script workflow and lay-out was made by Cristina Cochior, Manetta Berends. The Post-Script copy editing was done by Amy Pickles.</ref>. Some of the platframe regions may stay accessible in a different form, such as the resources collected in the library; the glossary, the references of the different sessions; notes the ReadMe; and of course, the code repository. | | At some point, the chat will be turned off and the videos in the exhibition taken offline, marking the platframe''’''s final life cycle—at least in the context of the third workshop on obfuscation. The contributions have been collected and organized in a manner that makes them accessible for future reference. A workshop report—the postscript of which a previous version of this document is part of— was already published and distributed among workshop contributors and participants<ref>The 3rd Workshop on Obfuscation was organized by Ero Balsa, Seda Gürses, Helen Nissenbaum, and Jara Rocha. The Post-Script workflow and lay-out was made by Cristina Cochior, Manetta Berends. The Post-Script copy editing was done by Amy Pickles.</ref>. Some of the platframe regions may stay accessible in a different form, such as the resources collected in the library; the glossary, the references of the different sessions; notes the ReadMe; and of course, the code repository. |
| </div class="block">
| |
|
| |
|
| ''First published in "The 3rd Workshop on Obfuscation Post-Script'' | | ''First published in “The 3rd Workshop on Obfuscation Post-Script”'' |
|
| |
|
| | <small> |
| | '''Karl Moubarak''' is a designer, tool-builder and amateur software developer. He joined Hackers & Designers in 2020 after collaborating with H&D as an intern during his bachelor studies. |
|
| |
|
| | '''Anja Groten''' is a designer, educator and community organiser. In June 2013 Anja co-founded the initiative Hackers & Designers together with James Bryan Graves and Selby Gildemacher. Anja furthermore runs the Design Master course at the Sandberg Instituut Amsterdam, Master of the Rietveld Academie. |
| | </small> |
| </div> | | </div> |

The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the
Obfuscation event series organizing committee, Digital Life Initiative at
Cornell Tech,
BEHAVE’s ERC-Consolidation Grant and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at
TU Delft, in February 2021. In collaboration with the
Institute for Technology in the Public Interest (TITiPI), the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use
(CC4r) license, 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document:
Downloadable pdf and
wiki version [8] of this catalog. Referenced projects and materials, each hold their own license.

The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the
Obfuscation event series organizing committee, Digital Life Initiative at
Cornell Tech,
BEHAVE’s ERC-Consolidation Grant and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at
TU Delft, in February 2021. In collaboration with the
Institute for Technology in the Public Interest (TITiPI), the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use
(CC4r) license, 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document:
Downloadable pdf and
wiki version of this catalog. Referenced projects and materials, each hold their own license.
Platframe Postscript
Anja Groten and Karl Moubarak
Introduction
Platframe refers to a website that was developed for the “3rd workshop on obfuscation.” [1] It converges and “frames” pre-existing tools to facilitate online encounters and collaborative content production. It is called a plat-frame rather than a plat-form because it attempts to make coherent boundaries and relationships between the many different tools, softwares, services, frameworks, and practices it combines. This postscript is a continuation of a collaboratively written ReadMe file and evolves from the conventional format of a step-by-step manual toward a more reflective document. It reflects on how the website came into being, its different “life cycles,” our expectations for it, and the conversations it facilitated.
How to preserve a platframe?
A platframe is an assemblage of pre-existing tools, which, when arranged in a different order, creates new sets of relations and dependencies, meaning that it never reaches a singular final form. Our platframe grew, broke, and matured, sometimes in unexpected ways. This document grapples with the challenges we encountered from documenting something that is in constant flux. We chose to structure this document by its different “life cycles.” Screenshots will help to contextualize the way the website facilitated different encounters and how it challenged those who engaged with it.
Life cycles
Our platframe has undergone various stages and states of being. Since its inception, the platframe’s configuration, features, and appearance has undergone considerable change. We refer to the different states as life cycles. Each life cycle enabled different types of encounters and demanded different intensities of interaction from those who participated in building the website. We also referred to the process of designing the platform as “choreography,” due to its spatial characteristics and dynamism, as well as its temporality.
Life cycle 0: Development
In December 2020, H&D was invited to work with the organizers of the "3rd Workshop on Obfuscation”[2]—Jara Rocha, Seda Gürses, Ero Balsa—to conceptualize, design, and develop a digital platform that would facilitate an online workshop. Principles that were important to address were:
- F/OSS: The extensibility and adaptability of tools and code we would use and develop.
- Privacy and data security: Care for privacy and security of user data.
- eSafe and welcoming online encounters: Writing a code of conduct and paying attention to chat moderation to create and sustain a safe(r) online environment that would be welcoming to all participants.
- Collaboration across disciplines: Engaging in a collaborative and reflective making process across disciplinary boundaries and different knowledge domains that transgresses solution-driven approaches toward software development.
- Digital Discomfort: The platframe challenged us more than the (now) habitual experience of meeting on Zoom, Teams, or Google Hangouts. As the Workshop on Obfuscation raised questions about inner workings, ethics, and socio-technological entanglements, the platframe challenged some of the conventions put forward by big tech, but also asked for more patience and endurance from participants than they were used to. In that context, Jara Rocha curated an anti-solutionist collection of formats for digital discomfort.
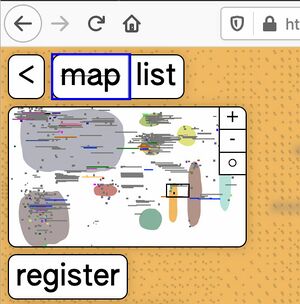
Map / Navigation
We worked with the concept of a large canvas, which extended in every direction and could be navigated similarly to a map. The canvas was divided into so-called regions, which were called, for example, “reception,” “study room,” “resource library,” and “exhibition space.” Different regions facilitated different content and functionalities and varied in relevancy as the platframe passed through its different life cycles.
Chat
One of the platframe’s most distinctive functionalities was the “spatially” distributed chat, which allowed participants to leave messages anywhere on the canvas. As a result, the platframe became a “living” space; all participants could mark their presence with their messages and the traces of their cursors on the canvas.
The discussion around obfuscation demanded a close inspection and consideration of networked privacy practices. Messages dropped on the platframe were assigned a duration by their authors, which would vanish once completed. As the message approached its expiration, the visibility of the message decreased, until it was deleted.
The moderator’s role was another important feature of the chat. To create an environment that was safe(r) and free of hostility we created a moderator login, which allowed a select group of trusted participants to erase or block access to the platframe if needed.
Cookies
Technically the platframe did not use cookies. However, data submitted by participants—such as display name, position, cursor color, and messages—was sent to the H&D server and other participants. The server assigned a unique identifier (UID) to their browsers and stored it in the browser’s local storage, appearing as: “uid”: “266f429f2d4.” When a participant accessed the platframe, the server authenticated their UID against its store of users.
We explored alternative methods that rely purely on peer-to-peer authentication without servers involved (see CRDTs), but this method could not guarantee that participants blocked by moderators would be permanently blocked from accessing the website again. It was always possible for participants to delete their own user profiles from the server.
Front and back: VueJS and Strapi
This platframe was built with two open-source web development frameworks: Strapi[3] for the “back-end” and VueJS[4] for the “front-end.”
Strapi is a content management system that we installed and configured on the H&D server to manage all the static content on the website. It produces a framework agnostic public API that enabled us to define the so-called regions, write texts using a draft/publish system, manage the schedule, receive glossary submissions, and host the videos presented in the exhibition area.
VueJS is a front-end Javascript framework with a template-oriented approach. It enabled us to design reusable (yet customizable) HTML templates to wrap the data produced in Strapi. The API created by the back-end on the server is “consumed” by the web pages created by the front-end in the browser.
Lifecycle 1: Preparation
In this life cycle, the platframe mainly facilitated the work of the study group that collected, discussed, and prepared the workshop and populated the glossary and library. The group also provided us with a moment to test and collect feedback on the platframe.
A crucial moment during this process was receiving the generous feedback of artist and researcher Ren Loren Britton, who screened the platframe for accessibility. While we scheduled this feedback moment rather late in the process, we were able to implement some changes to the styling of the website, which allowed visitors to “deobfuscate” the platframe, making it easier to read and navigate.
Ren furthermore provided us with many helpful resources about designing for accessibility online. We have listed a few of those here, also to serve as a reminder to ourselves that accessibility should not come as an afterthought, but hand in hand with any web development project:
- The importance of multiple points of access: https://www.mapping-access.com/ (working with description and redundancy.)
- The work of scholar Aimi Hamraie addresses how accessibility shifts and is different for every person. What are ways to present, describe, and make accessible different parts of a website, for example by providing an alt-text and descriptions of what the website looks like? https://aimihamraie.wordpress.com/
- Something we weren’t able to address in the short amount of time was the possibility to tab through and hit enter on the chat component of the platframe. The rest of the website is navigable with only the tab and enter buttons.
- When implementing the live stream, we could have considered live captioning or providing a transcript after the talks.
- While we enjoyed exploring “obfuscation” in the website design via the use of textures and the noise font (a font chosen because it is illegible to machines, specifically Optical Character Recognition software), we realized that certain conceptual and aesthetic choices made it difficult for people with low vision to access the content. To make the website more legible we implemented an option for users to increase contrast and to “strip” the CSS according to their needs. A great reference for implementing different CSS options, such as font choices to allow different points of access, is queer art collective Coven Berlin: https://www.covenberlin.com/contact/
- For similar reasons we decided to add the option to reduce the colors to black and white to make the chat more legible.
- We were not able to sufficiently test the site with screen readers. For instance, it would have been important to see how the spatially distributed chat could have been displayed and read to make it more screen reader friendly.
- Finally, we created a guided tour of the platframe, which consisted of a step-by-step tutorial with instructions on navigation and interaction: https://3rd.obfuscationworkshop.org/readme/tour
Tools for collective organization: Ethercalc, Etherpad, Jitsi, Freenode
Much of the preparatory and organizational work for the third Workshop on Obfuscation took place online, but was not hosted by the platframe. Instead, we used other tools for internal communication, budgeting, and responsibility management. For instance, we used Jitsi to meet, discuss, and keep tabs on the different ongoing processes. Etherpad hosted on the H&D and Constant servers, was used for taking notes and drafting documents, while spreadsheets created in Ethercalc were used to coordinate and keep track of task division schedules for moderators and technical bug reports. Finally, we used Freenode (IRC) as a temporary communication back channel for the conference days.
Lifecycle 2: The Vernissage—first public encounter with platframe
At the Vernissage on May 4, 2021, the platframe had its first public encounter, with visitors able to populate the platframe’s distributed chat. In the “exhibition space,” platframe visitors watched videos by the contributors, which were interlinked with elements from the timetable and the contributors list. The video-making process was guided by Jara Rocha and Lucie de Bréchard; Lucie also led the video concept, design, and editing process.
It was important that visitors could reach other regions easily and additional information related to the respective videos.
The distributed chat and cursor visibility created a feeling of aliveness and togetherness. Visitors left messages close to the videos and engaged in conversations with each other about the content.
During the Vernissage, BigBlueButton (BBB) links were distributed, allowing participants to speak face to face. In retrospect, it might have been livelier on the platframe had we had opted for only one form of interaction, instead of adding more possibilities and scattering the program across many different spaces.
We initially arranged for thirteen videos to be exhibited in this region. However, throughout the process of developing the conference the number increased. Additionally, the idea to upload and exhibit “conference posters” was introduced last minute. The exhibition as a region thus expanded quite drastically and took over an unexpectedly large portion of the overall canvas.
The choice to include introductory videos and explanatory posters by workshop contributors allowed participants to familiarize themselves with the conference materials. The materials didn’t have to be viewed simultaneously, but could accommodate the different time zones and availability of participants. The main incentives for this decision were to reduce time spent on video calls and to protect both the participants and servers from “liveness fatigue.”
The platframe, including tools such as Etherpad and Ethercalc were hosted on a VPS provided by Greenhost in Amsterdam, which ran on wind power. Other measures taken to reduce the ecological footprint of the platframe were the shrinking of media such as videos, PDFs, and images into smaller, web-compatible files, as well as the implementation of load-balancing strategies on the server and in the browser to intentionally slow down live-communication processes when traffic increased. Nonetheless, the platframe was CPU-intensive and therefore not as accessible with lower bandwidth.
During the Vernissage, the platframe’s capacity to host a high number of participants was put into question. A few days before the workshop, we proceeded to develop testBot—a script intended to choreograph a fluctuating number of visitors arriving on the platframe, interacting with it, and then leaving. Although testBot looked like a single participant on the platframe, it represented 100, 200, or even 500 active visitors. It enabled us to stress test the platframe’s performance and gauge the number of upgrades we needed to install on the server in preparation for the workshop. TestBot remained on the platframe for the entire duration of the conference for hardware performance-logging reasons.
Lifecycle 3: The workshop
The platforme’s most active moment was the day of the workshop on May 7, 2021, when around 200 participants interacted with it. The platframe served as a central source of information on the third Workshop on Obfuscation. It contained the resource library, the directory of contributors and artworks, as well as a place for participants to converse. Yet the workshop actually took place on the BBB hosted by TU Delft. Our goal was not to try to recreate features of BBB, but to embed it within the convergence of tools. The platframe was designed to function as a springboard from which participants could navigate their way to workshop sessions or take part in informal hangouts.
During the course of developing the platframe, Tobias Fiebig, the maintainer of the BBB instance hosted by TU Delft, worked on extending their installation of BBB with an option to live-stream conference calls via publicly accessible RTMP streams. This extension enabled us to give access to the workshops outside of BBB and display them in real time to a larger group of viewers on the platframe.
During this life cycle the platframe was at its most active. Participants spent time in between sessions gathering their cursors around posters and videos in the exhibition, discussing, and mingling. The platframe’s management, moderation, and maintenance was similar to that of a physical conference, with dedicated hosts and moderators guiding participants around the canvas, continuously documenting the sessions and taking care of the space.
Life cycle 4: The archive
New and changing requirements throughout the making process confronted us with the question of “scalability” and “adaptability” of this tool convergence. While we started off with the idea that this website would become something that served other contexts and be used by different communities for their own events, the platframe became too tailored and specific to the context of the third workshop on obfuscation.
With regards to documenting and archiving this project, we are keen to develop the platframe so that it functions within other contexts as well. The full repository— as well as instructions on setting it up, hosting, and converging the different tools and layers—is available here: https://github.com/hackersanddesigners/obfuscation
Please take note of the license: https://github.com/hackersanddesigners/obfuscation/blob/master/LICENSE
At some point, the chat will be turned off and the videos in the exhibition taken offline, marking the platframe’s final life cycle—at least in the context of the third workshop on obfuscation. The contributions have been collected and organized in a manner that makes them accessible for future reference. A workshop report—the postscript of which a previous version of this document is part of— was already published and distributed among workshop contributors and participants[5]. Some of the platframe regions may stay accessible in a different form, such as the resources collected in the library; the glossary, the references of the different sessions; notes the ReadMe; and of course, the code repository.
First published in “The 3rd Workshop on Obfuscation Post-Script”
Karl Moubarak is a designer, tool-builder and amateur software developer. He joined Hackers & Designers in 2020 after collaborating with H&D as an intern during his bachelor studies.
Anja Groten is a designer, educator and community organiser. In June 2013 Anja co-founded the initiative Hackers & Designers together with James Bryan Graves and Selby Gildemacher. Anja furthermore runs the Design Master course at the Sandberg Instituut Amsterdam, Master of the Rietveld Academie.
- ↑ https://3rd.obfuscationworkshop.org/
- ↑ The aim of the Workshop on Obfuscation is to foster interaction among diverse communities of research, concern and practice interested in obfuscation, [for instance] art and science of privacy protection through obfuscation in contexts where actions are monitored and analyzed by humans, organizations or information technologies.” https://3rd.obfuscationworkshop.org/reception/about
- ↑ See: https://strapi.io/
- ↑ See: https://vuejs.org/
- ↑ The 3rd Workshop on Obfuscation was organized by Ero Balsa, Seda Gürses, Helen Nissenbaum, and Jara Rocha. The Post-Script workflow and lay-out was made by Cristina Cochior, Manetta Berends. The Post-Script copy editing was done by Amy Pickles.