|
|
| (111 intermediate revisions by 3 users not shown) |
| Line 1: |
Line 1: |
| ==''Platframe'' Postscript== | | <div class="article platframe-postscript layout-2" id="Platframe_Postscript"> |
|
| |
|
| by Anja Groten and Karl Moubarak | | <div class="hide-from-website"> |
| ''(published in "The 3rd Workshop on Obfuscation Post-Script)''
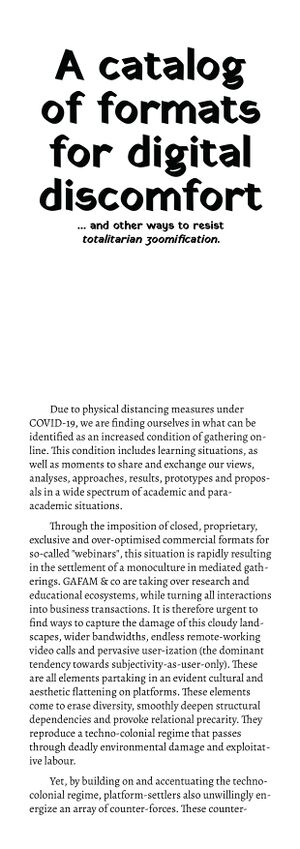
| | [[File:CatalogOFFDigitalDiscomfort-1.jpg|thumb|class=title_image|The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the [http://www.obfuscationworkshop.org/ Obfuscation event series] organizing committee, Digital Life Initiative at [https://www.dli.tech.cornell.edu/ Cornell Tech], [http://behave.tbm.tudelft.nl/ BEHAVE’s ERC-Consolidation Grant] and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at [https://www.tudelft.nl/en/tpm/ TU Delft], in February 2021. In collaboration with the [http://titipi.org/ Institute for Technology in the Public Interest (TITiPI)], the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use [https://gitlab.constantvzw.org/unbound/cc4r (CC4r) license], 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document: [http://titipi.org/projects/discomfort/ Downloadable pdf] and [http://titipi.org/wiki/index.php/Catalog_of_Formats_for_Digital_Discomfort wiki version] [8] of this catalog. Referenced projects and materials, each hold their own license.]] |
| | </div> |
|
| |
|
| [[File:Platframe01.png|thumb]] | | <div class="hide-from-book scriptothek"> |
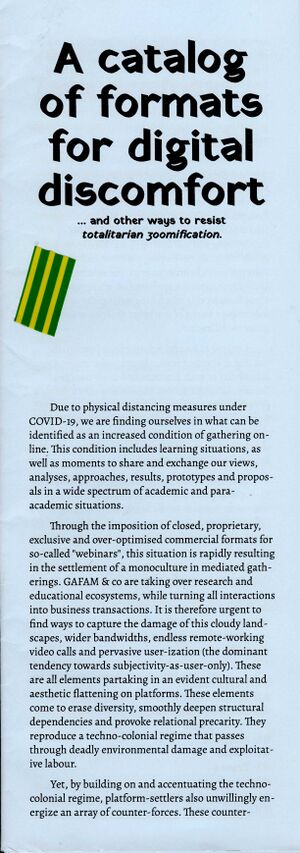
| | [[File:CatalogOFFDigitalDiscomfort-scan-2.jpg|thumb|]] |
|
| |
|
| '''Introduction'''
| | [[File:CatalogOFFDigitalDiscomfort-scan-1.jpg|thumb|The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the [http://www.obfuscationworkshop.org/ Obfuscation event series] organizing committee, Digital Life Initiative at [https://www.dli.tech.cornell.edu/ Cornell Tech], [http://behave.tbm.tudelft.nl/ BEHAVE’s ERC-Consolidation Grant] and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at [https://www.tudelft.nl/en/tpm/ TU Delft], in February 2021. In collaboration with the [http://titipi.org/ Institute for Technology in the Public Interest (TITiPI)], the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use [https://gitlab.constantvzw.org/unbound/cc4r (CC4r) license], 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document: [http://titipi.org/projects/discomfort/ Downloadable pdf] and [http://titipi.org/wiki/index.php/Catalog_of_Formats_for_Digital_Discomfort wiki version] of this catalog. Referenced projects and materials, each hold their own license.]] |
|
| |
|
| The ''platframe'' is a website that converges and frames pre-existing tools, to facilitate online encounters, exchanges and forms of content production. It is a''frame'' rather than a ''form'' – as it attempts to sustain a certain legibility of the boundaries and relationships of the many ''different'' tools, softwares, services, frameworks and legacies embedded in the technical object.
| | [[File:Pages from obfuscation-website-fallback.jpg|thumb|Website fallback pdf: https://wiki2print.hackersanddesigners.nl/wiki/mediawiki/images/5/58/Obfuscation-website-fallback.pdf]] |
| We have expanded this readme from the conventional format of a step by step installation manual towards a reflective document that considers the process of the website coming into being, its different ‘lifecycles’, the expectations it created and the conversations it facilitated.
| |
|
| |
|
| '''How to preserve a ''platframe''?'''
| | [[File:Page-post-script-print-10-12-21.jpg|thumb|Complete post script "The 3rd Workshop on Obfuscation", Post-Script workflow and lay-out by Cristina Cochior and Manetta Berends: https://wiki2print.hackersanddesigners.nl/wiki/mediawiki/images/8/8f/Post-script-print-10-12-21.pdf]] |
|
| |
|
| While the ''platframe'' is a continuation of pre-existing tools, placing them in a different setting, creating new relations and dependencies, it never solidified nor reached one final state or destiny. The ''platframe'' grew, matured, broke, and continued to evolve. Documenting such a living creature, is in and of itself a challenging project. From what perspective, or at what moment to make the cut?
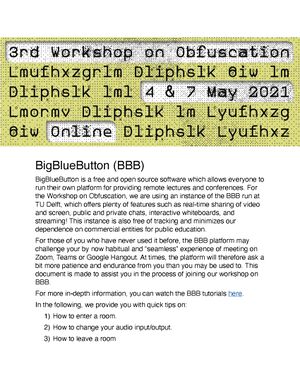
| | [[File:Page-3rd_WO_BB_Bmanual.jpg|thumb|Big Blue Button How-to: https://wiki2print.hackersanddesigners.nl/wiki/mediawiki/images/8/80/3rd_WO_BB_Bmanual.pdf]] |
| When and how to create the necessary distance to draw together its' many traces, and how to make them available for others in a meaningful way? This readme thus grapples with the issue that comes with documenting something that is constantly changing, emerging and evaporating. We took the approach of structuring the documentation of the ''platframe'' through its different lifecycles, which include the different tools that have been informing the process of making this digital object, whether or not they became explicitly visible. Some screenshots will help to give an indication of how the website was coming to life, how it accommodated different encounters and how it challenged those
| | </div> |
| encountering it. The most intensive moment of this was the workshop day on May 7, 2021, with around two hundred participants interacting on the ''platframe''.
| |
|
| |
|
| '''Lifecycles''' | | === Platframe Postscript === |
| | <span class="author">Anja Groten and Karl Moubarak</span> |
| | ==== Introduction ==== |
| | ''Platframe'' refers to a website that was developed for the “3rd workshop on obfuscation.” <ref>https://3rd.obfuscationworkshop.org/</ref> It converges and “frames” pre-existing tools to facilitate online encounters and collaborative content production. It is called a plat-frame rather than a plat-form because it attempts to make coherent boundaries and relationships between the many different tools, softwares, services, frameworks, and practices it combines. This postscript is a continuation of a collaboratively written [https://wiki2print.hackersanddesigners.nl/wiki/mediawiki/images/1/13/Readme.pdf ReadMe] file and evolves from the conventional format of a step-by-step manual toward a more reflective document. It reflects on how the website came into being, its different “life cycles,” our expectations for it, and the conversations it facilitated. |
|
| |
|
| The ''platframe'' went through different stages and states (and continues to do so). It changed its configuration and appearance at different moments in time. We refer to the different states as ''lifecycles''. Each lifecycle facilitated different forms and intensities of interaction of participants with the website and with each other. We also referred to the process of designing the platform as a choreography, due to its spatial and dynamic characteristics, and its relation to temporality.
| | ==== How to preserve a platframe? ==== |
| | <div class="visual-footnote img"> |
| | [[File:Platframe01.png|thumb|'Reception' region of the platframe. Platframe visitors left messages on the canvas. Older messages are fading away]]</div> |
| | A platframe is an assemblage of pre-existing tools, which, when arranged in a different order, creates new sets of relations and dependencies, meaning that it never reaches a singular final form. Our platframe grew, broke, and matured, sometimes in unexpected ways. This document grapples with the challenges we encountered from documenting something that is in constant flux. We chose to structure this document by its different “life cycles.” Screenshots will help to contextualize the way the website facilitated different encounters and how it challenged those who engaged with it. |
|
| |
|
| [[File:Platframe02.png|thumb]]
| | ==== Life cycles ==== |
| [[File:Platframe04.png|thumb]]
| | Our platframe has undergone various stages and states of being. Since its inception, the platframe’s configuration, features, and appearance has undergone considerable change. We refer to the different states as life cycles. Each life cycle enabled different types of encounters and demanded different intensities of interaction from those who participated in building the website. We also referred to the process of designing the platform as “choreography,” due to its spatial characteristics and dynamism, as well as its temporality. |
| [[File:Platframe05.png|thumb]]
| |
|
| |
|
| '''Lifecycle 0: Development'''
| | ===== Life cycle 0: Development ===== |
| | In December 2020, H&D was invited to work with the organizers of the "3rd Workshop on Obfuscation”<ref>The aim of the Workshop on Obfuscation is to foster interaction among diverse communities of research, concern and practice interested in obfuscation, [for instance] art and science of privacy protection through obfuscation in contexts where actions are monitored and analyzed by humans, organizations or information technologies.” https://3rd.obfuscationworkshop.org/reception/about</ref>—Jara Rocha, Seda Gürses, Ero Balsa—to conceptualize, design, and develop a digital platform that would facilitate an online workshop. Principles that were important to address were: |
|
| |
|
| In December 2020, Hackers & Designers was invited to work with the organizing team of the 3rd Workshop on Obfuscation (Jara Rocha, Seda Gürses, Ero Balsa) to conceptualize, design and develop a digital platform that takes an important part in facilitating an online workshop. The challenge was to develop this digital object while the conference was also still in the process of development. Principles that were important to address from the beginning of the process were:
| | * '''F/OSS:''' The extensibility and adaptability of tools and code we would use and develop. |
| | * '''Privacy and data security:''' Care for privacy and security of user data. |
| | * '''eSafe and welcoming online encounters:''' Writing a code of conduct and paying attention to chat moderation to create and sustain a safe(r) online environment that would be welcoming to all participants. |
| | * '''Collaboration across disciplines:''' Engaging in a collaborative and reflective making process across disciplinary boundaries and different knowledge domains that transgresses solution-driven approaches toward software development. |
| | * '''Digital Discomfort:''' The platframe challenged us more than the (now) habitual experience of meeting on Zoom, Teams, or Google Hangouts. As the Workshop on Obfuscation raised questions about inner workings, ethics, and socio-technological entanglements, the platframe challenged some of the conventions put forward by big tech, but also asked for more patience and endurance from participants than they were used to. In that context, Jara Rocha curated an anti-solutionist collection of formats for digital discomfort. |
|
| |
|
| * '''F/OSS:''' The extensibility and adaptability of everything we were developing
| | ===== Map / Navigation ===== |
| * '''Privacy and data security:''' The need for care around privacy and security issues, which seemed to be even more amplified due to the global pandemic and our increasing reliances on online meetings platforms
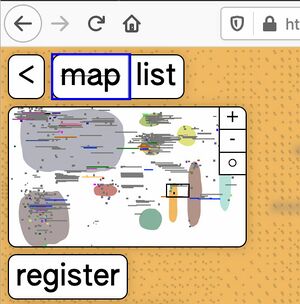
| | We worked with the concept of a large canvas, which extended in every direction and could be navigated similarly to a map. The canvas was divided into so-called regions, which were called, for example, “reception,” “study room,” “resource library,” and “exhibition space.” Different regions facilitated different content and functionalities and varied in relevancy as the platframe passed through its different life cycles. |
| * '''Welcoming and safe online encounters:''' Writing a code of conduct and a careful and moderation of the chat in order to create and sustain a safe (online) environment that is welcoming to all participants
| |
| * '''Collaboration across disciplines:''' The possibility to engage in a collaborative, reflective making process that transgresses solutionist approaches to technological development, disciplinary boundaries and different knowledge domains. The ''platframe'' thus, became a convergence of different tools as well as a convergence of different practices.
| |
| * '''Digital Discomfort:''' Embarking on this project as ‘non-experts’ in platform development, we had to manage the expectations of everyone, including our selves. This platform would probably challenge us more than the, by now habitual experience, of meeting on Zoom, Teams or Google Hangout. As the Workshop on Obfuscation raised questions about inner workings, ethics, and socio-technological entanglements, the ''platframe'' would therefore ask for more patience and endurance from participants than they were used to. In that context Jara Rocha curated an anti-solutionist collection of formats for digital discomfort. <ref>Catalog for Digital Discomfort, ed. Jara Rocha, 2021 Visual Footnote: [[File:Jarascatalog-.png]]</ref>
| |
|
| |
|
| | <div class="visual-footnote img"> |
| | [[File:Platframe-map.jpg|thumb|Map view of the navigation]] |
| | </div> |
|
| |
|
| '''Map / Navigation'''
| | <div class="video-center">[[File:obfuscated1.mov|400px|Map navigation]]</div> |
|
| |
|
| The ''platframe'' was not designed to mimic a physical conference but aimed at facilitating the temporalities and collectivities of an online workshop. We worked with the concept of a large canvas, which extends in all directions and can be navigated similarly to how a map is navigated. It contains regions, such as the reception, study room and exhibition space, each with their own respective content. Different regions became more and less relevant in different lifecycles.
| | ===== Chat ===== |
| | One of the platframe’s most distinctive functionalities was the “spatially” distributed chat, which allowed participants to leave messages anywhere on the canvas. As a result, the platframe became a “living” space; all participants could mark their presence with their messages and the traces of their cursors on the canvas. |
| | The discussion around obfuscation demanded a close inspection and consideration of networked privacy practices. Messages dropped on the platframe were assigned a duration by their authors, which would vanish once completed. As the message approached its expiration, the visibility of the message decreased, until it was deleted. |
| | <div class="visual-footnote img"> |
| | [[File:Platframe02.png|thumb|Platframe visitors left messages on the canvas of the platframe. They help each other to navigate the unfamilar digital space and the different timezones.]] |
| | </div> |
| | The moderator’s role was another important feature of the chat. To create an environment that was safe(r) and free of hostility we created a moderator login, which allowed a select group of trusted participants to erase or block access to the platframe if needed. |
|
| |
|
| '''Chat'''
| | ===== Cookies ===== |
| | Technically the platframe did not use cookies. However, data submitted by participants—such as display name, position, cursor color, and messages—was sent to the H&D server and other participants. The server assigned a unique identifier (UID) to their browsers and stored it in the browser’s local storage, appearing as: “uid”: “266f429f2d4.” When a participant accessed the platframe, the server authenticated their UID against its store of users. |
| | We explored alternative methods that rely purely on peer-to-peer authentication without servers involved (see CRDTs), but this method could not guarantee that participants blocked by moderators would be permanently blocked from accessing the website again. It was always possible for participants to delete their own user profiles from the server. |
|
| |
|
| One of the most distinctive functions of this website is the ‘spatially’ distributed chat. Participants could leave messages anywhere on the canvas and navigate either through the map or the list. As a result, the ''platframe'' is a ‘living’ space: all participants emit their presence through the visibility of their cursors and messages.
| | ===== Front and back: VueJS and Strapi ===== |
| The discussion around obfuscation demanded a close inspection and consideration of networked privacy practices. Messages dropped on the ''platframe'' are assigned a lifetime by their authors, an enumeration of seconds they are allowed to exist before self-destructing. As they near their expiration dates, visibility decreases until they are deleted.
| | This platframe was built with two open-source web development frameworks: Strapi<ref>See: https://strapi.io/</ref> for the “back-end” and VueJS<ref>See: https://vuejs.org/</ref> for the “front-end.” |
| An important feature of the chat was the moderator’s role. To create an environment that is safe and free of hostility we created a moderators’ login which would allow a selected group of trusted participants to erase or censor messages, or block access to the ''platframe'' if needed.
| | Strapi is a content management system that we installed and configured on the H&D server to manage all the static content on the website. It produces a framework agnostic public API that enabled us to define the so-called regions, write texts using a draft/publish system, manage the schedule, receive glossary submissions, and host the videos presented in the exhibition area. |
| | VueJS is a front-end Javascript framework with a template-oriented approach. It enabled us to design reusable (yet customizable) HTML templates to wrap the data produced in Strapi. The API created by the back-end on the server is “consumed” by the web pages created by the front-end in the browser. |
|
| |
|
| '''Cookies'''
| | ==== Lifecycle 1: Preparation ==== |
| | In this life cycle, the platframe mainly facilitated the work of the study group that collected, discussed, and prepared the workshop and populated the glossary and library. The group also provided us with a moment to test and collect feedback on the platframe. |
| | A crucial moment during this process was receiving the generous feedback of artist and researcher Ren Loren Britton, who screened the platframe for accessibility. While we scheduled this feedback moment rather late in the process, we were able to implement some changes to the styling of the website, which allowed visitors to “deobfuscate” the platframe, making it easier to read and navigate. |
| | Ren furthermore provided us with many helpful resources about designing for accessibility online. We have listed a few of those here, also to serve as a reminder to ourselves that accessibility should not come as an afterthought, but hand in hand with any web development project: |
| | * The importance of multiple points of access: https://www.mapping-access.com/ (working with description and redundancy.) |
| | * The work of scholar Aimi Hamraie addresses how accessibility shifts and is different for every person. What are ways to present, describe, and make accessible different parts of a website, for example by providing an alt-text and descriptions of what the website looks like? https://aimihamraie.wordpress.com/ |
| | * Something we weren’t able to address in the short amount of time was the possibility to tab through and hit enter on the chat component of the platframe. The rest of the website is navigable with only the tab and enter buttons. |
| | * When implementing the live stream, we could have considered live captioning or providing a transcript after the talks. |
| | * While we enjoyed exploring “obfuscation” in the website design via the use of textures and the noise font (a font chosen because it is illegible to machines, specifically Optical Character Recognition software), we realized that certain conceptual and aesthetic choices made it difficult for people with low vision to access the content. To make the website more legible we implemented an option for users to increase contrast and to “strip” the CSS according to their needs. A great reference for implementing different CSS options, such as font choices to allow different points of access, is queer art collective Coven Berlin: https://www.covenberlin.com/contact/ |
| | * For similar reasons we decided to add the option to reduce the colors to black and white to make the chat more legible. |
| | * We were not able to sufficiently test the site with screen readers. For instance, it would have been important to see how the spatially distributed chat could have been displayed and read to make it more screen reader friendly. |
| | * Finally, we created a guided tour of the platframe, which consisted of a step-by-step tutorial with instructions on navigation and interaction: https://3rd.obfuscationworkshop.org/readme/tour |
|
| |
|
| Technically the platframe did not use cookies. However, data submitted by participants, such as their display name, position, cursor’s color and messages were sent to our Hackers & Designers server and to the other participants.
| | <div class="video-center">[[File:obfuscated3.mov|400px|Map navigation]]</div> |
| To remember participants, the server assigns a unique identifier (UID) to their browsers and stores it in the browser’s localStorage, that looks like this: “uid”: “266f429f2d4”. When a participant accesses the ''platframe'', the server authenticates their UID against its store of users.
| |
| On a technical level, this was not absolutely necessary and we did explore alternative methods that rely purely on peer-to-peer authentication with no servers involved (see CRDTs). Although this method was worth exploring, it could not ensure full certainty that participants blocked by moderators would not be able to access the website, so we resorted to the current method.
| |
| There is always the option for a given participant to delete their user from our server.
| |
|
| |
|
| '''Front and back: VueJS and Strapi'''
| | ===== Tools for collective organization: Ethercalc, Etherpad, Jitsi, Freenode ===== |
| | Much of the preparatory and organizational work for the third Workshop on Obfuscation took place online, but was not hosted by the platframe. Instead, we used other tools for internal communication, budgeting, and responsibility management. For instance, we used Jitsi to meet, discuss, and keep tabs on the different ongoing processes. Etherpad hosted on the H&D and Constant servers, was used for taking notes and drafting documents, while spreadsheets created in Ethercalc were used to coordinate and keep track of task division schedules for moderators and technical bug reports. Finally, we used Freenode (IRC) as a temporary communication back channel for the conference days. |
|
| |
|
| This ''platframe'' was built with two open source web development frameworks:
| | ==== Lifecycle 2: The Vernissage—first public encounter with platframe ==== |
| Strapi for the “backend” and VueJS for the “frontend”.
| | At the Vernissage on May 4, 2021, the platframe had its first public encounter, with visitors able to populate the platframe’s distributed chat. In the “exhibition space,” platframe visitors watched videos by the contributors, which were interlinked with elements from the timetable and the contributors list. The video-making process was guided by Jara Rocha and Lucie de Bréchard; Lucie also led the video concept, design, and editing process. |
| Strapi is a content management system that is installed and configured on our server to manage all static content on this platform. It produces a framework agnostic public API that enabled us to define the so-called regions, write texts using a draft/publish system, manage the schedule, receive glossary submissions and host the videos presented in the exhibition area.
| |
| Vue is a front-end Javascript framework with a templating oriented approach. It enabled us to design reusable (yet customizable) HTML templates to wrap the data that is produced in Strapi.
| |
| The API created by the backend in the server is ‘consumed’ by the webpages created by the frontend in the browser. To see the raw output of the API for the Schedule, for example, go to: https://api.obfuscation.karls.computer/sessions
| |
| And to see the template for the Schedule go to: https://github.com/hackersanddesigners/obfuscation/blob/master/dev/front/src/components/Userland/Territory/Timetable/index.vue
| |
|
| |
|
| '''Lifecycle 1: Preparation
| | <div class="visual-footnote img"> |
| '''
| | [[File:Platframe05.png|thumb|'Exhibition' region]] |
| n this lifecycle, the ''platframe'' facilitated mainly the preparation for the conference – specifically the work of the study group who collected, discussed, and prepared for
| | </div> |
| the workshops, and populated the glossary and library. The group provided us with a
| |
| moment to test and gave feedback on the ''platframe'' and its convergence of tools.
| |
| A crucial moment in this process was receiving the generous feedback of the artist and researcher Loren Britton. Loren screened the platframe for accessibility. While we scheduled this feedback moment rather late in the process we could still implement some changes to the styling of the website that allowed visitors to ‘deobfuscate’ the ''platframe'' in a way that would make it easier to access, read and navigate.
| |
| Loren provided us with many helpful references and frames to think within, in terms of accessibility. We are going to list a few here, also to remind ourselves for the next time that accessibility should not come as an afterthought, but should go hand in hand with the development of such projects:
| |
|
| |
|
| * The importance of multiple points of access: https://www.mapping-access.com that one of the things they are working with explicitly is description and redundancy.
| | It was important that visitors could reach other regions easily and additional information related to the respective videos. |
| * The work of scholar Aimi Hamraie, who addresses how accessibility is something that shifts and is different for every person. What are ways to present, describe and make accessible different parts of the website – for instance by providing an alt-text and descriptions of what the website looks like? https://aimihamraie.wordpress.com/
| | The distributed chat and cursor visibility created a feeling of aliveness and togetherness. Visitors left messages close to the videos and engaged in conversations with each other about the content. |
| * Something we weren’t able to address in the short amount of time was the possibility to tab through and hit enter on the chat component of our website. The rest of the website is navigable with only the tab and enter buttons.
| | During the Vernissage, BigBlueButton (BBB) links were distributed, allowing participants to speak face to face. In retrospect, it might have been livelier on the platframe had we had opted for only one form of interaction, instead of adding more possibilities and scattering the program across many different spaces. |
| * For the Livestream, we could have considered live captioning or offering a transcript after the talks.
| | We initially arranged for thirteen videos to be exhibited in this region. However, throughout the process of developing the conference the number increased. Additionally, the idea to upload and exhibit “conference posters” was introduced last minute. The exhibition as a region thus expanded quite drastically and took over an unexpectedly large portion of the overall canvas. |
| * While we enjoyed exploring ‘obfuscation’ in some aesthetic choices of the website design (textures and the noise font - a font chosen because its illegible to machines – specifically Optical Character Recognition software) we realized that this conceptual and aesthetic choice made it difficult for people with low vision to access the content. To make the site more legible we implemented an option for users to increase contrast and ‘strip’ the css of the website, depending on their needs. A great reference Loren shared for implementing different css options, such as font choices to allow different points of access, is queer art collective Coven Berlin: https://www.covenberlin.com/contact/
| | The choice to include introductory videos and explanatory posters by workshop contributors allowed participants to familiarize themselves with the conference materials. The materials didn’t have to be viewed simultaneously, but could accommodate the different time zones and availability of participants. The main incentives for this decision were to reduce time spent on video calls and to protect both the participants and servers from “liveness fatigue.” |
| * For similar reasons we decided to add the option for website visitors to reduce the colors to black and white, which makes the chat more legible
| | The platframe, including tools such as Etherpad and Ethercalc were hosted on a VPS provided by Greenhost in Amsterdam, which ran on wind power. Other measures taken to reduce the ecological footprint of the platframe were the shrinking of media such as videos, PDFs, and images into smaller, web-compatible files, as well as the implementation of load-balancing strategies on the server and in the browser to intentionally slow down live-communication processes when traffic increased. Nonetheless, the platframe was CPU-intensive and therefore not as accessible with lower bandwidth. |
| * We were not able to sufficiently test the site with screen readers. For instance it would have been important to see how the spatially distributed chat could have been displayed and read linearly, making it more screen reader friendly.
| | During the Vernissage, the platframe’s capacity to host a high number of participants was put into question. A few days before the workshop, we proceeded to develop testBot—a script intended to choreograph a fluctuating number of visitors arriving on the platframe, interacting with it, and then leaving. Although testBot looked like a single participant on the platframe, it represented 100, 200, or even 500 active visitors. It enabled us to stress test the platframe’s performance and gauge the number of upgrades we needed to install on the server in preparation for the workshop. TestBot remained on the platframe for the entire duration of the conference for hardware performance-logging reasons. |
| * Finally, we authored a guided tour of the ''platframe'', – a step by step tutorial with instructions on navigation and interaction. https://3rd.obfuscationworkshop.org/readme/tour
| |
|
| |
|
| '''Tools for collective organization: Ethercalc, Etherpad, Jitsi, Freenode.'''
| | ==== Lifecycle 3: The workshop ==== |
| | The platforme’s most active moment was the day of the workshop on May 7, 2021, when around 200 participants interacted with it. The platframe served as a central source of information on the third Workshop on Obfuscation. It contained the resource library, the directory of contributors and artworks, as well as a place for participants to converse. Yet the workshop actually took place on the BBB hosted by TU Delft. Our goal was not to try to recreate features of BBB, but to embed it within the convergence of tools. The platframe was designed to function as a springboard from which participants could navigate their way to workshop sessions or take part in informal hangouts. |
| | During the course of developing the platframe, Tobias Fiebig, the maintainer of the BBB instance hosted by TU Delft, worked on extending their installation of BBB with an option to live-stream conference calls via publicly accessible RTMP streams. This extension enabled us to give access to the workshops outside of BBB and display them in real time to a larger group of viewers on the platframe. |
| | During this life cycle the platframe was at its most active. Participants spent time in between sessions gathering their cursors around posters and videos in the exhibition, discussing, and mingling. The platframe’s management, moderation, and maintenance was similar to that of a physical conference, with dedicated hosts and moderators guiding participants around the canvas, continuously documenting the sessions and taking care of the space. |
|
| |
|
| Much of the preparatory and organizational work for the 3rd Workshop on Obfuscation took place online, but was not convened solely by the platframe. Some other tools that were used for internal communication, budgeting, and responsibility management are worthy mentions. For instance, Jitsi calls were our main sites to regularly meet, discuss, and keep tabs on the different processes. Etherpad instances hosted on the Hackers & Designers and Constant servers, were used for taking notes and drafting documents, while spreadsheets created in Ethercalc were used to mediate task division schedules for moderators as well as convene a bug reporting workflow for the platframe itself. Finally,
| | ==== Life cycle 4: The archive ==== |
| Freenode (IRC) was used as a temporary communication back-channel for the conference days.
| | New and changing requirements throughout the making process confronted us with the question of “scalability” and “adaptability” of this tool convergence. While we started off with the idea that this website would become something that served other contexts and be used by different communities for their own events, the platframe became too tailored and specific to the context of the third workshop on obfuscation. |
| | With regards to documenting and archiving this project, we are keen to develop the platframe so that it functions within other contexts as well. The full repository— as well as instructions on setting it up, hosting, and converging the different tools and layers—is available here: https://github.com/hackersanddesigners/obfuscation |
|
| |
|
| '''Lifecycle 2: 1st ''platframe'' public encounter – The vernissage'''
| | Please take note of the license: https://github.com/hackersanddesigners/obfuscation/blob/master/LICENSE<br> |
|
| |
|
| The vernissage on May 4, 2021 was the first populated moment of public encounter and live interaction with the ''platframe'' and the distributed chat. In the vernissage exhibition, visitors of the ''platframe'' could watch videos from the invited contributors that were related and interlinked with elements in the timetable and the contributors list. The video making process was guided by Jara Rocha and Lucie de Brechard, the concept, design and editing of the videos was done by Lucie. For the exhibition, it was important that visitors
| | At some point, the chat will be turned off and the videos in the exhibition taken offline, marking the platframe''’''s final life cycle—at least in the context of the third workshop on obfuscation. The contributions have been collected and organized in a manner that makes them accessible for future reference. A workshop report—the postscript of which a previous version of this document is part of— was already published and distributed among workshop contributors and participants<ref>The 3rd Workshop on Obfuscation was organized by Ero Balsa, Seda Gürses, Helen Nissenbaum, and Jara Rocha. The Post-Script workflow and lay-out was made by Cristina Cochior, Manetta Berends. The Post-Script copy editing was done by Amy Pickles.</ref>. Some of the platframe regions may stay accessible in a different form, such as the resources collected in the library; the glossary, the references of the different sessions; notes the ReadMe; and of course, the code repository. |
| could easily reach other regions and additional information related to the respective videos.
| |
| The distributed chat and cursor visibility created a feeling of liveness and a shared moment of spending time together. Visitors left messages close to the videos and engaged in conversations with each other about the content. There were also BigBlueButton (BBB) links distributed during the vernissage, to allow for participants to speak face to face. In retrospect, it might have been more lively on the ''platframe'' if we had chosen for only one form of interaction – that of the ''platframe'' chat rather than adding possibilities and scattering of the programme onto many different spaces.
| |
| We initially planned for thirteen videos to be exhibited in this region. However, throughout the process of developing the conference the amount of videos that were to be uploaded and exhibited increased. Additionally, the wish to upload and exhibit conference posters’ was introduced last minute. The exhibition as a region thus expanded quite drastically and took over a large portion of the overall canvas.
| |
| The choice of including introductory videos and explanatory posters by workshop contributors allowed participants to decide when to familiarize themselves with the conference materials. The materials didn’t have to be a viewed simultaneously, but could accommodate the different time zones and availabilities of the participants. The main incentives for this decision were to reduce time spent in video calls and to protect both the participants and servers from ‘liveness fatigue’.
| |
|
| |
|
| Additionally, the entire ''platframe'', including tools such as Etherpad and Ethercalc, and excluding BBB, were hosted on a VPS in Amsterdam that is provided by Greenhost, running on wind-power. Other measures taken to reduce the ecological footprint of the platframe are the shrinking of media such as videos, pdfs, and images into smaller, web-compatible files, as well as the implementation of load-balancing strategies on the server and in the browser to intentionally slow down live-communication processes, and even go offline, when traffic increases. Nonetheless, the ''platframe'' is quite CPU-intensive and was not as accessible in lower bandwidth devices such as mobile phones.
| | ''First published in “The 3rd Workshop on Obfuscation Post-Script”'' |
| The vernissage was also a moment when the ''platframe’s'' capacity to sustain a large number of participants simultaneously, was put into question. With some days remaining until the workshop day, we proceeded to develop testBot, a script intended to choreograph a varying number of visitors arriving to the ''platframe'', interacting with it and then leaving.
| |
|
| |
|
| Although testBot looked like a single participant in the platframe, it often represented 100, 200, or even 500 active visitors. It enabled us to stress test the performance of the ''platframe'' and gage the extent of hardware upgrades we needed to install on the server in preparation for the workshop. TestBot remained in the platframe for the entire duration of the conference for hardware performance-logging reasons.
| | <small> |
| | '''Karl Moubarak''' is a designer, tool-builder and amateur software developer. He joined Hackers & Designers in 2020 after collaborating with H&D as an intern during his bachelor studies. |
|
| |
|
| '''Lifecycle 3: The workshop | | '''Anja Groten''' is a designer, educator and community organiser. In June 2013 Anja co-founded the initiative Hackers & Designers together with James Bryan Graves and Selby Gildemacher. Anja furthermore runs the Design Master course at the Sandberg Instituut Amsterdam, Master of the Rietveld Academie. |
| ''' | | </small> |
| Although the ''platframe'' acts as a central source of information on the 3rd Workshop on Obfuscation, containing the resource library, directory of contributors and artworks, as well as a place for participants to converse, the main space where the workshop took place was TU Delft’s instance of BBB. Our goal was not to try and recreate features of BBB, but to embed it in the convergence of tools. The ''platframe'' was designed as a jumping off board from which participants arrive into BBB, be it to join the workshop sessions or take part in informal hangouts.
| | </div> |
| Additionally, during the course of the development of the ''platframe'', Tobias Fiebig, the maintainer of the BBB instance of TU Delft, worked on extending their installation of BBB with an option to livestream conference calls via publicly accessible RTMP streams. This extension enabled us to give access to the workshops outside of BBB, and display them in real time to a larger group of viewers on the ''platframe''.
| |
| This was the ''platframe’s'' most active lifecycle. Participants spent time in between sessions gathering around posters and videos in the exhibition, discussing, and mingling. The ''platframe’s'' management, moderation and maintenance was similar to that of a physical conference, with dedicated moderators guiding participants around the canvas, attending to moments of urgent need (in accordance to the Workshop’s code of conduct), continuously documenting the sessions and taking care of the space.
| |
| | |
| '''Life cycle 4: The archive
| |
| '''
| |
| The ''platframe'' developed along with the conceptualization and planning of the 3rd Workshop on Obfuscation, the ''platframe'' was imagined at the same time as it’s context. Content, timetable, contributors, formats and media were yet to be defined when we started developing this website.
| |
| The new and changing requirements confronted us with the question of ‘scalability’ and ‘adaptabilty’ of this ''platframe''.
| |
| | |
| While we started off with the idea that this website would become something that could travel into other contexts, be used by different communities for their own respective events, the ''platframe'' became increasingly tailored to the specific context of the 3rd Workshop on Obfuscation.
| |
| In terms of documenting and archiving this project, the desire remains that it could become useful for another context than the 3rd Workshop on Obfuscation, both in terms of content and as the new tool relationships it creates and
| |
| challenges.
| |
| | |
| The full repository for this ''platframe'', as well as instructions on setting it up, hosting it and converging the different tools and layers, is made available here: https://github.com/hackersanddesigners/obfuscation Please make note of the license: https://github.com/hackersanddesigners/obfuscation/blob/master/LICENSE
| |
| There will be a moment when the chat will be turned off and the videos in the exhibition will be taken offline. This will be approximately one year after the workshop has concluded. This will probably be the ''platframe’s'' last ''lifecyle'' – at least in this context. The ''platframe'' becomes more static, contributions are collected and organized in a manner that makes them accessible for future reference. A workshop report – the postscript of which this document is part of, is published and distributed. The ''platframe'' regions that will stay available are the resources collected in the library, the glossary, the references of the different sessions, notes that can be read back, the readme and of course the code repository.
| |

The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the
Obfuscation event series organizing committee, Digital Life Initiative at
Cornell Tech,
BEHAVE’s ERC-Consolidation Grant and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at
TU Delft, in February 2021. In collaboration with the
Institute for Technology in the Public Interest (TITiPI), the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use
(CC4r) license, 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document:
Downloadable pdf and
wiki version [8] of this catalog. Referenced projects and materials, each hold their own license.

The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the
Obfuscation event series organizing committee, Digital Life Initiative at
Cornell Tech,
BEHAVE’s ERC-Consolidation Grant and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at
TU Delft, in February 2021. In collaboration with the
Institute for Technology in the Public Interest (TITiPI), the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use
(CC4r) license, 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document:
Downloadable pdf and
wiki version of this catalog. Referenced projects and materials, each hold their own license.
Platframe Postscript
Anja Groten and Karl Moubarak
Introduction
Platframe refers to a website that was developed for the “3rd workshop on obfuscation.” [1] It converges and “frames” pre-existing tools to facilitate online encounters and collaborative content production. It is called a plat-frame rather than a plat-form because it attempts to make coherent boundaries and relationships between the many different tools, softwares, services, frameworks, and practices it combines. This postscript is a continuation of a collaboratively written ReadMe file and evolves from the conventional format of a step-by-step manual toward a more reflective document. It reflects on how the website came into being, its different “life cycles,” our expectations for it, and the conversations it facilitated.
How to preserve a platframe?
A platframe is an assemblage of pre-existing tools, which, when arranged in a different order, creates new sets of relations and dependencies, meaning that it never reaches a singular final form. Our platframe grew, broke, and matured, sometimes in unexpected ways. This document grapples with the challenges we encountered from documenting something that is in constant flux. We chose to structure this document by its different “life cycles.” Screenshots will help to contextualize the way the website facilitated different encounters and how it challenged those who engaged with it.
Life cycles
Our platframe has undergone various stages and states of being. Since its inception, the platframe’s configuration, features, and appearance has undergone considerable change. We refer to the different states as life cycles. Each life cycle enabled different types of encounters and demanded different intensities of interaction from those who participated in building the website. We also referred to the process of designing the platform as “choreography,” due to its spatial characteristics and dynamism, as well as its temporality.
Life cycle 0: Development
In December 2020, H&D was invited to work with the organizers of the "3rd Workshop on Obfuscation”[2]—Jara Rocha, Seda Gürses, Ero Balsa—to conceptualize, design, and develop a digital platform that would facilitate an online workshop. Principles that were important to address were:
- F/OSS: The extensibility and adaptability of tools and code we would use and develop.
- Privacy and data security: Care for privacy and security of user data.
- eSafe and welcoming online encounters: Writing a code of conduct and paying attention to chat moderation to create and sustain a safe(r) online environment that would be welcoming to all participants.
- Collaboration across disciplines: Engaging in a collaborative and reflective making process across disciplinary boundaries and different knowledge domains that transgresses solution-driven approaches toward software development.
- Digital Discomfort: The platframe challenged us more than the (now) habitual experience of meeting on Zoom, Teams, or Google Hangouts. As the Workshop on Obfuscation raised questions about inner workings, ethics, and socio-technological entanglements, the platframe challenged some of the conventions put forward by big tech, but also asked for more patience and endurance from participants than they were used to. In that context, Jara Rocha curated an anti-solutionist collection of formats for digital discomfort.
Map / Navigation
We worked with the concept of a large canvas, which extended in every direction and could be navigated similarly to a map. The canvas was divided into so-called regions, which were called, for example, “reception,” “study room,” “resource library,” and “exhibition space.” Different regions facilitated different content and functionalities and varied in relevancy as the platframe passed through its different life cycles.
Chat
One of the platframe’s most distinctive functionalities was the “spatially” distributed chat, which allowed participants to leave messages anywhere on the canvas. As a result, the platframe became a “living” space; all participants could mark their presence with their messages and the traces of their cursors on the canvas.
The discussion around obfuscation demanded a close inspection and consideration of networked privacy practices. Messages dropped on the platframe were assigned a duration by their authors, which would vanish once completed. As the message approached its expiration, the visibility of the message decreased, until it was deleted.
The moderator’s role was another important feature of the chat. To create an environment that was safe(r) and free of hostility we created a moderator login, which allowed a select group of trusted participants to erase or block access to the platframe if needed.
Cookies
Technically the platframe did not use cookies. However, data submitted by participants—such as display name, position, cursor color, and messages—was sent to the H&D server and other participants. The server assigned a unique identifier (UID) to their browsers and stored it in the browser’s local storage, appearing as: “uid”: “266f429f2d4.” When a participant accessed the platframe, the server authenticated their UID against its store of users.
We explored alternative methods that rely purely on peer-to-peer authentication without servers involved (see CRDTs), but this method could not guarantee that participants blocked by moderators would be permanently blocked from accessing the website again. It was always possible for participants to delete their own user profiles from the server.
Front and back: VueJS and Strapi
This platframe was built with two open-source web development frameworks: Strapi[3] for the “back-end” and VueJS[4] for the “front-end.”
Strapi is a content management system that we installed and configured on the H&D server to manage all the static content on the website. It produces a framework agnostic public API that enabled us to define the so-called regions, write texts using a draft/publish system, manage the schedule, receive glossary submissions, and host the videos presented in the exhibition area.
VueJS is a front-end Javascript framework with a template-oriented approach. It enabled us to design reusable (yet customizable) HTML templates to wrap the data produced in Strapi. The API created by the back-end on the server is “consumed” by the web pages created by the front-end in the browser.
Lifecycle 1: Preparation
In this life cycle, the platframe mainly facilitated the work of the study group that collected, discussed, and prepared the workshop and populated the glossary and library. The group also provided us with a moment to test and collect feedback on the platframe.
A crucial moment during this process was receiving the generous feedback of artist and researcher Ren Loren Britton, who screened the platframe for accessibility. While we scheduled this feedback moment rather late in the process, we were able to implement some changes to the styling of the website, which allowed visitors to “deobfuscate” the platframe, making it easier to read and navigate.
Ren furthermore provided us with many helpful resources about designing for accessibility online. We have listed a few of those here, also to serve as a reminder to ourselves that accessibility should not come as an afterthought, but hand in hand with any web development project:
- The importance of multiple points of access: https://www.mapping-access.com/ (working with description and redundancy.)
- The work of scholar Aimi Hamraie addresses how accessibility shifts and is different for every person. What are ways to present, describe, and make accessible different parts of a website, for example by providing an alt-text and descriptions of what the website looks like? https://aimihamraie.wordpress.com/
- Something we weren’t able to address in the short amount of time was the possibility to tab through and hit enter on the chat component of the platframe. The rest of the website is navigable with only the tab and enter buttons.
- When implementing the live stream, we could have considered live captioning or providing a transcript after the talks.
- While we enjoyed exploring “obfuscation” in the website design via the use of textures and the noise font (a font chosen because it is illegible to machines, specifically Optical Character Recognition software), we realized that certain conceptual and aesthetic choices made it difficult for people with low vision to access the content. To make the website more legible we implemented an option for users to increase contrast and to “strip” the CSS according to their needs. A great reference for implementing different CSS options, such as font choices to allow different points of access, is queer art collective Coven Berlin: https://www.covenberlin.com/contact/
- For similar reasons we decided to add the option to reduce the colors to black and white to make the chat more legible.
- We were not able to sufficiently test the site with screen readers. For instance, it would have been important to see how the spatially distributed chat could have been displayed and read to make it more screen reader friendly.
- Finally, we created a guided tour of the platframe, which consisted of a step-by-step tutorial with instructions on navigation and interaction: https://3rd.obfuscationworkshop.org/readme/tour
Tools for collective organization: Ethercalc, Etherpad, Jitsi, Freenode
Much of the preparatory and organizational work for the third Workshop on Obfuscation took place online, but was not hosted by the platframe. Instead, we used other tools for internal communication, budgeting, and responsibility management. For instance, we used Jitsi to meet, discuss, and keep tabs on the different ongoing processes. Etherpad hosted on the H&D and Constant servers, was used for taking notes and drafting documents, while spreadsheets created in Ethercalc were used to coordinate and keep track of task division schedules for moderators and technical bug reports. Finally, we used Freenode (IRC) as a temporary communication back channel for the conference days.
Lifecycle 2: The Vernissage—first public encounter with platframe
At the Vernissage on May 4, 2021, the platframe had its first public encounter, with visitors able to populate the platframe’s distributed chat. In the “exhibition space,” platframe visitors watched videos by the contributors, which were interlinked with elements from the timetable and the contributors list. The video-making process was guided by Jara Rocha and Lucie de Bréchard; Lucie also led the video concept, design, and editing process.
It was important that visitors could reach other regions easily and additional information related to the respective videos.
The distributed chat and cursor visibility created a feeling of aliveness and togetherness. Visitors left messages close to the videos and engaged in conversations with each other about the content.
During the Vernissage, BigBlueButton (BBB) links were distributed, allowing participants to speak face to face. In retrospect, it might have been livelier on the platframe had we had opted for only one form of interaction, instead of adding more possibilities and scattering the program across many different spaces.
We initially arranged for thirteen videos to be exhibited in this region. However, throughout the process of developing the conference the number increased. Additionally, the idea to upload and exhibit “conference posters” was introduced last minute. The exhibition as a region thus expanded quite drastically and took over an unexpectedly large portion of the overall canvas.
The choice to include introductory videos and explanatory posters by workshop contributors allowed participants to familiarize themselves with the conference materials. The materials didn’t have to be viewed simultaneously, but could accommodate the different time zones and availability of participants. The main incentives for this decision were to reduce time spent on video calls and to protect both the participants and servers from “liveness fatigue.”
The platframe, including tools such as Etherpad and Ethercalc were hosted on a VPS provided by Greenhost in Amsterdam, which ran on wind power. Other measures taken to reduce the ecological footprint of the platframe were the shrinking of media such as videos, PDFs, and images into smaller, web-compatible files, as well as the implementation of load-balancing strategies on the server and in the browser to intentionally slow down live-communication processes when traffic increased. Nonetheless, the platframe was CPU-intensive and therefore not as accessible with lower bandwidth.
During the Vernissage, the platframe’s capacity to host a high number of participants was put into question. A few days before the workshop, we proceeded to develop testBot—a script intended to choreograph a fluctuating number of visitors arriving on the platframe, interacting with it, and then leaving. Although testBot looked like a single participant on the platframe, it represented 100, 200, or even 500 active visitors. It enabled us to stress test the platframe’s performance and gauge the number of upgrades we needed to install on the server in preparation for the workshop. TestBot remained on the platframe for the entire duration of the conference for hardware performance-logging reasons.
Lifecycle 3: The workshop
The platforme’s most active moment was the day of the workshop on May 7, 2021, when around 200 participants interacted with it. The platframe served as a central source of information on the third Workshop on Obfuscation. It contained the resource library, the directory of contributors and artworks, as well as a place for participants to converse. Yet the workshop actually took place on the BBB hosted by TU Delft. Our goal was not to try to recreate features of BBB, but to embed it within the convergence of tools. The platframe was designed to function as a springboard from which participants could navigate their way to workshop sessions or take part in informal hangouts.
During the course of developing the platframe, Tobias Fiebig, the maintainer of the BBB instance hosted by TU Delft, worked on extending their installation of BBB with an option to live-stream conference calls via publicly accessible RTMP streams. This extension enabled us to give access to the workshops outside of BBB and display them in real time to a larger group of viewers on the platframe.
During this life cycle the platframe was at its most active. Participants spent time in between sessions gathering their cursors around posters and videos in the exhibition, discussing, and mingling. The platframe’s management, moderation, and maintenance was similar to that of a physical conference, with dedicated hosts and moderators guiding participants around the canvas, continuously documenting the sessions and taking care of the space.
Life cycle 4: The archive
New and changing requirements throughout the making process confronted us with the question of “scalability” and “adaptability” of this tool convergence. While we started off with the idea that this website would become something that served other contexts and be used by different communities for their own events, the platframe became too tailored and specific to the context of the third workshop on obfuscation.
With regards to documenting and archiving this project, we are keen to develop the platframe so that it functions within other contexts as well. The full repository— as well as instructions on setting it up, hosting, and converging the different tools and layers—is available here: https://github.com/hackersanddesigners/obfuscation
Please take note of the license: https://github.com/hackersanddesigners/obfuscation/blob/master/LICENSE
At some point, the chat will be turned off and the videos in the exhibition taken offline, marking the platframe’s final life cycle—at least in the context of the third workshop on obfuscation. The contributions have been collected and organized in a manner that makes them accessible for future reference. A workshop report—the postscript of which a previous version of this document is part of— was already published and distributed among workshop contributors and participants[5]. Some of the platframe regions may stay accessible in a different form, such as the resources collected in the library; the glossary, the references of the different sessions; notes the ReadMe; and of course, the code repository.
First published in “The 3rd Workshop on Obfuscation Post-Script”
Karl Moubarak is a designer, tool-builder and amateur software developer. He joined Hackers & Designers in 2020 after collaborating with H&D as an intern during his bachelor studies.
Anja Groten is a designer, educator and community organiser. In June 2013 Anja co-founded the initiative Hackers & Designers together with James Bryan Graves and Selby Gildemacher. Anja furthermore runs the Design Master course at the Sandberg Instituut Amsterdam, Master of the Rietveld Academie.
- ↑ https://3rd.obfuscationworkshop.org/
- ↑ The aim of the Workshop on Obfuscation is to foster interaction among diverse communities of research, concern and practice interested in obfuscation, [for instance] art and science of privacy protection through obfuscation in contexts where actions are monitored and analyzed by humans, organizations or information technologies.” https://3rd.obfuscationworkshop.org/reception/about
- ↑ See: https://strapi.io/
- ↑ See: https://vuejs.org/
- ↑ The 3rd Workshop on Obfuscation was organized by Ero Balsa, Seda Gürses, Helen Nissenbaum, and Jara Rocha. The Post-Script workflow and lay-out was made by Cristina Cochior, Manetta Berends. The Post-Script copy editing was done by Amy Pickles.