Contributors
- Anja Groten
- Maisa Imamović
- Heerko van der Kooij
- Juliette Lizotte
- Karl Moubarak
- André Fincato
- Loes Bogers
- Pernilla
- Stefanie
- Olivia
- Erin
- Naomi
- Gabriel
- Gerko & Julia
- Heike Roms
- Anja Groten
- Zon & Katherine
- Sarah Garcin
- Nienke & James
- Angela
- Suzanne
- Mio & Johanna
- Read-in (..)
- Jessica & Yasmin
- Jara
- Petra
- Lale
- Lulu
- Sandy
- Sally
- Siwar
- Mannetta & Joana
- fanfare
- Name
- Name
- Name
- Name

In her talk "The Workshop as an Emancipatory Mediation Method of Resistant Practices" political activist Hanna Poddig referred to the
discussion scores that are also common in Consensus Decision-making practices

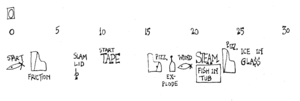
"A section of Water Walk," score by John Cage

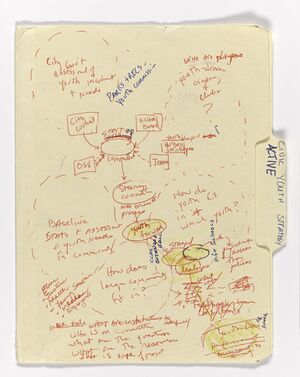
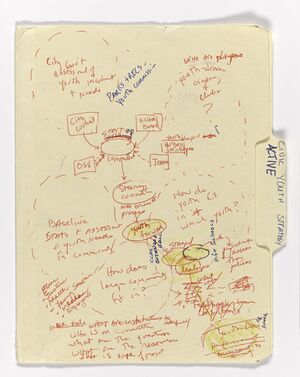
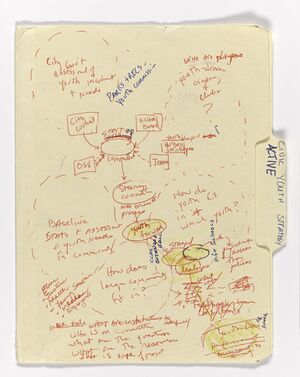
Notes by Suzanne Lacy on the ongoing civic engagement in Oakland and the Oakland Youth Policy Initiative. Image courtesy of Suzanne Lacy.

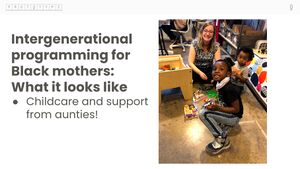
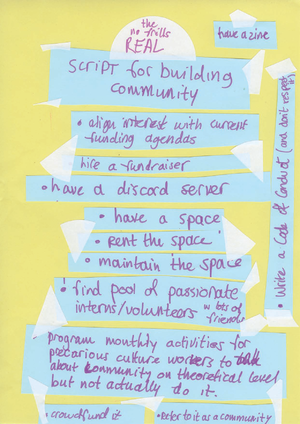
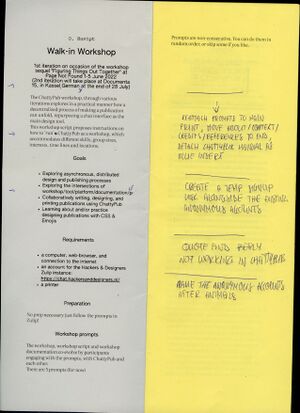
The workshop and conceptual framework of 'open-source parenting' was developed as part of 'Solarpunk—Who owns the Web?'—a collaborative exploration resulting in a series of intergenerational online and offline workshop formats. Partner organizations were Hackers & Designers in Amsterdam (The Netherlands), Mz* Baltazar’s Laboratory in Vienna (Austria) and Prototype PGH in Pittsburgh (USA). Along with the development of a series of solar punk workshops, the aim was to engage in an active peer exchange and support each other in the process of developing context-sensitive learning formats.

The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the
Obfuscation event series organizing committee, Digital Life Initiative at
Cornell Tech,
BEHAVE’s ERC-Consolidation Grant and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at
TU Delft, in February 2021. In collaboration with the
Institute for Technology in the Public Interest (TITiPI), the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use
(CC4r) license, 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document:
Downloadable pdf and
wiki version of this catalog. Referenced projects and materials, each hold their own license.

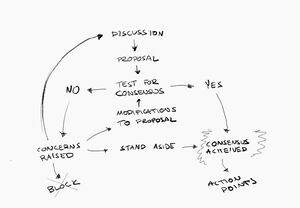
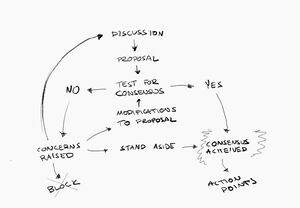
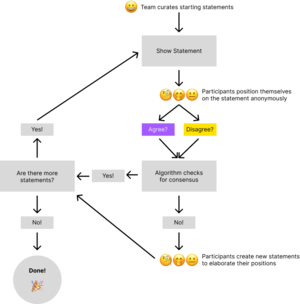
A basic diagram for doing consensus

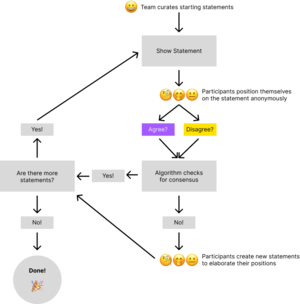
Flowchart of the discussion process

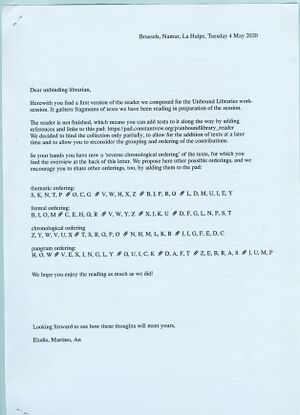
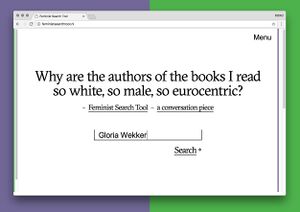
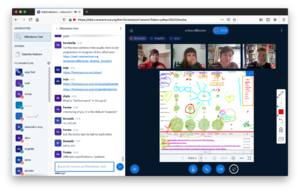
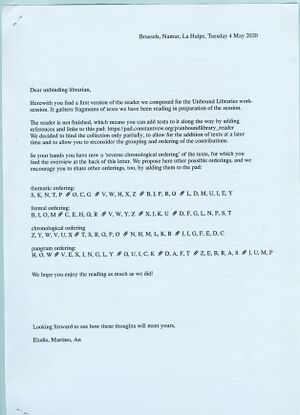
The “Unbound Libraries” folder arrived in 2020 at the H&D studio in Amsterdam. It was sent to us by Elodie, Martino and An of CAssociation for Arts and Media in Brussels in preparation for a one week work session. The work session “Unbound Libraries” took place online due to the global COVID-19 pandemic. The folder contained preparatory reading materials related to the session. It had a navigation system stapled to its front cover—an overview of the materials and a suggestion on how to approach them. It was not a fixated, bound reader but a loose collection—a repository of materials that can grow and changes over time. More information can be found on
https://constantvzw.org/wefts/unboundlibraries_materials_index.en.html and
https://feministsearchtools.nl/
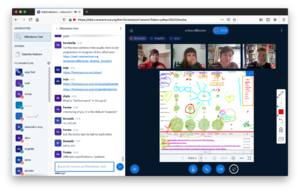
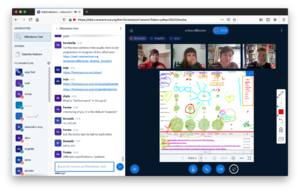
Screenshot of the Unbound Libraries work session

Screenshot of the Unbound Libraries work session

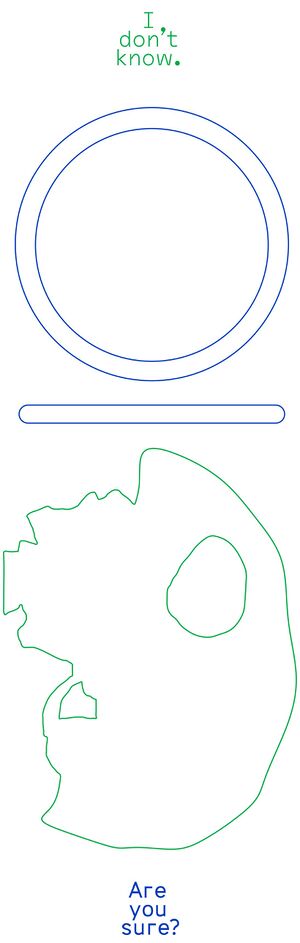
"I don’t know. Are you sure?" searches for a way of working together that actively engages with friction and appreciates differences instead of seeking the comforts of compromise and middle ground. The collection of fifteen collaborative methods is accompanied by short interviews reflecting on topics such as conflict, sharing skills and resources, and the resilience. A free pdf can be downloaded here:
http://miokojima.com/idontknow-areyousure/idk-ays.pdf
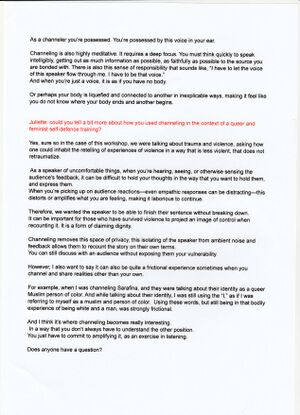
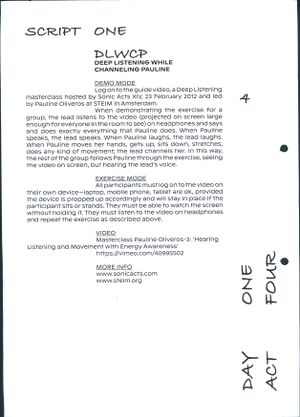
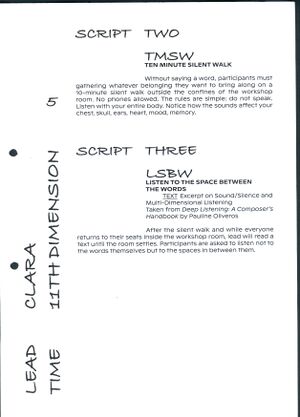
Channeling performance script, H&D Summer Academy 2021, Gabriel Fontana
|

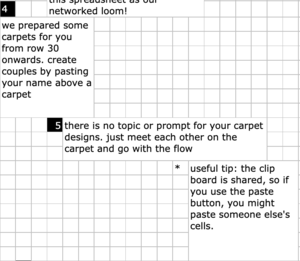
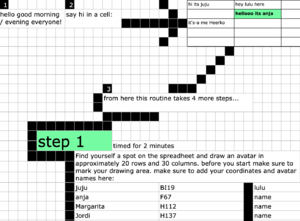
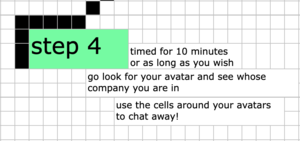
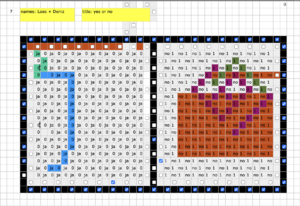
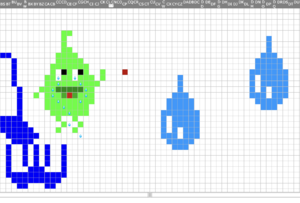
Character making in Ethercalc

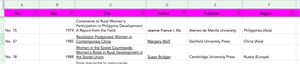
How-to "The Perfect Robbery" by Juli Reinartz," in
Learning to Experiment, Sharing Techniques: A Speculative Handbook, edited by Julia Bee and Gerko Egert (Weimar/Berlin: Nocturne, 2020).

How-to "Give and Take" by Social Muscle Club," in
Learning to Experiment, Sharing Techniques: A Speculative Handbook, edited by Julia Bee and Gerko Egert (Weimar/Berlin: Nocturne, 2020).

How-to "Conceptual Speed Dating" by Brian Massumi," in
Learning to Experiment, Sharing Techniques: A Speculative Handbook, edited by Julia Bee and Gerko Egert (Weimar/Berlin: Nocturne, 2020).

How-to "Bodystrike" by Feminist Health Care Research Group," in
Learning to Experiment, Sharing Techniques: A Speculative Handbook, edited by Julia Bee and Gerko Egert (Weimar/Berlin: Nocturne, 2020).

How-to "Bodystrike" by Feminist Health Care Research Group," in
Learning to Experiment, Sharing Techniques: A Speculative Handbook, edited by Julia Bee and Gerko Egert (Weimar/Berlin: Nocturne, 2020).

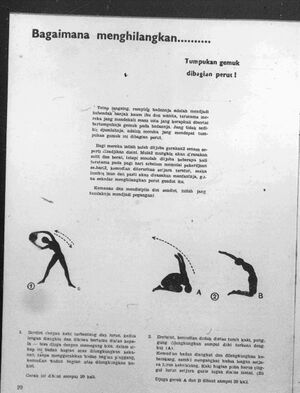
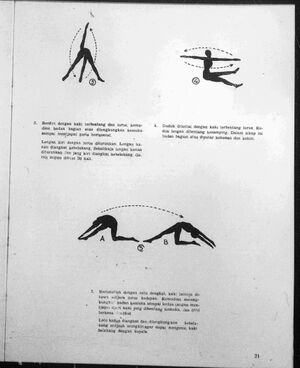
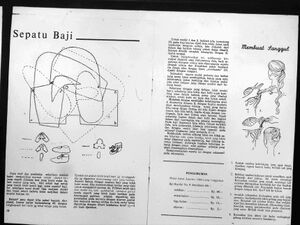
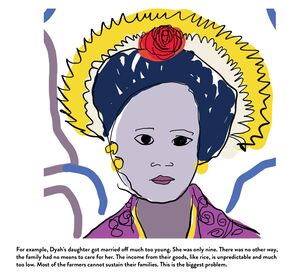
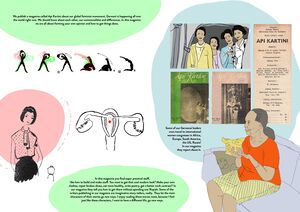
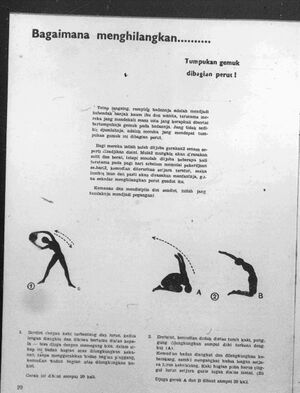
Page from scanned microfiches, “Api Kartini Djakarta: Jajasan Melati,” 1959-1964, Leiden University Library, Special Collection.

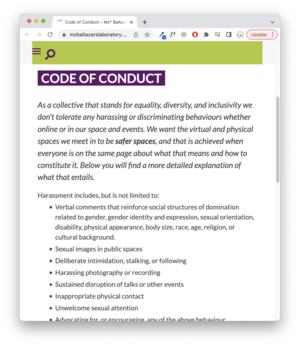
Code of conduct of Mz* Baltazhar's Lab. One of the "Solarpunk" work sessions focussed on the partner organizations' code of conducts, in which the divergences and similarities of the different contexts of Hackers & Designers, Prototype Pittsburgh and Mz* Baltazhar's Lab were discussed. CoC Mz*Baltazar’s Lab
https://www.mzbaltazarslaboratory.org/code-of-conduct/
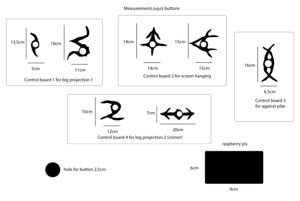
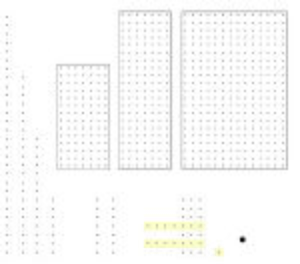
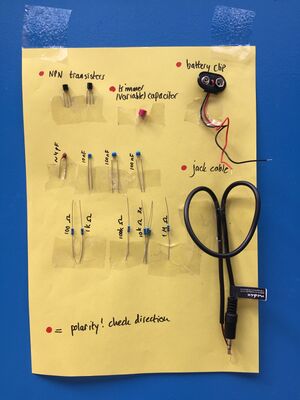
Technical drawing of the different components of the fanfare display system

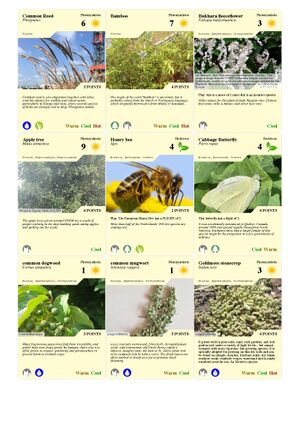
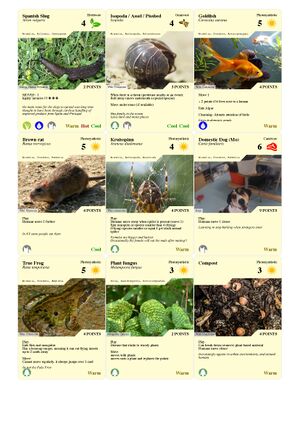
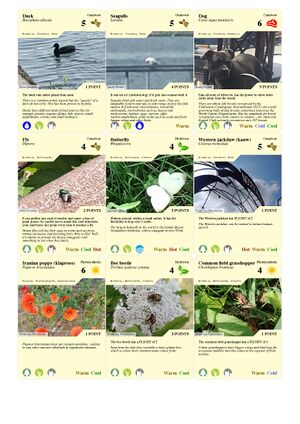
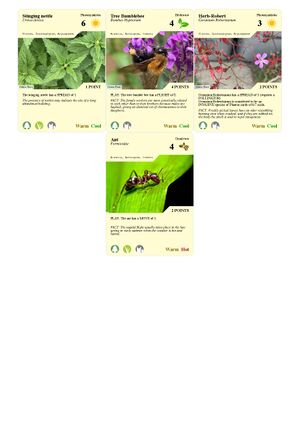
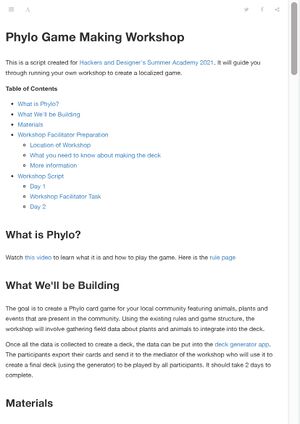
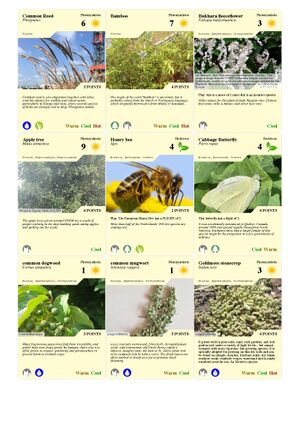
Phylomon card deck (HDSA–Amsterdam edition)

Publication collectively made by Algolit: Piero Bisello, Sarah Garcin, James Bryan Graves, Anne Laforet, Catherine Lenoble, An Mertens, bots and PJ Machine

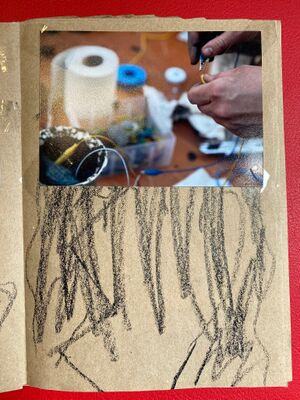
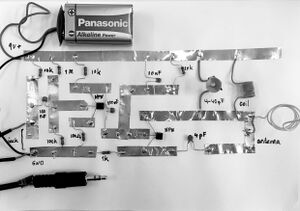
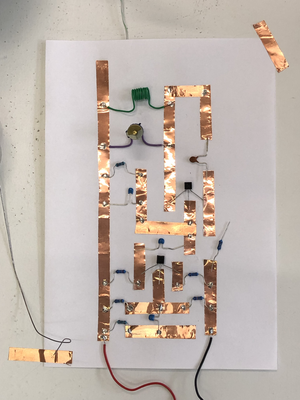
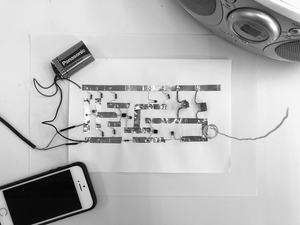
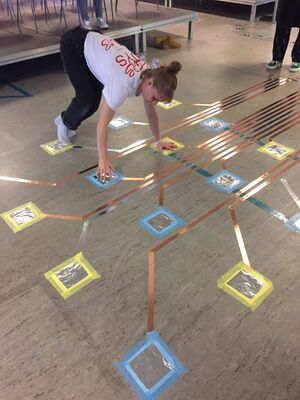
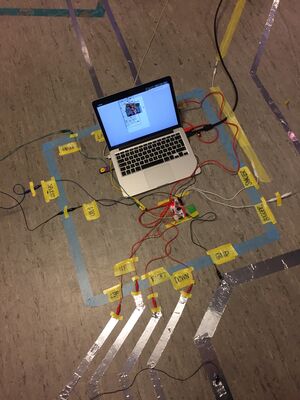
Documentation and user manual of the workshop "ctrl-c" at HFG Karlsruhe. During the hands-on workshop participants investigated ways to take apart and reassemble remote controllers and other battery powered toys in unusal ways. By saving redundant electronics from becoming e-waste we hacked our way into the mechanics of human computer interaction and user interfaces. At the same time we learned about electronics–all the while critically reflecting on the notion of control. The toy-tools were documented by participants in the form of a user manual that explained and demonstrated the main functionalities

See “Interfacial Workout,” Hackers & Designers, October 24, 2019,
https://hackersanddesigners.nl/s/Activities/p/Interfacial_Workout "Interfacial Workout," and “Workshop ctrl-c HFG Karlsruhe,” YouTube, May 24, 2018, https://youtu.be/T4YkgIshzVg, and “Workshop ctrl-c HFG Karlsruhe – 2,” YouTube, May 24, 2018, https://youtu.be/_rJZJrS40tc
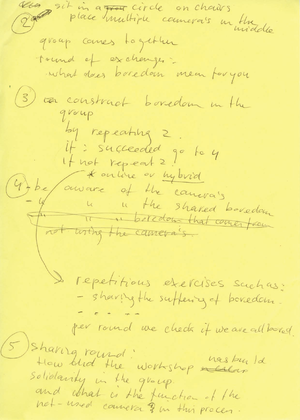
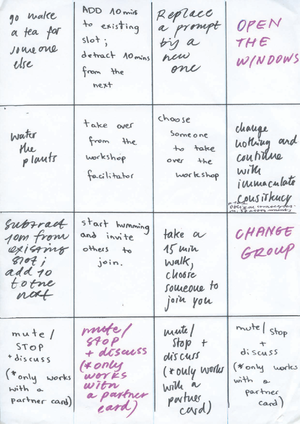
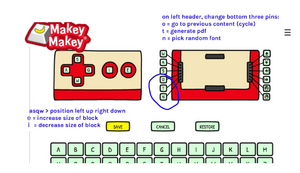
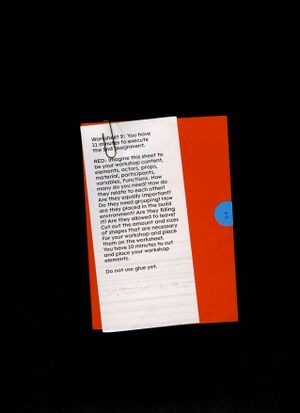
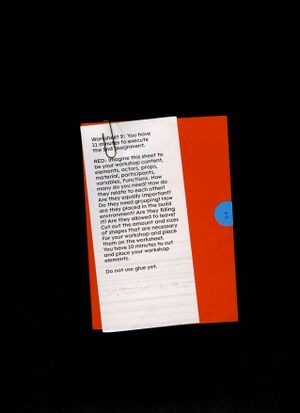
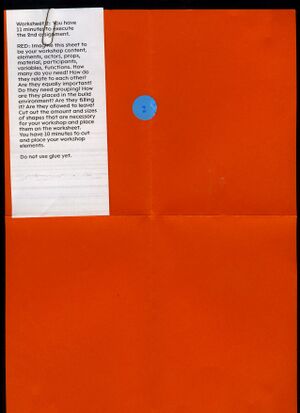
Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

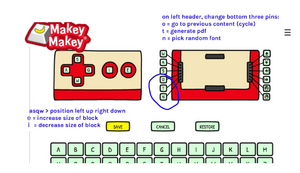
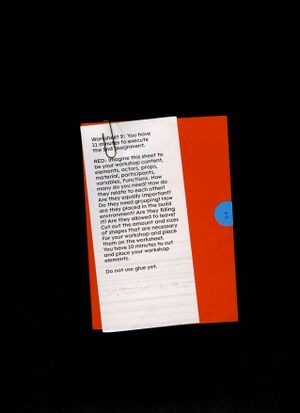
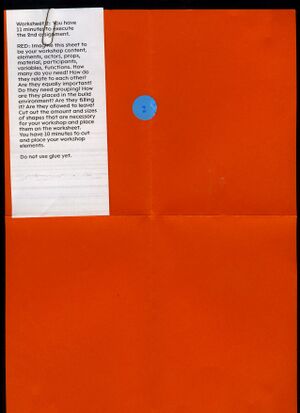
Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

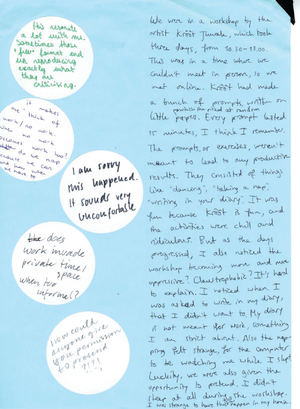
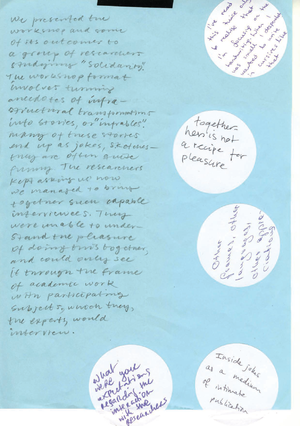
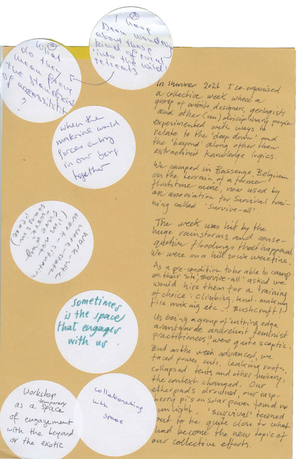
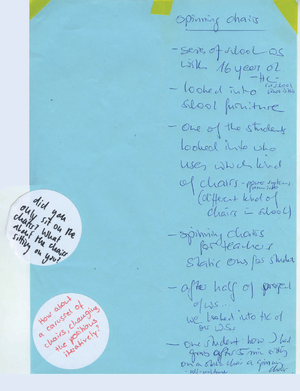
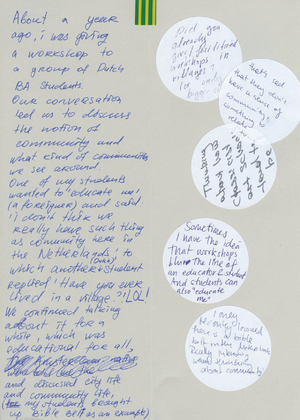
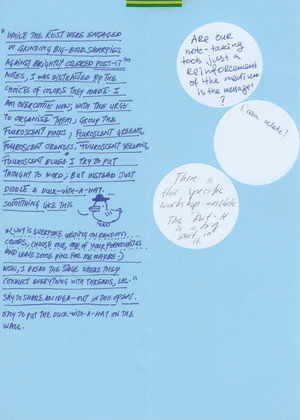
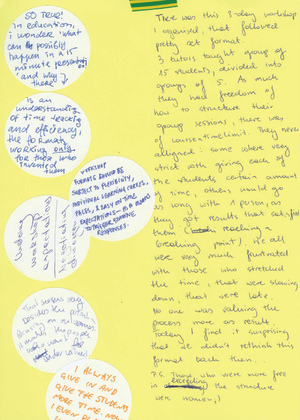
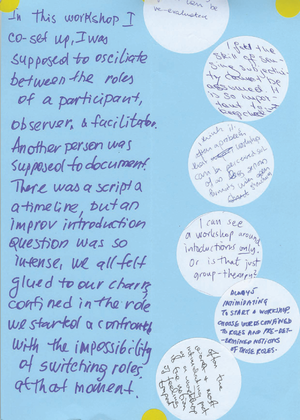
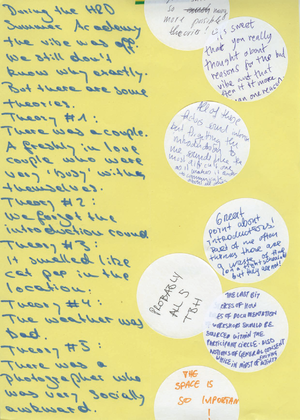
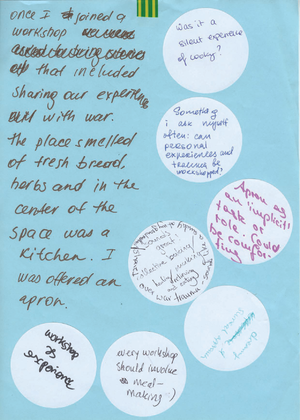
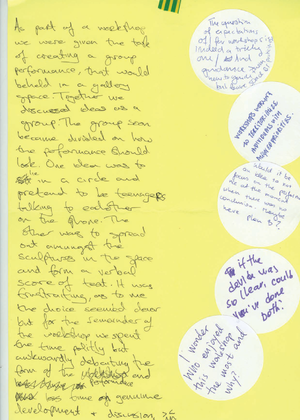
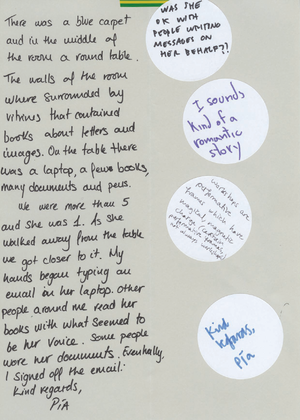
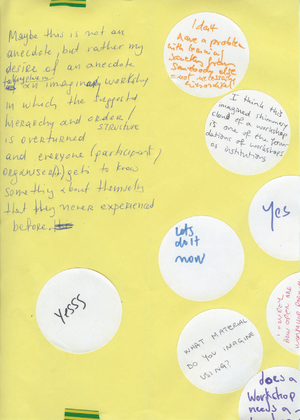
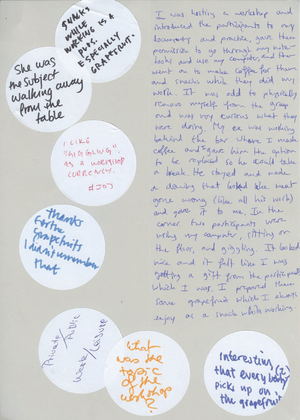
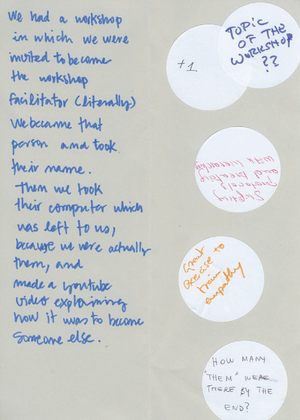
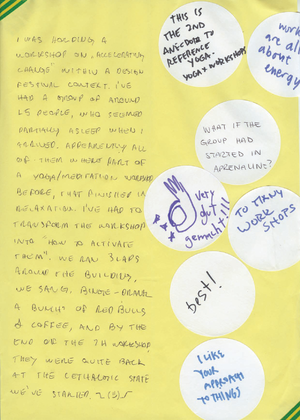
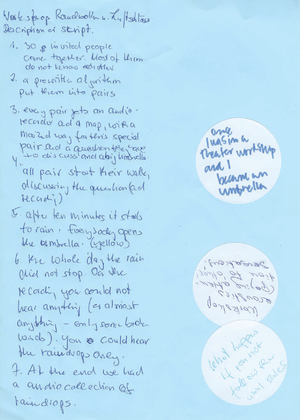
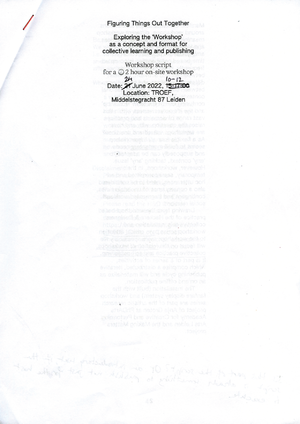
Script annotations by Pia Louwerens, Workshop reenactment, Troef Leiden, June 2022

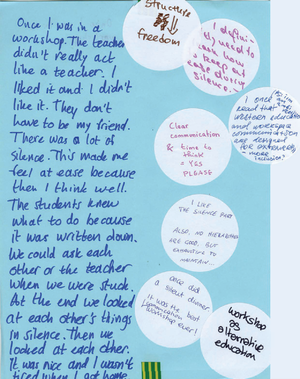
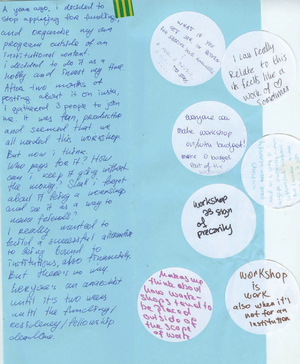
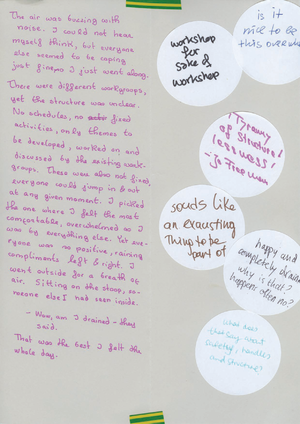
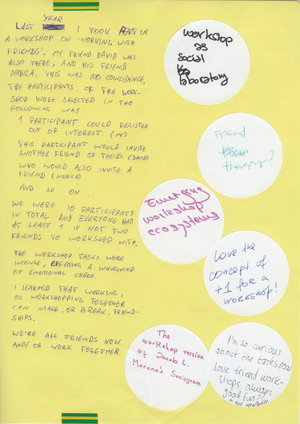
Workshop anecdotes, written by workshop participants, June 2022

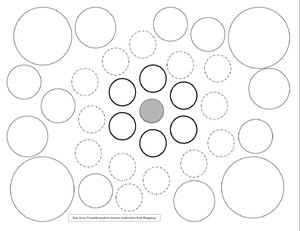
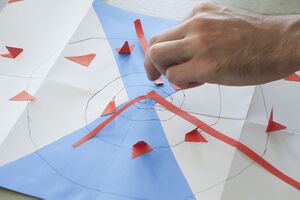
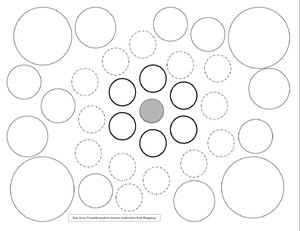
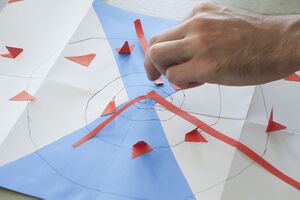
Pod Mapping: During one of the first work sessions with H&D, Mz* Baltazar and Prototype Pittsburgh, Pernilla proposed to try the method "Pod Mapping" as developed by Mia Mingus for Bay Area Transformative Justice Collective (BATJC), June 2016. Find more information about the method and the worksheet:
https://batjc.wordpress.com/resources/pods-and-pod-mapping-worksheet/
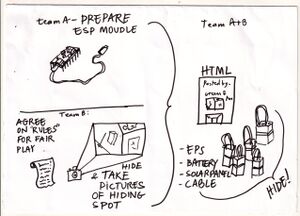
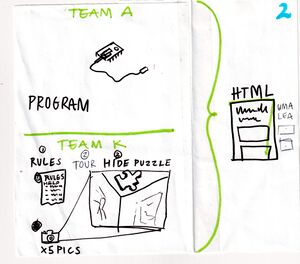
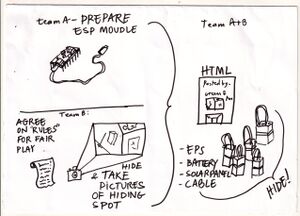
Sketch of workshop setup and game

Short version of the H&D Code of Conduct. One of the "Solarpunk" work sessions focussed on the partner organizations' code of conducts, in which the divergences and similarities of the different contexts of Hackers & Designers, Prototype Pittsburgh and Mz* Baltazhar's Lab were discussed.
https://hackersanddesigners.nl/p/H%26D_Code_of_Conduct
Presentation Poster designed by Workshop Project

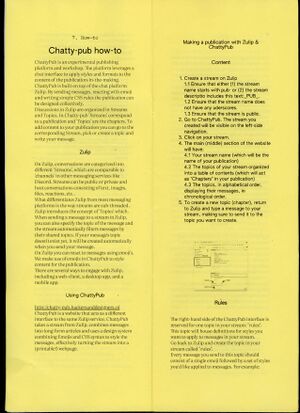
Documentation made in ChattyPub during HDSA2021

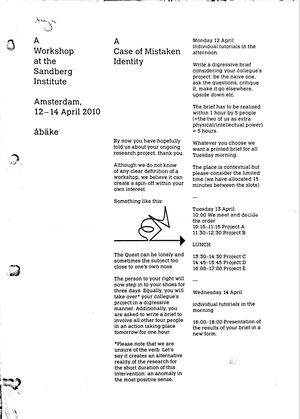
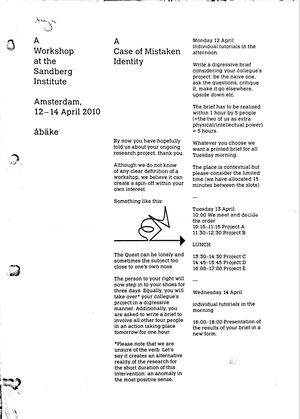
åbäke's Workshop assignment "A Case of Mistaken Identity," 2010

Prompt “Le Magnifique Avventure,” Yaïr Barelli, Maki Suzuki, 2012

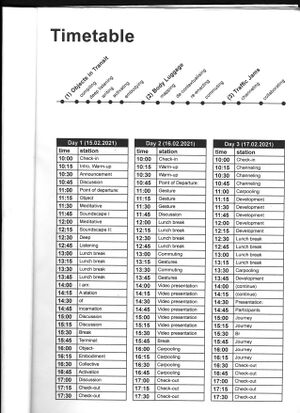
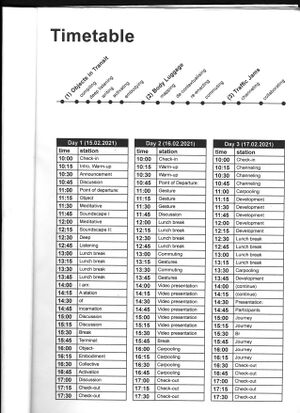
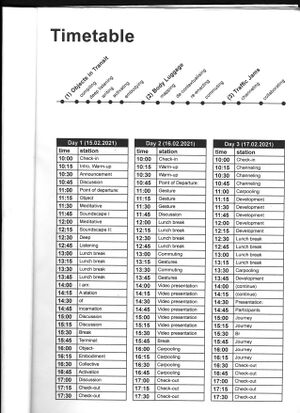
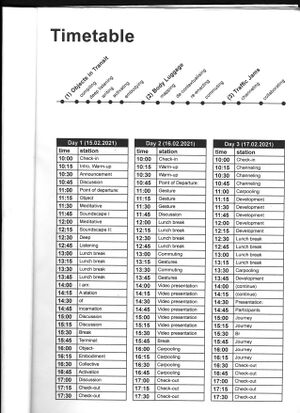
Page from Workshop manual "Gestures in Transit," Gabriel Fontana, Vivien Tauchmann, 2021

Page from Workshop manual "Gestures in Transit," Gabriel Fontana, Vivien Tauchmann, 2021

Page from Workshop manual "Gestures in Transit," Gabriel Fontana, Vivien Tauchmann, 2021
First, Then… Repeat.
Workshop scripts in practice
Hackers & Designers (ed. Anja Groten)
Introduction
Compress your files. Pick a story. Form a circle. Find yourself a spot on the spreadsheet. Write an anecdote. Run the script. Download the zip. Continue the thread. Install the package. Go on a stroll. Follow each other. Slowly. Like a worm. Rename the repository. Return. Close your eyes. Take turns. Repeat. Come prepared. Nothing to prepare. No prior knowledge required. Be kind. Don't assume. Scoop the mud. Pick a time. Wash your hands. Watch. Swap. Strip the wires. Connect. Take your time. Rearrange. Share the link. Go to line 42. Make a copy. Be patient.
This publication draws together self-published and unpublished workshop scripts that evolved in and around the collective ecosystem of Hackers & Designers (H&D).[1] H&D has been organizing workshops since 2013, and along the way has established social-technical affinities that are loose and stable, temporary and ongoing. We met and befriended many practitioners and sister organizations since, and got acquainted with manifold, peculiar pedagogical formats, and experimental approaches to working, learning, and being together. This publication derives from an enthusiasm for the various ways collective learning environments take shape. It grew out of a curiosity for the ways that such practices are shared across different localities, timelines, and experiences.
Situated somewhere between documentation and a call for action, the workshop scripts presented here are companions to self-organized learning situations. They articulate and materialize aspects of such practice that cannot always easily be explained through existing frameworks. Contributions to this book document and reflect on self-organized learning situations that spontaneously assemble practitioners from various domains, diffusing disciplinary boundaries and blurring distinctions between learner and teacher, user and maker, product and process, friendships and work relations. They have in common that they seek affiliations beyond predetermined domains and bring together various vocabularies and methods all at once.
Documentation is rare, always incomplete, and it is therefore difficult to reconstruct what actually happens during such temporary collective learning communities. This is a challenge that art historian Heike Roms addresses in the conversation about workshop histories and practices, which offers a wider historical scope for some of the questions addressed in this publication. In her work, Roms is interested in the history of artist initiatives that reformed art education through self-organized educational experiments in the 1960s and ‘70s in the UK, when artists and educators began to organize study-groups for teachers and students in their private homes. Such evening classes were structured around exercises, and became a kind of parallel institution. Roms suggests this was an attempt to create an equal status between the participants. Roms also points out that conducting research into such initiatives is difficult as usually they were not well documented. The emphasis of such practices was on the momentary collective experience, and not so much on what was being produced at the end, though often there were occasions where work was publicly shared. With some luck, there might be some leftover notes or printed materials, such as announcements, flyers, posters, and pamphlets that hint at the character and content of the activity. But few notes remain from the exercises. On occasion Roms found a prompt, a class outline, or a score. However, the ways in which such prompts were perceived, enacted, and iterated on is difficult to reconstruct.
This publication addresses this challenge by drawing together workshop-based practices as a form of inquiry and by paying attention to the practice of (re)writing, (re)activating, documenting, and reflecting on “workshop scripts.” This is an attempt to discuss and show how workshops and workshop scripts shape—and in turn, are shaped by—the various environments they pass through. As a collection that holds various relational and iterative documents, it therefore cannot be considered a product or example of one specific kind of practice. The practices it draws together are site, context, and time specific, never complete, always ongoing, as are their various forms of expression.
Moving through manifold contexts—from institutional to grassroots informal—H&D as a collective is constantly in the making. Along the way, we are developing “terms of transition”[2]—socio-technical conducts that help us to navigate and “stay in touch” in uncertain times. Workshop scripts are traces of such an attempt. They are ephemeral documents that may be written by hand or take shape in open-source spreadsheets and notepads, Git repositories, Wikis, and mailing lists. These documents are brought into conversation and circulation and as such reveal something about the ways collective practices weave together a range of places, legacies, objects, and people across practices and disciplines, timelines and geographies. They are pragmatic as well as imaginative, capturing approaches, techniques, and atmospheres that evolve from within specific communities and practices, while holding together the chaosmos of collective self-organization.
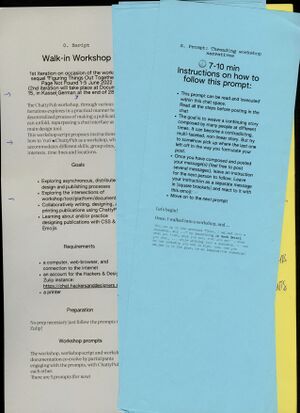
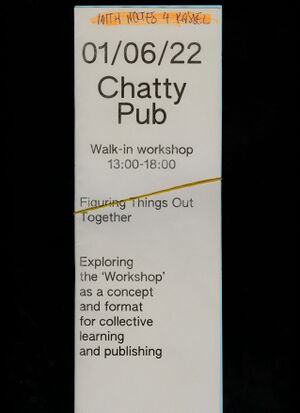
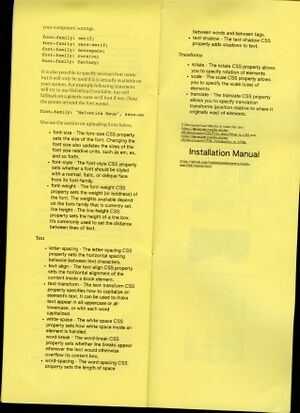
For instance, the workshop script “ChattyPub,” gives instructions on how to “run” ChattyPub as a workshop and as a platform for discussion and as a publishing tool that explores a decentralized process of designing a publication and as an organizational open-source collaboration software. The script does not solely document an instantaneous workshop situation but rather explores the intersections between workshop/tool/platform/documentation/distribution. The script is pragmatic and invites others to take it on and run with it, while accounting for its entanglements within a specific socio-technical context.
As situation-specific and context-sensitive artifacts, workshop scripts take manifold shapes and roles in this publication. Some derived from the immediate or wider context of H&D and its members, some are historical examples, and some are works of fiction. They are accompanied by—or enmeshed in—anecdotes, essays, graphic novels, speculative how-tos, and reflexive conversations that both activate and situate them within the respective communities and practices. This eclectic collection of workshop scripts reflects the continued effort of building collective ties through documentation, the practice of sharing with each other, and paying attention to the details. You won’t find a precise definition of what a workshop script is. Instead you will encounter different ways that workshop scripts are understood, materialized, and put into practice across various contexts. A workshop script may be concise or expansive; it may include instructions and install manuals, code snippets, timetables, and readmes. It may also include context-specific, personal and narrative aspects.
This publication attempts to approach these scripts and the practices they involve not as products of linear or reproducible processes but as resulting from and implied in particular socio-economic, socio-technical conditions. As such, the publication resists a generalized approach to the reproduction of these scripts. When possible, the initial appearance of the scripts, their format, and layout are left intact, forgoing the impression of a blueprint. Thus, the contributions may require some commitment, some attunement, and “getting into.”
The idea for publishing these situated documents and their stories derived from both the frustration and joy of working and being together while negotiating unstable times and conditions, and paying critical attention to the fleeting nature of formats of encounter, as well as the continuous effort of staying in touch with those who we encounter. The scripts are never finished, they always require more work. In some ways this publication can be considered a scriptothek—a script collection that continues collecting. The script + othek contains bibliotheek. In the German and Dutch languages, the Bibliothek/bibliotheek is a place of careful collecting, deciphering, making available, and preserving the documents it holds and handles. Often, it is through the work and personal investment of a Bibliothekar*in that such a place and the documents it holds are activated and brought into circulation.
My approach as an editor is inspired by that of the Bibliothekar*in. Similarly, it is also through personal and to some extent subjective affinities that I collect, decipher, preserve, and circulate the stories intertwined with the documents this Scriptothek holds. It is rooted in—and energized by—a sort of distributed locality. For instance the workshop script “A Case of Mistaken Identity” by the graphic design collective Åbäke has been sitting in a pile of pedagogical documents since I received it as a workshop participant in 2010. It has been activated throughout the years, in implicit and explicit ways, and informed my personal appreciation for collective work in and outside art and design education. As you will read in the email conversation with Åbäke, my request to republish the document in this context unraveled an array of exchanges, tasks, and prompts.
Thus, besides representing or giving visibility to specific documents and practices, publishing this eclectic collection in and of itself became a generative, ongoing, and to some extent uncontrollable collective praxis. The scripts included in this collection are time stamped. They had (or will have) a moment, a place, and a people that activate them. Simultaneously, by entering this collection they also create new correlations and future outlooks. The featured documents and practices are iterative and ongoing yet not “off-the shelf,” not to be executed and re-used in any context; they each come with their own terms of transition.
Each contribution negotiated specific terms in order to enter this book—terms of activation, contextualization, adjustment, reconsideration, be it through specific licenses that were added or even by being taken out of the public domain entirely. For instance, I invited the makers of the Not For ANY licensing toolkit to contribute some of their exercises to this publication. The Not For ANY toolkit invited “collective engagement with open licenses from a (techno)feminist perspective in a playful and embodied way [...]” and included “a series of exercises to do this with.” And yet my invitation prompted the makers to take the toolkit offline. Instead, the initial page now serves as a redirect to other groups and practices who have been more intensively continuing and complicating the conversation around open licensing. Thus the editorial process set into motion new considerations about the conditions for further sharing (or not).
Clustering
To assist the reader, the contributions are organized into five clusters: Setting Conditions, Prompts, How-tos, Distributed Curricula, and Active Bibliographies. While the contributions are organized according to these clusters and appear in a linear order, they are also intertwined in multiple ways, and resist a linear narrative (forward-moving progressing, improving, innovating). Thus, readers are invited to be on the look out for other, multiple, and parallel connections and navigate the contributions idiosyncratically, non-linearly, in a zigzag, from back to front.
The cluster Setting Conditions pays attention to the specificity of self-organized collective learning environments, their site and context specific vocabularies, and social-technical conduct. The aforementioned conversation between Anja Groten and Heike Roms sketches a larger (historical) context and sets the scene for the contributions that follow. The contribution “Open-Source Parenting” by Naomi Walker and Erin Gatz of Prototype Pittsburgh, takes a “first things first” approach and attends to the conditions that need to be in place before being able to create or engage in any form of learning community. In their conversation, Erin and Naomi reflect on how Black women in Pittsburgh are creating a better future for themselves and how allies can support them in this work. The “Platframe Postscript” compiled by Anja Groten and Karl Moubarak reflects on the collective process of building an online workshop environment that converges various tools and practices in a manner that sustains their “contours.” Throughout the process of imagining, building, and activating this digital infrastructure the edgy term “platframe” reminded the collaborators that this online environment they are building together consists of many parts, which do not necessarily blend together nor are they experienced as seamless.
Angela Jerardi discusses consensus-decision making models and practices, contextualizes them historically and in relation to contemporary activist communities. The project “WIN WIN” by James Bryan Graves and Nienke Huitenga-Broeren concretely and imaginatively explores conditions in which less polarized online debate is possible by proposing a consensus-based algorithm that mediates controversial discussion and collective decision making.
In “Re-, and Undefinining Tools,” the Feminist Search Tools (FST) workgroup reflects on the slow collective process of building, narrating, and testing an ongoing and evolving library search tool through various workshops, and meetups in various contexts and constellations. This non-conclusive process creates a condition in which various context-specific definitions of tools can be expressed, as well as criteria for the usefulness or usability of such tools. In the following contribution, Qianxun Chen sets new conditions for the FST conversation. The generative textual system “Mycelines” brings to the fore recurring terminology and formulations that evolved from this collective reflection on a tool-building process. In “fileSHA as a Protocol” André Fincato and Karl Moubarak set the conditions for an asynchronous game by repurposing mailing list software.
Within the cluster Prompts inhabit concise propositions and calls for action. Prompts can be playful provocations, invitations to reconsider, to change direction; a proposal to approach something familiar differently. The contribution “Across Distance and Difference” takes into consideration the changing economic and material realities of Mio Koijma and Hanna Müller, who formulate small assignments for each other as an attempt to structure and sustain their collaboration in times and conditions that seem to work against their efforts. Sandy Richter reflects on her experience of participating in a workshop during the H&D Summer Academy (HDSA) 2021, during which it was not immediately evident what the prompt was, who the host was, and who was the participant, or observer/listener. Through her reflection, the prompt of the workshop host Gabriel Fontana, is slowly unraveling.
The prompts of the “Relearning Food” script challenge participants to pay attention to the routes our produce takes to reach supermarkets and eventually our plates. Their prompt is to reconsider grocery habits according to our geographies and localities. In her essay “Untitling”, Siwar Kraytem substitutes short anecdotes on the subject and practice of naming with prompts to trigger a discussion on the politics of naming.
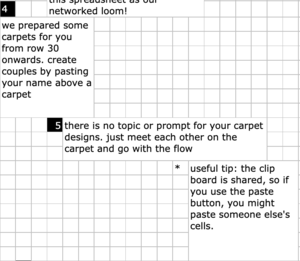
The prompts of the “Spreadsheet Routines” by Anja Groten and Karl Moubarak as well as the “Etherpad roleplay” by Juliette Lizotte both utilize playful open-source collaborative writing and editing tools, which serve as workshop sites, which weave together prompt, method, and execution into an evolving collective techno-social narrative. Susan Ploets' LARP (Live Action Roleplay) script, “Skinship,” prompts participants to explore the condition of being a collective body that inhabits, shapes and is shaped by an environment through sensory information.
The contributions collected within the cluster How-to explore the tension between the pragmatism of workshop scripts on the one hand, and the imaginative, fictional aspects at work in such documents on the other. The contribution by Julia Bee and Gerko Egert offers a generous and comprehensive backdrop to the format and role of the how-to as it is explored in art, art education, and activism. They draw on several concrete examples of how-tos such as “The perfect robbery” by Juli Reinartz and Tea Tupajic, “Give and Take” by the Social Muscle Club, “Conceptual Speed Dating” by Brian Massumi, and “Bodystrike” by the Feminist Health Care Research Group. These prompts derive from a compendium of how-tos, the publication Experimente Lernen, Techniken Tauschen edited by Julia Bee and Gerko Egert, and the accompanying platform Nocturne. According to Julia and Gerko, “the logic of speculative pragmatism allows us to think of techniques not as something one needs to earn, or learn to master, but as a way to put into practice speculation in the midst of an actual situation.”
Similarly, contributions such as Mz* Baltazar's “Mud-batteries” and Juliette Lizotte’s “The Button Saga” are also rooted in actual situations, imbuing their reflexive stories with practical instruction. Juliette Lizotte recounts the eventful story of creating a seemingly straightforward interactive installation. The saga includes misunderstandings, pitfalls, and detours of working collaboratively, and negotiating diverging expectations and techno-social dependencies. Stefanie Wuschitz's graphic novel tells the history of the magazine Api Kartini that evolved from the Indonesian Women's movement GERWANI. The Api Kartini zines focussed on publishing and disseminating practical knowledge for Indonesian women in the 1950s and ‘60s around health, repair, fashion, self-defense, and negotiating better work conditions, but also contain elements of storytelling and poetry, and imagine alternative futures for women in Indonesia at that time.
In “Display(ing)” the fanfare collective discusses the way a workshop script can be induced in an object. Through its material affordances, the modular display system designed by Freja Kir and Lotte van de Hoef carries its own script and has been enmeshed in the ongoing and morphing collective practice of fanfare, who have been traveling with the display since 2014.
The scripts and accompanying reflections collected in the cluster Distributed Curricula address aspects of time and duration, be it through timed exercises, through expressing a certain intentionality for continuation and longer-term engagement, or by paying attention to and taking as a starting point what is already there, the prevailing collective condition. Giselle Jhunjhnuwala reflects on the workshop Phylomon that catered to making and playing a cooperative game informed by local ecosystems. It addresses questions of longevity through the cooperative game mechanisms as well as the subject of building sustainable collective ecosystems, and durable ways of co-existing on planet Earth. The conversations “Interfacial Workhout” with designer, coder, and cook Sarah Garcin takes as a starting point one particular workshop instance and its residual effects within manifold workshop situations that followed. The text and accompanying scripts in “Scripting Workshops” further contextualize the notion of the “workshop script” in the context of the collective practice of H&D and reflect on our long-term commitment to organizing short-term learning situations.
The contribution “Am I a hacker now?” by Loes Bogers and Pernilla Manjula Philip about their intergenerational Solarpunk workshop reflects on an ongoing exchange and multi-local process of developing workshop scripts in collaboration with two sister organizations Mz* Balthazar's lab and Prototype Pittsburgh. While departing from the shared goal of developing intergenerational learning formats about and around sustainable technologies, the evolving workshop scripts took shape and were reshaped according to their respective local communities.
The publishing tool “ChattyPub” evolved from and fed back into various workshop situations, of which the first one was hosted by Xin Xin and Lark VCR at the HDSA. The goal of the workshop, designing and building experimental chatrooms, sparked the idea among H&D to develop ChattyPub—a platform and tool for co-designing a publication that utilizes a chat environment. In autumn of 2021, H&D self-published the book Network Imaginaries, which was designed with ChattyPub. Among others, contributors included Lark VCR and XinXin, who wrote a contribution about their “Experimental Chat Room” workshop, featuring the various chatrooms that were built during their workshop. For this publication we reconnected with XinXin to continue our conversation about their practice as educator, artist, and activist, taking as a starting point the “Critical Coding Cookbook,” which they recently published together with Katherine Moriwaki. (See cluster 'Active Bibliographies')
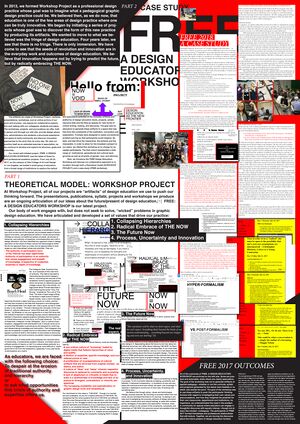
The ====== wiki reflections ====== by Yasmin Khan and Jessica Wexler look to the past and toward the future, exploring the ways a janky platform—the Workshop Project Wiki (WPW) developed by H&D (André Fincato and Anja Groten)—can shape a learning community for design educators. The very condition of the platform and its unfamiliar syntax transformed the intergenerational group of workshop participants into peers. After several iterations of the FREE educators workshop, the Wiki remains the key location for publishing prompts, documenting outcomes, editing a growing glossary, and planning future workshop iterations.
Contributions gathered under the cluster Active Bibliographies put forward careful selections of resources, generous catalogs, narrated reference lists, tips and tricks. They are active bibliographies because they are rooted in a sense of urgency and propose a shift. In “Critical Coding Cookbook,” Katherine and XinXin generously share their considerations and tactics of exploring their critical coding practices in parallel, local communities—informal educational environments that are multi-generational and non-hierarchical. Drawing on several “recipes” from the “Critical Coding Cookbook” they demonstrate multiple pathways to intersectional computing. Both contributions, “ChattyPub” and “Critical Coding Cookbook,” are exemplary of the inventive ways that collective practices initiate experimental and critical learning environments outside of or in parallel to institutional environments. And furthermore, they show how such conglomerates of critical makers and educators manage to create and sustain networks of like-minded practitioners—for instance through reusing code and methods, riffing off each other, co-organizing workshops, publishing and circulating their methods, and developing tools.
Petra Eros reflects on her experience of participating in the workshop + Rad I O by Mz* Baltazar’s Lab, which was further developed and hosted during the in 2021. She connects her workshop experience and the curiosities it sparked to various other initiatives with a stake in radio-making, and took her contribution as an opportunity to strike up an exchange with Good Times Bad Times community radio, which is published as part of her contribution. The contribution by Åbäke takes as starting point an assignment of a workshop hosted by Åbäke in 2010. In their email conversation Maki Suzuki and Anja Groten re-collect their workshop experience and reflect on their evolving pedagogical practices since.
Loes Bogers curated, edited, and commented on an array of resources that take as a starting point the question: How can we resist compliance with the unsustainable status quo of digital computing and electronics? The resources she draws together are accompanied by short personal reviews followed by short prompts that translate some of the concepts proposed into simple, practical exercises. This resourceful and active list evolved along with the Solarpunk workshop development trajectory.
Lastly, the conversation between Gabriel Fontana and Anja Groten took place while sifting through a pile of workshop scripts. Encountering these workshop scripts together and explaining what they meant to unravelled reflection on the various considerations that went into the specific workshops and their scripts, their different moments of activation, as well as their iterations.

Page from Workshop manual "Gestures in Transit," Gabriel Fontana, Vivien Tauchmann, 2021

Page from Workshop manual "Gestures in Transit," Gabriel Fontana, Vivien Tauchmann, 2021

Page from Workshop manual "Gestures in Transit," Gabriel Fontana, Vivien Tauchmann, 2021

Page from Workshop manual "Gestures in Transit," Gabriel Fontana, Vivien Tauchmann, 2021
Workshop Matters and Materials
In conversation with Gabriel Fontana
Anja Groten: Gabriel you and H&D are frequent collaborators. For instance you initiated Multiform—a non-competitive queer sports game during the H&D summer academy in 2019.[3] In this game, players are invited to change teams during the games through transformable sport uniforms. By allowing people to perform fluid identities, the game opens up space for experimentation, play, and collective reflection that challenge fixed categories.

Multiform, non-competitive game at HDSA2019 “Coded Bodies”
Gabriel Fontana: Exactly. Our collaboration unfolded around my research on how ideologies shape movements and vice versa. In particular, looking at how our bodies constantly propagate, internalize, and reproduce social norms.

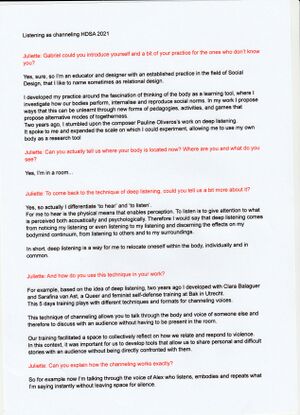
“Channeling Listening workshop”, HDSA2021
AG: And there were a few other occasions our exchange continued. For instance, together with Vivien Tauchmann, you hosted a workshop about mobility and public space at the Design Department of the Sandberg Instituut where I work as an educator, and last year you hosted a channeling listening session on the last day of the H&D summer academy. [4] The last time we talked was on the occasion of a workshop I hosted, which was addressing the workshops as such. One of the sessions was dealing with what I came to refer to as a “pedagogical document,” which is a kind of genre of graphic design, but also a genre of design pedagogy and collective practice. Pedagogical documents could be instruction manuals, how-tos, scores, workshop scripts, game plays. These are documents to learn from and with. They are documentation of ephemeral learning moments but also cater to future use. You read my invitation to this workshop and kindly offered to send me your repository of pedagogical documents. I was very curious about them and more specifically about how they relate to your practice?
GF: Indeed, workshop manuals are at the core of my pedagogical practice. Year after year, I developed a collection of scripts that I designed for workshops and classes, facilitated in various contexts such as Sandberg Instituut; BAK, basis voor actuele kunst; and Design Academy Eindhoven.
AG: What is interesting to me is that these documents are not recipes or instructions for best workshop practices. They are highly contextual. So I thought it would be interesting to meet and go through our personal collections of these ephemeral scripts and how-tos, and perhaps talk about our shared fascination for them.
GF: I started to develop a workshop-based practice during my studies at the Design Academy Eindhoven. First, I was mainly facilitating short-term workshops related to my research on sport, physical education, and queer pedagogies. These workshops were not required to be printed as a script. At times, the script was directly embedded in sport tools I designed such as the transformable uniforms or alternative sport fields. After that I began to extend my pedagogical practice to other topics and formats, which required me to find other structural tools such as workshop manuals.
AG: Did you make the documents you brought?
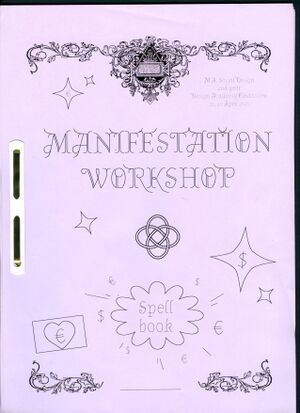
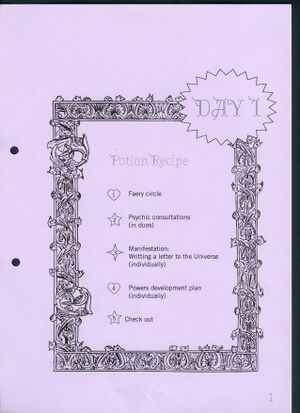
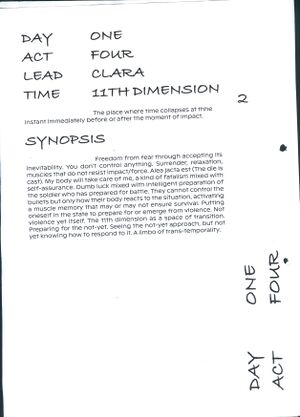
GF: Yes, I have been making these for the past four years. Let’s start with the manual I made for the Manifestation workshop that I have been running at the Design Academy Eindhoven since 2021. It was a professionalization workshop that invited master’s students to play with manifestation techniques, astrology, and the vocabulary of psychics as tools to explore the potential of their postgraduate journey. What I find interesting with this manual is that it is not a dead object but a document that integrates participants' feedback and keeps on evolvingand being updated year after year, workshop after workshop. Designed as a spell book, this manual provides incantations, recipes, instructions, tarot reading, and diverse resources. Therefore, it does not only offer practical information but also helps to set a specific narrative for the workshop.

“Manifestiation” workshop manual, 2021
AG: lt is an incredibly elaborate document. It reminds me of this other one you made with Vivien for the Gestures in Transit workshop, which I have here in my document pile.

Anja's reference pile of pedagogical documents
GF: This workshop was looking at how the design of public transport shapes our freedom of movement. Therefore the aesthetic and structure of this manual is very different from the one I made for the Manifestation workshop.
When I develop and structure a workshop I consider how to use both the visual codes and language related to the topic. For instance, for the Gestures in Transit manual, we literally used the layout of the train schedules to structure the workshop, which, as is public transport, was really strict in timing.

Workshop manual "Gestures in Transit", MA Design, Sandberg Instituut Amsterdam, Gabriel Fontana, Vivien Tauchmann
AG: Its function is to create a shared experience, a world within which the workshop takes place.
GF: Definitely. And it can also create excitement among participants. I always love the reaction when I bring the pile of manuals to the group. This makes them excited about the workshop and they see the value in it.
AG: It is a beautiful gift you bring and also shows a commitment towards the time you share with the group of participants.
GF: Yes, and for me taking the time to prepare and design the workshop manual is also an exercise of care, in a way. It helps me to put myself in the participants’ shoes to imagine how they might receive and understand certain instructions. In this way, it also helps me to imagine myself within the space.
AG: Such a document is a flexible information source and structures the workshop. Individual participants, if they feel the need, can gain more structure, or just let go of the document and go with the flow.
GF: It offers them a timeline and a clear understanding of where we’re headed. In addition to this, I also see the manual as a script to activate the group. When we come together in my workshops, we always start first by reading out loud the synopsis of the day. This small text introduces the main themes that we will explore. Once everyone has entered the room and I feel that the group is ready, I just start reading it so people understand that the workshop is starting without me having to announce it.
AG: Like a ritual! At some point they will also know, OK, he's picking up the manual. It's going to start again.
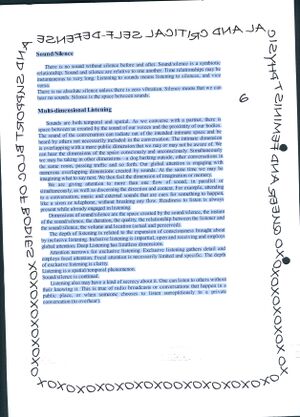
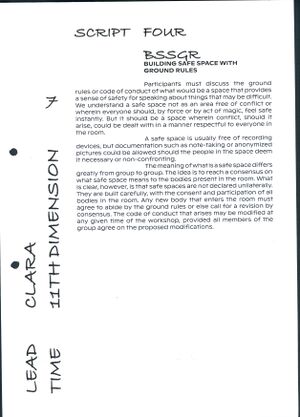
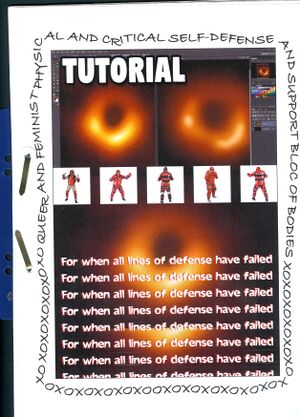
GF: I also brought another workshop manual that we designed with Clara Balaguer and Sarafina Pauline Bonita for the QFPCSSBBXOXO (Queer and Feminist Physical and Critical Self-Defense and Support Bloc of Bodies) workshop we facilitated together at BAK, basis voor actuele kunst, in 2019. This five-day training explored different techniques for channeling voices as a tool to deeply listen, share, and heal traumatic experiences related to patriarchal violence.

Tutorial for QFPCSSBBXOXO (Queer and Feminist Physical and Critical Self-Defense and Support Bloc of Bodies), Clara Balaguer, Sarafina Pauline Bonita, Gabriel Fontana
AG: I remember that you introduced some of these channeling techniques during your last performance and workshop at H&D summer academy in 2021. Could you tell more about how the method of channeling relates to the topic of self defense?
GF: In the case of this workshop, we were talking about trauma and violence, and asking how one could inhabit the retelling of experiences of violence in a way that is less violent, that does not re-traumatize. As a speaker of uncomfortable things, when you’re hearing, seeing, or otherwise sensing audience feedback, it can be difficult to hold your thoughts in the way that you want to hold them and express them with resolve. When you’re picking up on audience reactions—even empathic responses can be distracting—this distorts or amplifies what you are feeling, making it laborious to continue. In this context, it was important for us to develop tools that allow us to share personal and difficult stories with an audience without being directly confronted with them. This gave way to the technique of channeling, a tool that allows you to talk through the body and voice of someone else and therefore to communicate with an audience without having to be present in the room.
AG: I feel like through these kinds of methods, workshop knowledge travels through many spaces and contexts. But at the same time they are so specific and contextual. The story you are telling me about the motivations behind channeling seems significant to the method and to the workshop topic and experience.
AG: This document here, its a method for feedback by a performance scholar Liz Lerman. It is called the “Critical Response Process”—Actually, I think there is copyright on it. But there is quite some documentation of the method online—which I have started using in my classes. I tried some of these methods with my students and reflected on the method with them. I found there was a bit of resistance towards being directed and guided by strict methods, perhaps this is particular to the environment of art and design, education, and these self-organized learning spaces we are both engaging with. We don’t want anybody to tell us what to do! But if there is some kind of mediation as well as a certain malleability to the script, and attention to different modes of interpretation of these exercises, maybe rewriting them together can be quite a fruitful learning instrument. Learning experiences in practical education like art and design can sometimes be latent and not so explicit because it's not necessarily articulated. A pedagogical document and a certain commitment to it can make the implicit explicit somehow. It can turn a situation of doing things together into a critical and conscious learning experience. That is, not by itself but rather through its activation.
I wonder what ways that such workshop scripts could be disseminated in response-able ways, with attention to their iterative potential, their histories, and future use. It's not necessarily about authorship or crediting, but about how and why these methods were activated and in which context. To me, it is so interesting to hear how you relate to channeling as a method, and it makes apparent that it is a method that cannot just be applied to any context, like you’d “execute” a script or “run” an algorithm.

Still from a video, handling the a printed copy of the "Critical Response Process," Liz Lerman
AG: Look, this script has been with me since 2010.
GF: Wow, and it's still alive.
AG: It's a workshop prompt by the design collective Åbäke. I've used this method several times before. I usually explain where it came from and why it was useful to me. It's a small gesture. Åbäke came as guest tutors to host a workshop at the design department of the Sandberg Instituut, where I studied between 2009 and 2011. They made us hijack each other's research projects for two days. That was it! The education at the time was rather focused on individual research trajectories. Every student was supposed to have their own research project that you work on for the duration of the two years. The way the course was structured was building on students self-organizing and working in a self-directed way. For me this approach was actually rather challenging. I was quite lost and I found it really hard to push my own agenda... because I'm very receptive to my environment, and I like to do things together. It was such a relief that I could just hand over my project to someone else and get someone else's project for two days. This small intermission gave us permission to step out for a moment. It really influenced a lot of people's trajectories. And I've used this method many times since.

“A Case of Mistaken Identity”, workshop assignment by Åbäke
The Åbäke script is an interesting design object. These documents, workshop manuals, and how-tos also, in a way, have their own kind of graphic design rules. On the one hand they are well taken care of: they are concise and easy to reproduce with regular office supplies, which makes them also easy to rework, annotate, and appropriate.
GF: That reminds me, usually I share these manuals not as a .PDF but as a scan of the printed object, so you can see the color of the paper as well, and workshop participants really receive it as an object.
AG: Interesting, I too have thought about tricks to better contextualize these documents and their moments of activation, their liveliness, and the different transformations they go through. For instance, I made videos in which I tell the stories of the documents while holding them in my hand, sifting through them, so you see them being touched and activated.
In our last H&D publication, Network Imaginaries, we published workshop scripts but we did this in a way that all the scripts became uniform. In retrospect I think this flattened them, and we lost their moment of activation and the memory of them as well.
GF: I think I was not so aware of why I was scanning them. But indeed the materiality and reproduction tells us a lot about how to understand such an object, and how to relate to it.
AG: And yet, I think the facilitator—and their sensitivity in activating these manuals—seems crucial for such a document to be purposeful.
GF: Definitely.
AG: There have been times when I thought I had come up with the most amazing workshop and then when I ended up in the space, and while trying to activate it, I realized, oh, I've assumed a lot here. For instance, a common knowledge, or that I’ve assumed there is a sort of common ground in a group from the start, perhaps a shared interest, solidarity. But sometimes through giving workshops, especially because they are temporary and very quick, you end up rushing through those assumptions.
Within your practice–and I relate to this as well to some extent–there seems no separation between being an educator and being a designer. These workshops you are hosting, while they may be short encounters, are never really just a one off thing because you build a kind of body of work around them, they are all connected in a way.
GF: That’s why documentation is such an important question. For example, it was difficult for us to document the queer, feminist self-defense workshop, so the manual became the documentation object of documentation.
AG: This really resonates with me. Often I don’t do anything with the outcome of a workshop I facilitated. These so-called outcomes don’t seem to be meaningful outside of the context they were produced. It produces a certain result, or something to work towards, which seems to be necessary in the moment for a process to take place, but not as a means to an end. And therefore these materializations, sketches, and prototypes, are perhaps not for everyone's eyes. I'm always questioning what ways to document and disseminate this kind of ephemeral workshop practice. I do think from the way you explain your considerations and experiences, that it is important to understand the context, who was involved, how, and where these scripts were really activated.
GF: I taught for the past three years at Willem De Kooning Academy in Rotterdam. There you are asked to bring your own personal practice into the development of the curriculum. However sometimes the curriculum and exercise instructions you develop get passed on to another teacher. I feel some tension here. On the one hand, I believe in open-source education, but on the other hand the knowledge and tools that you bring to the class always come from a specific context and are therefore always situated. Maybe we need to start designing manuals about how to disseminate our workshop manuals.
AG: In a way, this publication is an attempt to think about other ways of disseminating such documents. It's not just about sharing these scripts as they are, but taking specific pedagogical documents as a starting point for engaging in conversation. Maybe we will be showing bits and pieces of the documents, show them in action, perhaps, narrated, iterated, annotated, discussed, in order to situate them a bit more.
I have been experimenting with the idea of facilitating a workshop where there is no facilitator, where it kind of runs itself. People get into groups and they get this kit where they have to follow the prompts and make sense of the workshop together. There's definitely a limitation to this approach, but it's an interesting exercise to thoroughly script a workshop in such a detailed way because you create documentation already and have to imagine the situation much more vividly.
GF: It's also interesting to see at the end how people interpreted the instructions. Another thing that I always try in my workshops is to demonstrate as much as possible. For example, when I facilitated the channeling workshop at H&D summer academy in 2021, I started with a performance that demonstrated the channeling technique. The participants at first didn’t really understand if this was just a “normal” conversation between two people or a performance following a specific script. It was only once the performance was over that the script and the channeling technique were revealed, which then became material for participants to play and experiment with.
AG: This one is also an interesting script. It is an example of how the layout of a specific document can afford a particular interaction with it.

Annotated Maintenance Art Manifesto, from a workshop by Annette Krauss, hosted at the Sandberg Instituut Amsterdam
GF: There is a lot of space.
AG: Indeed. You can imagine yourself just scribbling on it, working with it. Sometimes when these scripts are too beautiful they don’t afford that.
AG: This document is actually the script of the workshop that I invited you to, and which started this conversation.
The scripts exists and was activated in several iterations. In this particular iteration I asked friend and performance artist, Pia Louwerens, to host my workshop. She also works with scripts in her practice. Somehow, she could connect all the points I was addressing in the script to her own experiences. She had her own ideas about it, so she kept the original script intact, but copied it, leaving plenty of space on the left and right. Then she annotated it for herself, and hosted the workshop. I was there as a participant. She followed the timeline of the script but then, for instance, for the introduction, she gave her personal introduction to the workshop, and explained how it relates to her practice as an artist working with institutional critique, arguing that scripts are always already present. In her work, she works with hidden scripts (literally or figuratively) of institutions—constantly negotiated and questioning what is expected of an artists by an art institution and vice versa—and then she was hired by me to give this workshop, which presented yet another script to negotiate with. In this workshop, she somehow managed to reflect on all of these different layers of the scripts-in-action. It was quite mind-twisting to participate in my own workshop, but also incredibly insightful.
GF: I guess it’s a nice way to get some perspective.
AG: Yes, exactly. And also it created a kind of discourse around this kind of pedagogical aspect of people’s practices.
GF: I love this collection of manuals you have.
AG: I'm working on a kind of bibliography of these documents for this publication, to republish them, in a situated way, and emphasizing the stories they are connected to.
GF: Clara and I have this thing going on, where we swing new manuals to each other. We should really bring them together once and do something with them!
AG: Let me know! I want to be part of that meeting!
Gabriel Fontana is a social designer. He is the initiator of Multiform, a tool that challenges and examines ideas of identity, community, and inclusion by proposing games for sport classes at schools, generating an openness and empathy that later on filter into wider society. Through a queer framework, Fontana investigates how daily social practices reproduce conservative values and reinforce power structures. Within a phenomenological approach, he develops performative design research, positioning the body as the central perspective from which the social world is experienced, reproduced, and challenged. Fontana lives and works in Rotterdam.
Anja Groten's bio.
Learning Experiments

In her talk "The Workshop as an Emancipatory Mediation Method of Resistant Practices" political activist Hanna Poddig referred to the
discussion scores that are also common in Consensus Decision-making practices

"A section of Water Walk," score by John Cage

Notes by Suzanne Lacy on the ongoing civic engagement in Oakland and the Oakland Youth Policy Initiative. Image courtesy of Suzanne Lacy.
Workshop Histories and Practices
In conversation with Heike Roms
Anja Groten: In May 2021 I participated in an online conference titled “The Workshop as Artistic-Political Format,” organized by Institute for Cultural Inquiry in Berlin.[5] The conference drew together practitioners from various fields of interests, including choreographers, dancers, theater makers, artists, scholars, musicians, and activists who reflected on “workshop” as a format, site, and phenomenon from their own perspectives. Heike, you gave the presentation "The Changing Fate of the Workshop and the Emergence of Live Art,” which particularly resonated with me.
Heike Roms: I came to the topic of workshops because in my work I look at the emergence of performance art in the sixties and seventies. I became interested in particular in the emergence of performance art within art educational contexts, in a conceptualization of a pedagogy of performance. I've read your chapter on “Workshop Production,”[6] which I really enjoyed. Some of the research you've done is helpful to me because I too have found that there's actually very little written about the workshop as a practice. That is, people have written about specific workshops so you can find material on workshops given by a particular artist. But there is little reflection on the workshop as a format, as a genre, as a site, as whatever we might call it. That surprised me, given that it's sort of ubiquitous in practice. There are books on performance laboratories, for example, and there is a connected history between the workshop and labs, the studio space, and rehearsals as a format. But there is very little on the workshop, certainly within performance studies or art history discourse, so I became intrigued by this ubiquitous form that remains largely unexamined. It's great that through the work of Kai van Eikels and the 2021 conference he co-organized there's a new kind of attention being paid to it, through your work as well. But there is not enough available about the history of the workshop to help us understand at what point this flip occurred from considering the workshop as an actual physical site to approaching the workshop as an event format. You write about this as well. The two meanings, of course, continued to exist in parallel, particularly in the context of art schools. But at what point did the workshop become an event, a time-based learning experience, as well as a site of making—a Werkstatt? I don't know how and when that occurred. My suspicion is that it was sometime around the fifties and sixties.
AG: There is the The Journal of Educational Sociology that was published in 1951 and refers to the first organized professional education activity under the name of a workshop. It took place at Ohio State University in 1936.[7] I remember you were talking about the relation between the occurrence of workshops and the emergence of a certain resistance toward the steady structures of art schools in the fifties and sixties in the UK—a resistance to legitimized knowledge practices and skills. Art students wanted to rid themselves of a certain authority of disciplines or disciplined learning and instead wanted to take things into their own hands.
HR: In the specific history I looked at, which is that of Cardiff College of Art, I found that there is a confluence between the workshop and two emancipatory movements. First was the move toward the workshop as a learning format through the impetus of the Bauhaus, which in the 1960s developed a huge impact on art schools across the UK. Traditionally people weren’t really talking about workshops as sites of making in the context of art schools; the workshop was the place of the plumber or the blacksmith, while artists worked in ateliers or studios. I think that the idea of the workshop as a place of making was introduced to the art school through the Bauhaus philosophy, which was a vehicle for the emancipation of art education. All of a sudden art was being approached in the same way as other practices of making were being approached. No longer did we have the sculpture atelier or the drawing room. Now there were ceramics workshops, metal workshops, printmaking workshops but also painting workshops and sculpture workshops (or ‘2D’ and ‘3D’ workshops as they were often called at the time). This move introduced a different kind of art making.
This change that occurred in art schools in the UK in the sixties through a new approach to art education known as ‘Basic Design’ was very much driven by the reception of the Bauhaus approach and in particular Joseph Itten’s Vorkurs (preliminary course). Workshop production was seen as a new, more emancipatory form of art making. It came out of the experiences of the Second World War and the desire to give art students a different sort of experience—one that connected them to the contemporary world rather than traditional skills training and that aimed to overcome the distinction between art, craft and design.
The second shift is where performance comes in in the 1960s. Teachers and students saying: We don't want all of that material making in the workshop. We want to make something that's ephemeral and that's collective and that's participatory. We don't want to be hammering away all day in the workshop. Instead we do this other thing where we get together and we make something that’s not actually about producing any objects, and we'll call that a workshop as well. That's the event-based rather than space-based concept of the workshop.
In dance, people were already talking about workshops as events in the fifties. I don't know when the shift occurred from the workshop as a site toward the more ephemeral understanding of the workshop as event, how that happened, but it's interesting because what motivated the artists in the sixties that I have been looking at—and they explicitly say so in their notes—was that this move toward the ephemeral was about searching for more equitable relationships that do away with the teacher-student division. That division had been further cemented by the remains of the Bauhaus philosophy and its celebration of mastery. I think that was one of the key shifts toward this more ephemeral meaning of the workshop. It was no longer about a master passing on knowledge to their students. It became about collective making. And everybody took collective charge and responsibility for that making. The educators on whom I've done research actually say that they wanted to get away from producing objects toward collective action. But, as you say, the workshop can very easily be co-opted like so much of the sixties was. Was that the last hurrah of collectivism? Or was it actually what lay the groundwork for the entry of neoliberalism into education as we now know it?
AG: I myself am wondering whether organizing workshops can generally be considered an emancipatory practice at all? Perhaps there cannot or should not be a general answer to this question. At the school where I work as an educator, some argue the educational system builds upon rather precarious labor conditions, where everyone works as a self-employed freelancer. Simultaneously, more and more workshops are being organized, which at times can clutter the education. Students are supposed to self-initiate and self-organize as well. They often resort to organizing workshops for each other. In my view, such conditions sometimes also show the limits of what can be accomplished with workshops. I think it's important to have more discussions about the workshop as a format and its implications for the learning economy. How to speak about and practice workshops in a way that still allows us to do the things we want to do, whilst also paying critical attention to the undesirable conditions it is intermingled with.
How was it for you? Did the invitation to the conference lead you to take a deeper look at the phenomenon of the workshop? Or were you already busy with it?
HR: Yes, it would be fair to say it led to a deeper engagement with the notion of the workshop. I had been working on this material before and I've written about it too. But I had never really paid attention to the frequency of the word ‘workshop’ in the material I had researched until the invitation came to speak at the conference. It was then that I realized that the workshop is a really productive format to be talking about.
I wrote a paper on this before in which I talked about the idea that artists and performance educators in the sixties and seventies in the UK were creating events as a kind of parallel institution. These events aimed to serve the function of an art school without replicating its hierarchical structures. This was the case in Cardiff, but also in other places in the UK such as Leeds College of Art. I was grateful that I was invited to think more about this by the conference. I looked at my examples, and it is specifically “the workshop as event” that emerged as a kind of parallel institution at the time. It wasn't really the performances these teachers and students went on to make together, but the workshop as a learning format that I think they clustered all their ideas around.
AG: I stumbled upon the conference last minute and wasn't aware of this whole community of performance artists and live arts who consider the workshop as an artistic medium. It's also interesting that the workshop, because of its ambiguity, manages to converge all these different worlds and unveil commonalities between them. For instance a policeman[8] speaking about their conflict resolution workshops, and the activist who learns about tying themselves to a tree and how to negotiate with the police while doing so [9]. Both speaking about the same sort of thing at the same conference from an entirely different vantage point.
You emphasized that a lot of the artists you researched were also educators. It was great to hear that engaged with in such an explicit manner. I don’t often hear about how the practices of artists and designers continue to evolve within particular educational environments, after they have completed their studies too. I find that many great artists and designers are also teachers and I personally don’t draw a harsh distinction between being an educator and being a designer. The practices go hand in hand. But I found that there are not many records of the teaching practices of artists and designers. Another thing from your talk that really stayed with me was your re-enactment of a workshop. You showed some pictures and I found them so interesting and also funny. In your re-enactment, you imagined through physical exercises what the workshop might have looked like. You referred to one specific artist educator, whose name I don’t recall.
HR: His name is John Gingell, and he is not particularly well known. I never met him in person, as he had already passed away by the time I became interested in his work. He had a sculptural practice, and a few of his public artworks are still on view in Cardiff, and some of this work has been exhibited in London. But really he was an educator. That was his main practice. He formed and shaped generations of art students. He was not the type of person to write manifestos, or write a lot in general, but I've been very fortunate because his family has allowed me to look at all of his materials, which are now kept in the attic of one of his daughters. He didn't leave a written philosophy of teaching or anything like that, just really random notes or little statements that he put together for the art school in order to justify what he was doing, or presentation outlines and things like that.
I didn't re-enact any of his workshops because they were very sketchily documented. He was not somebody who kept a particularly developed documentation or scoring practice. If I think about my own teaching, I don't either. When I enter a classroom, I often just jot down some notes on the exercises I want to do. They're just little prompts, which aren’t accompanied with much explanation. In years to come, if somebody were to look at my teaching notes, they too wouldn’t be able to make much sense of what I was doing in the classroom. I don't think that's unusual. Anyway, I have contact with one of Gingell’s students from the late 1960s, the artist John Danvers, who also taught at the art school for a number of years in the seventies. He was very influenced by John Cage, so his own artistic practice was already very score-based. When he became a teacher his teaching practice was very well documented. He documented the exercises alongside photos of the students doing the exercises. He has quite substantive documentation on the courses he taught at Cardiff.
Interestingly, one of his regular classes in the early 1970s for Cardiff College of Art was a workshop about the use of sounds and words, which was unusual for an art school context. I invited him in 2013 to re-enact the workshop as part of the Experimentica Festival in Cardiff. Anybody could attend, but it was mainly my friends who came [laughs]. A lot of the people who attended were theatre people, and their feedback was that Danvers’ exercises and the approach that he took spoke very much of a visual arts kind of sensibility. Even though he was working with words and sounds—which have a theatrical dimension—their purpose was much less about what theatre workshops tend to focus on, such as the interpretation of words or meaning-making. Instead, Danvers’ workshop was much more about the visual qualities of words and sounds. There was much more concern about spatiality and the sculptural qualities of words. Danvers approached his teaching practice very much as a conceptual practice, and so it was fairly easy to reconstruct what he did in his workshops. I've always been intrigued by this hidden history of pedagogy within the emergence of experimental art. We read a lot about John Cage and his teaching at the New School in New York, but I often think, what did they actually do in his classes? There are some accounts of his students about the improvisations they did with Cage, but very little. I'm intrigued to learn more. Beuys too was a teacher as well as an artist, who considered teaching his ‘greatest work of art’ and a key part of his practice. There are others, too, like Suzanne Lacy and Allan Kaprow, who both taught at CalArts. In fact, a lot of the canonical performance artists were also often teachers. Some of them, Kaprow, for instance, also wrote about education.
AG: I was also wondering about how you document workshops. As you said yourself, even though you come up with the initial class or workshop, it is to a large extent shaped in the actual encounter with the people, materials, and space itself. It is obviously not so interesting nor meaningful to just take pictures of people having a great time. So what are ways of documenting that afford a continuation of whatever is happening in these short workshop encounters, and which allow for retrospective discussion and reflection of these workshop practices? The way I document workshops is usually very messy. Our workshop archive is scattered in different places, online and as well as offline.
I was wondering, sometimes we compare workshop scripts with protocols and orchestrate physical re-enactments of what a computer would do, translating something that happens in your machine into a physical space. I am not very familiar with scoring practice but what I do know makes me think of protocols or algorithms. It's not a recording or a replica of a situation, but it sort of anticipates it, sets conditions. I wonder if it could help us think about documentation as something that is not only about looking back, but in fact geared toward continuation and activation in the future.
HR: From the sixties onwards, through Happenings and Fluxus, practices of scoring actions have become a common device in visual arts. And in performance art and dance, very extensive scoring practices have emerged. The indeterminacy of the score or instruction is partly what interests artists. You give somebody a score, and it could be interpreted in a hundred different ways. That's why it is interesting to consider where the artwork is located in these practices. Is the score the artwork? Is it the realization of the score the artwork? A Fluxus score, for instance, wouldn't even tell you how many people have to carry it out. Such a score could be about the very indeterminacy of an action.
Traditionally, we think of the author of the score as the author of the work, such as in musical compositions, for example. But more recently, we are seeing much more experimentation with scoring practices, and with the relationship between the score and the event or action that it might anticipate or generate. A few years ago Hans Ulrich Obrist did a large-scale curatorial project called “do it,”[10] which invited artists who don't normally have a scoring practice to write their own scores or instructions. People were invited to enact these score and then upload documentation of the enactment online so that you could see the score, as well as a multitude of different kinds of documentation of the different kinds of outcomes produced by their enactments.
AG: I am trying to think through the question of how to publish something like a workshop or a workshop script. In my view it can be an interesting graphic design object because it's very unresolved, very spontaneous, it's actually not a precious object, and it’s never up to date. These criteria are significant for it to function. But how do we publish something like that in a meaningful way? For instance, pictures of workshop situations can help to contextualize something like a score or workshop script. You cannot just give the score to someone and expect them to know what they have to do and how to be excited about it. You need that activation moment and know-how too. But including snapshots of people doing things is not necessarily interesting to print in a book.
HR: It brings us back to the fact that there are different kinds of workshops and different kinds of scores. There are those that are meant to be indeterminate and generate lots of different kinds of responses. Every response is justified and equally valid. Sometimes visual documentation can therefore be too prescriptive. If you see a score and somebody enacting it, you might think, well, that's the only way to do it. It takes a little bit of your agency away. Unless you do it like the DIY “Do It” project, where you provide the documentation of multiple enactments so you encourage people to try their own response by showing them five different versions. But then there are also scores where which are much more prescriptive, and people want them to be enacted in a particular kind of way, particularly often in pedagogical contexts. Do you want the exercise to land in a particular way, because you want the students to have a particular kind of learning experience? There are different scoring practices, different ways to shape an instruction, and similarly there are different kinds of documentation practices that might be suitable. Yet, I would say that it's the “doing,” the activation and interpretation of a score, that's interesting. It's all about the finding process and the kind of rationalization and reflexivity that you go through in this process that I find exciting. It’s often just as interesting to look at how a person struggled through finding a response to a a score or instruction than the response itself.
AG: You also teach workshops for children. What are they about?
HR: I have been involved in some performance work with children through my collaboration with the artist Sibylle Peters, who runs a theater for children in Hamburg, the FundusTheater/ Forschungstheater. Sibylle calls it a “theatre of research”.[11] The philosophy is that research is something that brings artists, children and scholars together, as it's something that artists do, it's something that children do, and it's something that scholars do. She devises projects around different themes which are of particular interest to the children she researches with and are often driven by their desires, such as ‘I want to be rich’, which led to an examination of the nature of money and the founding of a children’s bank with its own micro-currency in Hamburg. I did several projects with Sabine, where I was invited for my knowledge of performance art history. The last project we did was, Kaputt – The Academy of Destruction at Tate Modern in 2017. Destruction is a really big subject for children, because they're often told they are destructive or have destructive behavior.
We worked with children who were diagnosed with behavioral issues, who showed what was deemed destructive behavior in class, or who were really interested in watching cartoons where things get destroyed. Kids see and hear about destruction all the time, for example the destruction of the environment. When we were doing the project in London, seventy-two people had recently died in the Grenfell Tower fire as a result of negligence.[12] It was close to where the children we worked with came from, and it was very present in their minds. But there's no real outlet for children to explore their fears about destruction, but also their interests and pleasures in destructiveness and their destructive fantasies. We worked with the children on the notion of destruction for a week. We were all considered equal experts on the subject, and we all shared our expertise. The kids gave talks, for example about destruction in comics and animation. I gave a talk on destruction and art. Sybille has done lots of these kinds of projects, which I occasionally get invited to participate in and work on issues that overlap with the histories of art. Inspired by our work together, I have recently begun to research the participation of children in the history of avant-garde art, especially in the performance practices of Happenings and Fluxus.
What is important to Sibylle as well is this idea of the workshop as a space for equitable relationships. She takes seriously what the kids bring to the discussion. And it's always about rethinking and reshaping the adult-kid relationships. We will be working together again in September 2022 on the occasion of the opening of a new building for the Fundus Theater in Hamburg. For that event I am currently working on some research that looks at child activism in the sixties, especially the involvement of children in the American Civil Rights movement, and how that intersected with children's participation in experimental art projects at the time. How children were trained for their participation in protest or art with the help of workshops will be a major aspect of this research too.
Heike Roms is Professor in Theater and Performance at the University of Exeter, UK. Her research is interested in the history and historiography of performance art in the 1960s and 1970s, especially in the context of the UK. She is currently working on a project on performance art’s pedagogical histories and the development of performance in the context of British art schools.
Scripting Workshops

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Worksheet for “An Automatic Workshop,” collaboration with Shailoh Philips during the H&D Summer Academy 2018, Amsterdam

Script annotations by Pia Louwerens, Workshop reenactment, Troef Leiden, June 2022

Workshop anecdotes, written by workshop participants, June 2022
Scripting Workshops
Anja Groten
The term “workshop” travels through manifold contexts, crossing boundaries between art and activism, disciplines and institutions, commercial and educational contexts. At times, it appears that anything can be a workshop, and it is often assumed that the format is highly productive, where outcomes can be achieved, learned, or produced within a short amount of time. Some workshops draw inspiration from formats and methods that originate in software- and hardware development such as rapid prototyping[13], sprints [14], or hackathons [15].
The workshop has become an attractive format for time-boxed collaboration that functions well within the context of the “new economy,” commercial conferences, incubator programs, and creative retreats. Taking place outside of the daily work routine, workshops ought to be fun while enhancing the participants’ CVs. At times the workshop is understood as a product in and of itself.[16]
Ever since our first workshop-based event under the title “Hackers & Designers” in 2013, the workshop format has played an important role for the H&D collective. Since then, it has been reinterpreted, practiced, and circulated in many ways and significantly influenced how H&D has evolved as a collective. In contrast to the workshop paradigm described above, H&D workshops are not concerned with products or productivity,to speak in neo-liberal terms. Within H&D, the aim of the workshops is not primarily to fix a presented problem. There are no imposed competitive elements, and processes of making do not necessarily result in output. On the contrary, the artifacts produced during the workshops have the characteristics of disposals rather than proposals. They are the side-products of a process.
Work the Workshop
In 2018, H&D organized the fourth edition of the H&D summer academy (HDSA). For the first time we chose not to differentiate workshop participants from workshop facilitators in our open call. People who were interested in joining HDSA had to apply by submitting a workshop proposal. Thus, they committed to facilitating a workshop as well as participating in the full duration of the two week long workshop program. No prior experience in teaching or facilitating workshops was required. As part of the preparation toward this edition of HDSA, we introduced a peer review process during which the workshop proposals were reviewed by everyone who had submitted a workshop. That way, we involved workshop facilitators in developing one another's workshop preparations and created connections among the group before HDSA actually began.
However, it transpired that the lack of specificity as to what exactly characterizes the “workshop” as a format made it hard to describe, defend, or critique the proposed workshops in a peer review process. The submitted workshop descriptions remained brief. They either reflected on the subject of the workshop or on the technicalities, but rarely did they address both, or in ways that invited suggestions and feedback on the workshop. The proposals did not incorporate descriptions of how a workshop would actually play out in a space and over a certain amount of time, and did not take the different needs and levels of expertise of the participants into consideration. This observation led me to submit a workshop proposal with Shailoh Philips, who at the time was my colleague at the research consortium “Bridging Art, Design and Technology through Critical Making.”[17] Our workshop took place at the beginning of HDSA under the title "Work the Workshop" and focused on the format of the worksop itself.[18]

Anja Groten and Shailoh Philips behind a glass window observing how the workshop executes “itself,” “Work the Workshop,” H&D summer academy in 2018.
We formulated exercises that were meant to offer participants different perspectives on their workshop plans. The exercises were intended to serve as an invitation to view the workshop itself as a medium, something that could be externalized, tweaked, and reiterated. The first exercise, "An Automatic Workshop," was to imagine the workshop as a set of instructions, almost like an algorithm or script that could be executed without the workshop facilitators being present. We also presented this exercise as a script that was delivered without the workshop facilitators being present in the space. We prepared the script and workshop kit in such a way that it explained itself. This exercise was inspired by “THE THING,” an automatic workshop.[19] Writing up a complete workshop script that can be executed without a facilitator present is a tedious process. Aspects of the workshop that might usually be improvised needed to be scripted and explained. Unexpected outcomes had to be anticipated. However, it was also important to leave some space for interpretation and improvisation.
The second exercise asked participants to pay attention to what we called “workshop props”—materials and equipment that frequently appear in workshop settings, such as sticky notes, white boards, projectors, tables, and chairs arranged in a circle, as well as cookies and coffee. First, we asked the workshop facilitators to create an inventory of their most-used props and replace them with other self-made props in order to play out the consequences. The final exercise invited participants to physically rehearse the workshop at a high speed. Workshop facilitators had to physically move their participants' bodies around, in the way they imagined participants would take up space throughout the course of the workshop.

Workshop toolkit from “Work the Workshop,” H&D summer academy in 2022. Each prompt was clipped to a piece of paper. The prompts instructed participants on what to do with the piece of paper. The workshop was intended to be self-explanatory—to be executed like a “script” without a facilitator.
This “meta” workshop about workshops was not intended to provide a recipe or protocol for the perfect workshop. Rather than showcasing best practices, the intention for facilitating a workshop about workshops was to explore the format of the workshop itself as it has become a substantial ingredient for H&D's activities but had remained mostly unquestioned and never clearly articulated. With every new group we have become accustomed to slightly adjusting the ways in which we approach the workshop. We wanted to attend to the ways the workshop format itself can be conceptualized and designed, including unforeseen aspects. Furthermore, we wanted to facilitate an exchange regarding past workshop experiences and expectations in order to find ways of articulating similar and different incentives for facilitating and participating in workshops. As we were all facilitators as well as participants, we had a shared interest in having a discussion about how we wanted the workshops to play out, how we would support each other with feedback, and perhaps how we would take the opportunity to rethink the workshops within their specific contexts.
The way a workshop unfolds depends on many variables that are conditioned by the environment in which it takes place. It was useful to hear about the various workshop experiences and expectations of participants, in addition to articulating collective desires but also insecurities that were specific to that particular temporary group.This was a first step in making individual and collective intentions explicit and in creating a workshop atmosphere prior to and during the workshop program.
In the iterations that followed, H&D continued exploring the BYOW (Bring Your Own Workshop) format as an attempt to decentralize the curation and organization of the workshop program, and to create from the get-go an egalitarian learning environment that responds to the particular assemblage of people, tools, and environments.
In some respects, the practice of inviting workshop hosts to write detailed outlines of their workshop, and letting others give feedback and contribute to their development prepared us for the disembodied experience of organizing, hosting, and participating in workshops from 2020 onwards. The notion of the “workshop script” evolved from a commitment toward paying critical attention to the workshop format but evolved further due to the necessity of staying connected throughout the COVID-19 pandemic. The workshop script became a “thing held in common,” a concept and artifact that was shaped and collectively reshaped, and could be referred to while participants and facilitators were distributed across countries and timezones, and trying to continue to organize, facilitate, and participate in workshops remotely.
Within the context of H&D, the workshop script expresses a particular (not universal) relationship to the workshop format. It explicates the collective effort of staying connected, even while there are other forces at play that seem to work against that effort. By resisting one definition of “workshop,” for instance by including participants, organizers, and facilitators in questioning and redefining the particular conditions of workshops every time there is a new occasion, the workshop as such becomes less “agile,” less of a “panacea,” less adaptable to all and any context.
Publishing workshop scripts
The publication Network Imaginaries was a first attempt to publish workshop scripts. The scripts, developed by workshop hosts of the HDSA 2020 edition, were added to the publication as an appendix. By publishing the scripts in their entirety, we aimed to show the care and attention to detail that the workshop hosts put into their scripts, as well as the manifold approaches to developing collective learning formats. It was an attempt to “open-source” these thoroughly refined learning formats.
H&D generally tends toward free and open-source tools and practices. In H&D workshops, the accessibility of source code offers possibilities for using, copying, studying, and changing, thus learning from and with technical objects. In contrast to the restrictions of using, sharing, and modifying proprietary software, free and open-source principles derive from software development practices where technical objects "are made publicly and freely available." Publishing the workshop scripts was an attempt to make available not just the code that a workshop built on or produced, but also to share the learning formats and approaches, and invite readers to reuse and further iterate on those as well. Yet, what is missing in the approach we took to publishing these scripts in Network Imaginaries was a thorough contextualization of the moments in which they were activated, the particularities of the practices they evolved from, and a more explicit reflection on the ways they played out in further iterations and spin-off projects. Furthermore, we gave the scripts a coherent layout, which rendered them equal rather than showing their diverse formats, aesthetics, and media. The question of how to document, distribute, and circulate these ephemeral kinds of workshop-based practices in meaningful and context-sensitive ways, became a guiding question for the publication you now hold in your hands.
Opening up the editorial process
In May 2022 I organized two workshop series. One took place at Page Not Found in The Hague[20], followed by a second iteration a few weeks later at TROEF in Leiden[21].
These workshops reactivated the “Workshop about Workshop” script and set into motion an open editorial research process that eventually culminated in this publication.
By means of short individual and collective—writing and reading—exercises and discussions, I invited participants to express and put into practice different forms of articulation around workshop-based practice. The workshops generated important insights and informed the process of making this publication in significant ways. That is, this publication tries to move away from a “how-to workshop” approach. It is not concerned with best workshop practices but rather takes into account that the workshop is also a fundamentally questionable format that requires critical attention. Organizing workshops responsibly requires context-specific interrogation of how and within which frameworks a workshop may be organized. This question cannot be answered in general terms. Thus, it must be revisited again and again and is perhaps most pertinently answered according to the terms and conditions of each temporary workshop group, and their particular assemblage of people, resources, tools, infrastructures, and environments. Another important question addressed during these workshops was how to self-organize formats for short-term collaborations and temporary collective learning environments, while also developing relationships that are committed and long-term. Thus, the question emerges of how to balance the flexible and fragmented quality of work and life that prevails in our freelance cultural practices. How do we avoid perpetuating the insecurities and disorientations that come with precarious cultural work, and instead work against it?
Each workshop instance took a slightly different approach and duration (between two and four hours). I reiterated similar prompts, but every time in a slightly adjusted manner and in different combinations. The initial prompts can be found in the scripts published alongside this text.
Insights and findings
All workshops in the series departed from and took into consideration the experiences of the respective group of workshop participants. Participants were designers, artists, cultural producers, educators, students—some had experience in facilitating workshops or workshop-like situations, and others had participated in workshops before but had not yet hosted one.
Kicking off the workshop series was Workshop–Werkstatt-werkplaats, which specifically focused on the tension between understanding the workshop as a place for material production and the workshop as an ambiguous yet popular format for time-boxed collaboration. To furnish and equip the workshop space, I asked the collective fanfare to borrow/rent their display system—a modular system made of wooden beams, planks, and reusable screws, which is easy to assemble and reassemble in various spatial structures. As such, the display system can accommodate many hosting situations. With it one can build seating, tables, presentation walls, and shelves.
The workshop participants were invited to collectively challenge / expand / enhance the display system together. As a warm-up, we assembled a “collective workshop vocabulary” on a large sheet of paper, asking ourselves the question how “we” the participating collectives and individuals understand workshop spaces/situations and what we require from them. We individually wrote down memories and reflections from workshops we had taken part in, from activist gatherings to professional training situations. Then we took time to read each other's experiences and read aloud those that stood out to us.
The evolving collective vocabulary served as a starting point for the next exercise: physically annotating the display system. We applied stickers on its “strong traits” and “weak spots,” while taking into consideration the workshop experiences that had been shared beforehand.
A recurring subject was that workshops can be intensive, noisy, and overwhelming. Acoustics can implicitly but quite drastically influence the experience of a workshop. Furthermore, the way seating or resting is arranged in workshops rarely takes into consideration the differing physical needs of its participants. Thus, several annotations addressed the subject of accessibility. In the second workshop series we addressed these insights by applying softer materials and cushions to the display system, which served as back rests but also improved the acoustics of the space. Furthermore, we built up the structure in a way that focused on different options for seating.
Everyone participating in the workshops had some sort of experience with workshop-like situations. As such, the personal and subjective workshop anecdotes of participants proved generative in the way they tapped into the problems and potentials of workshops. These personal tales were unleashed in different ways. I asked participants to introduce themselves by sharing how workshops have played a role in their work/life. Another recurrent prompt was to write down personal anecdotes in a timed activity (approximately fifteen minutes), which participants placed somewhere in the space that most suited the subject of the anecdote. Participants were then invited to explore the space and spot anecdotes, which were sometimes hidden or placed out of range. Then they read and further annotated them by applying stickers on the space left empty on the A4 sheet. Through the different modes and stages—vocalizing, writing, commenting, discussing—of explicating personal workshop experiences, a vast inventory of stories came into being. The method of writing and commenting on workshop anecdotes proved to be particularly generative as it drew attention to the narrative and discursive potential of the workshops. Through the constraints of time and format (A4 folded in half), participants were able to tap into their personal repository of workshop experiences and unveil humorous tales and memorable insights as much as frustrations and dilemmas.
Interestingly, throughout the different workshop iterations, participants repeatedly expressed discomfort with the neoliberal connotation of the "workshop.”. Alternative terms were proposed, such as “session,”, “meeting,” “event,” or “assembly.” Yet it was challenging to find a term that could accurately express both the ephemeral character of the workshop format and its correlation with the material workshop space—the artisan workshop. That is, the practical, hands-on approach; the emphasis on doing and making that H&D workshops strive for; along with its temporal character, all of which is reflected in both uses of the term “workshop.”
Another prompt, the “forkshop,” posed the question of how workshop-based practices can or cannot be disconnected from their initial contexts, and be continued and appropriated by others—“forked.” In a preparatory email I asked participants to bring what I called a “pedagogical document,” which could be a workshop outline, a how-to, an installation guide, a game play. I also brought a resource pile to work with myself and invited participants to pick a document that spoke to them. For one of the exercises we walked around the space with a document of our choosing in hand, reading aloud bits and pieces from the paper. The goal was to make it sound as if the fragments read out all belonged to the same script. What these documents had in common was their pragmatic and activating tone. Interesting correlations occurred while reading them aloud.
This exercise was followed up by another task which involved working in smaller groups. Participants were asked to draft a workshop proposal by reusing the prompts they had picked. The intention was to consider the ways that workshops—through their methods and approaches—inspire other workshops. It was an experiment in tracing the ways that workshops generate spin-offs, and imagining “workshop bibliographies”as a way to actively acknowledge where these practices originate, and what inspired them.
Lastly, I invited Pia Louwerens to “fork” one of the workshops that took place at Page Not Found. Pia is a performance artist, researcher, and writer who “scripts” play an important role in her practice. Pia has given performative lectures and workshops in many contexts. Within her work Pia often embeds institutional critique and reflects on the artists' role and partaking in what she calls “institutional scripts” These institutional scripts are written and unwritten protocols, rules and expectations that shape the relation between an artist and the institutions they engage with. Pia and I were colleagues at the research consortium “Making Matters,” where we also hosted workshops together. This time I was a participant in my ..... in Pia's workshop.
In preparation for the workshop Pia copied and annotated my script. We had several conversations about how to approach this takeover. Would I—the one who initially developed the script—be there? Would I be a co-host, participant, or observer? We talked a lot about the discomfort as well as pleasure we find in the awkwardness of workshops; how you realize only in the middle of a workshop that it’s not doing its job, and how you feel it by the heat rising in your body.
You may see traces of the aforementioned prompts in this publication. The takeover by Pia, for instance, was inspired by the workshop re-enactment of Heike Roms. The method of forking workshops and workshop scripts led to the cluster “Active Bibliographies,”an attempt to acknowledge and credit workshop-based practices in explicit ways, and to consider their reuse as a way of building a discourse around workshop-based practices. The anecdotal approach of reflecting and discussing workshop-based practices carries through various contributions as well. Lastly, the exercise "How Many Choices" led to the decision to publish the pedagogical documents presented here in a manner that was close to their initial appearance, rather than re-designing them for general-purpose use.
This text contains excerpts from “Workshop Production” in Anja Groten, "Figuring Things Out Together. On the Relationship Between Design and Collective Practice," PhD diss., Leiden University, 2022.
Anja Groten's bio.
Api Kartini Magazines

Page from scanned microfiches, “Api Kartini Djakarta: Jajasan Melati,” 1959-1964, Leiden University Library, Special Collection.

Page from scanned microfiches, “Api Kartini Djakarta: Jajasan Melati,” 1959-1964, Leiden University Library, Special Collection.
The Indonesian Women Movement GERWANI
Stefanie Wuschitz
1.
2.
3.
4.
Critical Coding Cook Book

Examples of generated Kolams. Image credit: Lavannya Suressh
Critical Coding Cookbook
In conversation with Katherine Moriwaki and Xin Xin
Anja Groten: Xin, together with Lark, you hosted a workshop called "Experimental Chatrooms" during the H&D summer academy in 2020. I remember we, the H&D crew, were all very excited and energized by the workshop, and it inspired us to start using a chat platform, Zulip, as a design tool for our next publication.
I also recall being impressed by the way you and Lark had prepared the workshop, almost like a "choose your own adventure” game, with a workshop script that contained multiple pathways! It was developed in a way that created an inspiring and welcoming learning environment for all participants regardless of their geolocation, time zone, or experience with coding. You also introduced participants to the concept of building consensual tech, which prompted H&D to provide a Code of Conduct for the summer academy. Now that I’ve had the privilege to read the “Critical Coding Cookbook,” looking back to that workshop it seems to me that your work as an educator and facilitator expands the usual requirements and formal boundaries of learning institutions. The “Critical Coding Cookbook” itself is an example of that. I am curious, what inspired you to become educators? What inspired you to create learning communities beyond or parallel to educational institutions? How has your practice evolved inside and outside of institutionalized learning?

Critical Coding Cookbook homepage.
Xin Xin: Growing up in Taiwan, a geopolitically contentious island that endured colonization by several different states, I have always had the tendency to question institutional knowledge. I have a vivid memory as an elementary school student in the 90s, when our teacher asked us to question the history printed on textbooks. As I grew older, I learned that there is a continuous debate on the official history of Taiwan, each version shaped by different political actors in accordance with their own agenda. I have found many parallels in the way U.S. and German history is presented at the institutional level.
My elementary school teacher told us that we needed to become independent thinkers by doing our own research, and in a way I’ve continued to pursue that spirit of self-education up to this day.
Aside from a few inspirational memories inside the classroom, overall I struggled greatly at school. Rules were often given without explanation, followed by disciplinary practices that drove me further away from education. Upon completing my undergraduate degree, I, like many others in their early twenties, aspired to address systemic injustice through a large-scale, top-down approach. It wasn’t until I had worked in the film industry for six years that I came to realize I’d much rather make small but meaningful changes from the bottom-up, in alliance with my peers. This realization led me to graduate school to pursue a terminal degree that qualified me to teach.
For my day job I work in higher education. It is how I make a living and it frees me to do pro bono work such as the “Critical Coding Cookbook.” I am acutely aware of the way higher-eds in the U.S. co-opt faculty research and play the murky game of representational politics while continuing to practice corporate logic. This means I have to be very intentional about everything I do, who I do it with, and how I do it. For instance, I’d much rather volunteer my time helping local communities than fixing institutional problems. In an institutional context, I remind myself that I’m here to put most of my energy toward working with the students. I believe in direct engagements over bureaucratic maneuverings.
Katherine Moriwaki: I’ll be totally honest, I think becoming an educator in a formal setting, within the context of higher education, was entirely by chance. I did not aspire to have my current career path nor did I actively consider being an educator as a possible profession. If anything, I felt quite estranged from formal learning environments when I was younger. I always flourished while in pursuit of my own interests, removed from the rubric of formal schooling. My introduction to computers and technology was through a small community computer center in the area I grew up, where people taught each other through member-led workshops and interest driven self-education. Up until that point I did not consider myself a “technical” person, but the community, which was multi-generational and non-hierarchical, opened up new possibilities and competencies I hadn’t been aware of. I guess that was a formative experience for me. Many of my projects, which take the format of workshops and learning experiences, have sought to create that kind of “third place,” the kind of space where even for a few hours, people can exchange ideas, have a good time, and build relationships.
In an extractive capitalist society, opportunities to engage with others in ways that are non-transactional nor consumption-driven present vital ways in which to embody and model alternative systems of value. In an American context, this is increasingly challenging to maintain in light of the ongoing corporatization of higher education. Still, I am thankful for the dynamic learning community that manages to thrive at my current institution. That will always remain a privilege.
AG: The “Critical Coding Cookbook” takes an intersectional feminist approach to teaching and learning. Can you explain how you relate intersectional feminism to the practice of coding as well as learning with and about coding? Why is it important to you?
XX: Intersectional feminism is both a theory and a practice, originally coined in 1989 by UCLA law professor Kimberlé Crenshaw to address the institutional sexism and racism she had observed in courtrooms. Specifically, she pointed out how, in the face of law, narratives of Black women were reductively framed within the confinements of racism or sexism, resulting in the dismissal of the compounded and exacerbating reality of being both Black and women at the same time. To counter this compartmentalization, Crenshaw called for individuals to be considered through their intersected identities, including but not limited to race, gender, class, sex, nationality, and abilities, as a vehicle to better articulate the overlapping systems of oppression they experience on a daily basis. As educators working within institutions that are founded on western-European tradition—which often inherits a narrow, exclusionary, and hierarchical relation to knowledge that historically benefits the dominant demographics in the society—an intersectional feminist approach breaks out of the gridlock of a standardized, market-driven computer science curriculum by using alternate histories and techniques as our starting point.
The “Critical Coding Cookbook” recipes demonstrate multiple paths to intersectional computing. For instance, in Esolangs: Deprogramming the Language Divide, Echo Theohar describes the “linguistic inequality in computer programming” and searches for possible ways to disturb the dominance of English in computer programming. In Kolam in Code, Lavannya Suressh traces the procedural logic of pulli kolam, a folk practice originated in South India, and proposes the possibility of building the algorithm into a 4-bit computer. In A School for Vernacular Algorithms, Tegan Bristow worked with a group of students in Johannesburg, South Africa to consider pre-colonial technology such as beadwork, palm/grass weaving, and lyrical practices from a mathematical and algorithmic perspective.

Examples of generated Kolams. Image credit: Lavannya Suressh

Philisiwe Dube, curriculum lead of the School of Vernacular Algorithms 2021.Image Credit: Tegan Bristow. Photo Credit: Zivanai Matangi.
Although intersectional feminism is often used as a pedagogical tool to amplify marginalized histories and ways of knowing that live under constant threat of colonial and capitalist erasure, it is important to keep in mind that this tool is also good for addressing systems of privilege—a white woman in the U.S. may experience sexism but not the baggage of racism in her everyday life. It would be a mistake for an intersectional feminist to focus on oppressive narratives without integrated, comprehensive reflections on what it means to hold privilege.
AG: In its conceptual framing—as a collection of recipes—“Critical Coding Cookbook” aligns well with the common thread of this publication. The commonality of all the contributions is that they somehow relate to some sort of “pedagogical document.” Pedagogical documents can be workshop scripts, installation manuals, how-tos, scores, or gameplays. On the one hand these documents propose a pragmatic approach. They are generous and generative, inviting other people to take a recipe, run with it, and make it their own. On the other hand it is perhaps too simple to expect such a document to be functional or meaningful in the same way in every context. Each of the documents emerged from a specific context, due to specific and sometimes peculiar practices. Could you reflect on your analogy of the “recipe” and the editorial framework of a cookbook? What possibilities and challenges did you encounter while using this format?
XX: From the get go, we envisioned “Critical Coding Cookbook” as a repository for the learning community both inside and outside of institutional contexts. The question that follows then was what type of relationship do we want to propose between learners and the medium in which they study? We thought recipes might be a good analogy; the format feels more welcoming than traditional academic textbooks or open-source documents. Recipes are instructions to be re-performed and are wonderfully kitschy and welcoming. They are meant to help someone make food for themselves or others—a gesture that directly impacts our sense of pleasure and well-being without layers of intellectual abstraction. They exist in parallel with the notion of oral history and are meant to be passed down and shared with their intended community.
Over the last three years, Katherine and I have developed and taught Critical Computation at the New School with a number of faculty members.. This course introduces programming concepts through an intersectional feminist lens, thereby situating the act of computing in a social-historical context. We unpack discriminatory practices embedded in pervasive technology by integrating readings such as Algorithms of Oppression by Safiya Umoja Noble, Race After Technology by Ruha Benjamin, Blockchain Chicken Farm by Xiaowei Wang, and “Crip Technoscience Manifesto” by Aimi Hamraie and Kelly Fritsch. Although some of these texts are published by academic presses, we really appreciate the accessible language in which they are written, and the readership they can reach through this choice of language. When it comes to expressive, critical, and community-centric ways of working with technology, we think that an intersectional approach replaces the canon by instigating a world of plurality. Recipes made sense as concise documents that can be modified and revised in practice.
Of course, recipes often carry a one-sided instructional quality and may be misinterpreted as strictly utilitarian. To counter this, we intentionally chose not to provide any standardizations or examples in our open call. As a result, we received multiple entries that troubled the notion of repeatability—for example, How to code human bodies for devouring and mutual enlightenment by Mario Guzman and terra firma by Sara Rivera.

The work-in-progress open-source index. Image credit: Sara Rivera.
AG: You worked with an open call for contributions. Can you elaborate on the process of compiling the book? Were there any surprises or contributions you did not anticipate? What were your criteria for making your selection?
KM: One of the benefits we found of an open call format was the unpredictability of submissions. We wanted to encourage the broadest range of contributions possible, and an open call was the least restrictive pathway to achieve that. As for the criteria for selection, it was important to us that the submissions reflected an intersectional perspective on computation. We were actively seeking work from practitioners who were questioning the epistemological framing of programming, researching alternative histories, and forging culturally situated pathways through this field.
XX: I was pleasantly surprised by the number of contributions that emphasized the virtue of uncertainty. How to contribute to open source software by sharing uncertainty by Evelyn Masso encourages new contributors of p5.js to turn uncertainty and vulnerability into a strength. Failing to CODE by Becca Rose connects ideas in The Queer Art of Failure by Jack Halberstam with computer education. These are lovely reminders of the fragility of human creation and the meaning of remaining humble with ourselves as well as others.
AG: I understand the recipe as it is interpreted in your publication also as a format that gives space to processes rather than products. Through the recipe you trouble the status of the precious and undisputed art piece—something that functions as a self-contained object. The recipe could be seen as counter to that, it emphasizes the process of coding and the sharing of such a process, which makes it harder to distinguish. You also speak about messy histories of computation. Can you elaborate on the notion of a messy practice or history of coding? What does that mean to you?
KM: Typically in histories of computation the narrative presented is sequential, logical, and the result of an inevitable progression. The story moves from one great innovation to the next, each development presented as an improvement on what has come before. There may be disruptions to this forward movement, but these are seen in the context of a trajectory of optimization. We are left to assume that what was left behind, fixed in a historicized frame, was done so because the “better” ideas or inventions superseded the rest. In these traditional histories the protagonists are clearly identifiable, homogenous, and driven by their vision for an objective betterment of humanity “for all.” In reality, however, the actual passage of events rarely conforms to this structure, which is undergirded by capitalist and eugenicist ideologies. For example, in her book Broadband, Clare L. Evans profiled computer scientist Wendy Hall, who developed a specialized linkbase, “Microcosm,” which would automatically and dynamically update hyperlinks, creating a “messy” web of collaborative connections. This is in contrast to the embedded hyperlinking that became standard, wherein individual web pages, as a singular authority, contained only outward links, which could be rendered with time potentially “dead” or obsolete. This represents two epistemological frames: one of inherent interdependence and collaboration, and another of rugged individualism and solitary enterprise. Likewise, in Black Radical Translation, Shayna Robinson embraces Black cultural traditions not as a means of optimization, but rather as a complication and challenge to reimagine technological visions rendered through the frames of whiteness.
- CREATE TABLE love (instance TEXT,
- value INTERGER,
- height INTERGER,
- provocation TEXT
- temporality TIME);
- DELETE FROM love
- WHERE instance LIKE impediments
- OR instance LIKE trouble
- OR instance LIKE doubt;
- SELECT value
- FROM love
- ORDER BY height DSC;
- SELECT COUNT provocation
- FROM love
- LIMIT 1;
- SELECT *
- FROM love
- WHERE temporality IS NULL;
Caption: SQL Translation of June Jordan’s Black English Translation of Shakespeare’s 116th Sonnet
Shayna Robinson, 2021
A “messy” practice and a “messy” history acknowledges the entanglement of interlocking systems of oppression in shaping historical record, attenuating the visibility of some people at the expense of others. Messiness acknowledges multiple timelines, multiple narratives, and multiple perspectives, which may sit in tension with each other, and may pose complicated and contentious questions about power and privilege. In practice, this means thinking critically about the knowledge and labor we value. It means questioning the epistemological framing of the rational and scientific, and opening spaces for intuitive, folk, and embodied understandings of computational concepts. It might mean asking ourselves what values and ideology are packed into what we think of as “good” code, or how we pedagogically approach programming organized around hierarchical “best practice.” It also means acknowledging the multiple ways in which knowledge and practice is exchanged, and recipes are an apt conceptual model for sharing, attribution, and growth within informal networks.
AG: You are considering making a printed version of the publication. This doesn’t seem like an obvious choice seeing as the subject matter deals with computer programming. In your opinion, what is the benefit of a physical book over a digital publication, particularly for a book about coding?
KM: I think that different media have affordances that allow for diverse ways of contemplating ideas. Books are objectively concrete in a way that embodies and materializes knowledge, which we then perceive in a specific way. From a philosophical standpoint, moving to a physical medium like a book aligns us with an approach that focuses on providing multiple entry points to the content, much in the same way that web accessibility was an essential component of the website design. If the intention is to reach an audience that is not solely confined to people who already identify with computer programming and/or computational technology, then a book serves as an enduring container for information, one that provides a physicality that is familiar and inviting to potential readers from a variety of backgrounds.
Katherine Moriwaki is an Assistant Professor of Media Design in the School of Art, Media, and Technology at Parsons School of Design in New York City. She teaches core classes in the M.F.A. Design + Technology Program where students engage a broad range of creative methodologies to realize new possibilities in interactive media. Working within a broad range of areas, Katherine’s work spans disciplines and communities of practice.
Xin Xin is an interdisciplinary artist, designer, and organizer currently making socially-engaged software that explores the possibilities of reshaping language and power relations. Through mediating, subverting, and innovating modes of social interaction in the digital space, Xin invites participants to relate to one another and experience togetherness in new and unfamiliar ways.

Documentation and user manual of the workshop "ctrl-c" at HFG Karlsruhe. During the hands-on workshop participants investigated ways to take apart and reassemble remote controllers and other battery powered toys in unusal ways. By saving redundant electronics from becoming e-waste we hacked our way into the mechanics of human computer interaction and user interfaces. At the same time we learned about electronics–all the while critically reflecting on the notion of control. The toy-tools were documented by participants in the form of a user manual that explained and demonstrated the main functionalities

Publication collectively made by Algolit: Piero Bisello, Sarah Garcin, James Bryan Graves, Anne Laforet, Catherine Lenoble, An Mertens, bots and PJ Machine

Documentation and user manual of the workshop "ctrl-c" at HFG Karlsruhe. During the hands-on workshop participants investigated ways to take apart and reassemble remote controllers and other battery powered toys in unusal ways. By saving redundant electronics from becoming e-waste we hacked our way into the mechanics of human computer interaction and user interfaces. At the same time we learned about electronics–all the while critically reflecting on the notion of control. The toy-tools were documented by participants in the form of a user manual that explained and demonstrated the main functionalities

See “Interfacial Workout,” Hackers & Designers, October 24, 2019,
https://hackersanddesigners.nl/s/Activities/p/Interfacial_Workout “Interfacial Workout,”; and “Workshop ctrl-c HFG Karlsruhe,” YouTube, May 24, 2018, https://youtu.be/T4YkgIshzVg, and “Workshop ctrl-c HFG Karlsruhe – 2,” YouTube, May 24, 2018, https://youtu.be/_rJZJrS40tc
Interfacial-Workout
H&D in conversation with Sarah Garcin
- H&D: Hi Sarah, could you tell us a little bit about yourself?
Sarah Garcin: I'm Sarah, I have a diploma in graphic design and became interested in programming when I was at les Beaux Arts in Rennes studying design. We had some short beginners courses in programming at school, but I'm mostly self-taught. When I was younger I had tried scripting Adobe software before but I couldn't really do what I wanted, yet my interest in programming persisted. At les Beaux Arts I made my first website in one of their classes and it got me very excited. This is what I was looking for in graphic design: a change to make automatic, modular stuff and generative things. From there I started combining graphic design and coding by making websites and software.
- H&D: We first met at the H&D Summer Academy of 2017,[22] when you facilitated a workshop with the PJ Machine (Publishing Jockey Machine). The ideas and tools you introduced us to with the PJ Machine branched off into many other projects, activities, and adaptations. Could you tell us a bit more about the PJ Machine project?
SG: Ok, I will start with an object description. The PJ Machine is a box with colorful arcade buttons. You plug it into a computer and open a program called PJ Machine, which is a piece of experimental software to design layouts that I made with node.js. There are many version of the PJ Machine, but it is always in beta—it’s never final. The buttons on the box allow you to manipulate the software interface, which further allows you to manipulate content, like text and images. You can move it, zoom, rotate, and mix images together; change colors, fonts, and the spacing between letters; and so on. Each button corresponds to one of these functions.
I started this project in 2016 when I was working with the Algolit work group at Constant in Brussels.[23] We were at a three-day book sprint hosted at the Mad Scientist Festival in Bern, Switzerland, where we created generative texts—or algo-literature—taking Mary Shelley's novel Frankenstein as a departure point. The Algolit group had come up with different scripts for IRC chat and each script was linked to a different part of the Frankenstein story. Using chatbots they generated a new, remixed version of Frankenstein. They asked me to create a tool to make a book really quickly. The idea was to create the entire thing from concept to print in three days. During our brainstorm I showed them a project I had done with Atelier des Chercheurs, another group with whom I organize projects for children.[24] With this group we had made an interface to replace a mouse or trackpad because we noticed that some children weren’t able to use these devices easily, so we replaced the mouse with three arcade buttons, which leveled the playing field. Now, all the kids could control the interface with the box. The Algolit people thought that was interesting so we came up with an arcade box that we could use to manipulate the layout of the Frankenstein texts. The tool allowed all the people involved in the project—not just the “designers”—to collaborate on designing the layout. Typically, when designing a book you finish the content before creating the layouts. but this tool allowed us to update the content simultaneously. We printed everything at night and produced 100 books by the end of the three days. It was quite experimental and very fun.
- H&D: After this project, H&D invited you to facilitate a one-day workshop on the PJ Machine. Did any new ideas, angles, or insights emerge from sharing your project with a new group of artists and designers in this way?
SG: Yes, it gave me the opportunity to continue working on the project and the documentation of it, and to think about it from a different angle. I hadn't really documented the software of the PJ Machine correctly before. So far, we had made only one “version” for an exhibition. For the workshop, I thought about the PJ Machine as a pedagogical object or tool that allows you to learn about CSS. So in a way I made a new version of the tool for the workshop that was more user-friendly for participants. I also wanted to ask questions such as: What does it mean to exclusively use a mouse and a keyboard? Why do we (still) do that? I'm very interested in how we interact with digital as well as physical interfaces. Since these devices were invented, we’ve barely changed the way we interact with them. We must be able to come up with alternative interfaces. I brought this question to the workshop and I was curious to see how people would respond to it with the PJ Machine software and an Arduino or Makey Makey.
- H&D: The question about alternative interfaces certainly resonated with us at H&D. I remember we had a really good workshop experience. For me, the PJ Machine was an example of a software that made the Makey Makey more exciting to use, so thank you for that! And of course you provided generous documentation and resources. The Github repository provides quite comprehensive documentation, with code, context, and examples illustrating the idea of live publishing. Earlier you mentioned you wanted to document the project “correctly.” What does that mean to you?
SG: Well, I tend to be kind of messy. I want to prototype my ideas really fast,,so my code and my documentation is always pretty messy, it's all over my computer. On the other hand, though my messy self wants to continue playing and copy-pasting everywhere without annotating the code, I'm also a maniac about keeping it clean. Running a workshop gives me a good excuse to stop working and clean everything up. This is what it means to me to do it “correctly”: workshop participants need to make sense of the code too. Documentation also helps me to understand more clearly what I did; it forces me to do research and add references on the more technical aspects. It's more cerebral and less frenzied. I use the workshop and workshop preparation as a way to make sense of what I learned during the messy making process.
- H&D: So first you want to make it work, and second you want to understand why it works?
SG: Exactly. I’m happy because things are working but sometimes I have no idea why!
- H&D: I think it's great that you bring those two sides in: the messy workflow of the experimentation phase, followed by the work of tidying it up and making sense of it all. The documentation also provides participants with something they can work with on their own without having an expert looking over their shoulder. Your documentation allowed H&D to continue experimenting with the tool in other contexts and constellations.
We designed the On/Off the Grid publication[25] with the PJ Machine, and we hosted a very physical workshop with it: an "Interfacial Workout," where we made games and choreographies for bodies in space to play the software.[26] We also hooked up battery-powered toys such as toy guitars to “play” the layout interface in the browser.[27] So even within this small group there were so many iterations of the PJ Machine. I'm curious if you are aware of any other projects that were inspired by the PJ Machine?
SG: I was so impressed that you managed to make a book with the PJ Machine! You made something quite substantial and very beautiful with that very experimental code. I don't have any knowledge of other people making different iterations of it. People tend only to reach out when there's a problem with your code, not when everything is working! But you did incredible work with it.
- H&D: You licensed your documentation on Github under a GNU GPL v.3 licence[28], but besides code your documentation includes a contextualization of the PJ machine (references, project pictures), and as a whole reads as a proposal for how the PJ Machine could be used to challenge the conventional proprietary tool ecologies of graphic designers. I’m wondering how you feel about this open-source mentality when it goes beyond using each other's code? Do you think an open-source mentality could counter the trope of the individual star designer?
SG: I think of open-source as a way of working but also a way of thinking that you can apply to other things, like cooking. Normally you share your recipes and you do it for free. But when you study design, you are brought up with the idea of being an auteur. You are expected to create a unique signature that you protect with copyright. But you could also use the Github principle on an image, and that's actually very interesting. Somebody can perhaps ‘fork' the image, use it, and so on; one image can create many branches. I don't really mind what people do with my code. The worst -case scenario is that nobody uses it!
- H&D: When I was studying there was no notion of other proprietary tools existing at all. Everyone was really concerned with mastering media design software like Photoshop and InDesign, and becoming very efficient with it. Inviting students or workshop participants to hook-up a toy guitar to control their Adobe Photoshop application to make a layout might be a small gesture, and perhaps a silly thing to do, but in the reactions I also sensed relief and excitement about messing with these so-called “professional programs.” Why do you think it's so exciting to make interfaces strange and break with the expectation of things going smoothly?
SG: Experiences with our physical interfaces are literally the same regardless of the software they are interfacing with. We use the same gestures all the time. We forget something important, which is that we are in the world. When it comes to interacting with computers, we tend to limit our world to a chair, a desk, a mouse, and a keyboard. Even if digital interfaces are different, the physical gestures are the same. When I was a kid I played a lot of video games with my brother. We had the Nintendo with the square controllers and just the “A” and “B” buttons. I was fascinated by the design of these controllers. We had two games: Super Mario 2 and Duck Hunt. For the latter, the controller functioned as a plastic gun: you hunt ducks by shooting at the TV screen! I was so fascinated by it. Then we got a Playstation, which had a few more buttons and two joysticks. But you still do all of the interaction with your thumbs. For the racing games we had a steering wheel and pedals to drive the computer. In the real world there are a lot of objects and ways to move your body, so why wouldn't you interact with those?
- H&D: Learning in a way that requires your body can be such a transformative experience. Sitting behind a laptop typically just doesn't make you feel alive in the same way. That brings us to another interest you are pursuing at the moment, which doesn’t involve sitting behind the computer. You are currently exploring the world of making (and eating) food, where you address questions around food systems, ecology, sustainability, and local products. Are you already seeing any parallels between these different practices?
SG: I always use the metaphor of recipes when I teach code, because a recipe is basically a script. You put something in, you follow a series of steps, which brings you to your result or outcome. It's like a function that you execute. But besides the analogy, to me cooking is also about sharing and approaching life in an open-source way. You share the food and the dishes, but above all it provides a place to exchange and talk about the things happening in your life. In my future I see a place where we gather to eat—some type of restaurant—that has all kinds of activities circulating it, like learning how to code and make radio shows, reading books, and publishing things. You come to eat, but stay for the radio show being made in the corner, and suddenly you find yourself talking on the radio with your mouth full of pie.
- H&D: This algorithmic open-source eatery sounds amazing. The experience of eating also offers this wonderful cyclical process of bringing you back to the physical world after spending time alone behind a computer. It’s like saying "hey, you are here, you have a body, here are some other people, let's go eat!"
SG: Yes, and it involves a process of iteration because you can do so many versions of the same thing! I'm fascinated by that. My two favorite ingredients are potatoes and eggs; you can make an infinite number of things with each of these ingredients. You start with one idea, and in preparing it you will get so many more ideas. You share it with your friend from India and they suggest adding spinach and paneer, and it's amazing! It's sharing and pulling, pushing, forking—YEAH! Maybe I have to name my restaurant GIT, but with G-E-A-T.
- H&D: But seriously, that sounds so good.
- Thank you for a lovely conversation Sarah.
SG: Thank you!
Sarah Garcin designs, programs, cooks, teaches, makes radio and draws. She is interested in collaborative writing practices, knowledge sharing, pedagogy, alternative publishing systems, open-source software and wild gathering.

Screenshot of the Ethercalc spreadsheet, which served as a guideline, workshop and discussion space, as well as documentation of workshop outcomes
Spreadsheet Routines
Anja Groten and Karl Moubarak
“Spreadsheet Routines” or "Ethercalc hangouts" is a series of mini workshops that emerged from a shared enthusiasm for spreadsheets. The thirty minute daily sessions can be repeated for an unlimited period of time, and are intended to cultivate a sense of togetherness among people who, for example, collaborate regularly but don’t live not in close proximity. Through the exercises, participants are invited to spend time together and collectively explore the expressive and collaborative potential of spreadsheets.
As a meeting place, we propose using Ethercalc, an open-source collaborative web spreadsheet editor developed by Audrey Tang and built with SocialCalc. Similarly to Etherpad, Ethercalc allows users to edit documents simultaneously. Ethercalc is typically used for inventories, survey forms, list management, brainstorming sessions, budgets, and timetables—all of which we found essential for collaborative organizing!
Each session kicks off with a short prompt, which can be repeated, edited, and new iterations created.
Daily Ethercalc Routines
Duration: Twenty-thirty minutes per day.
Note to facilitator(s):
- Pick a time that suits all participants (consider different time zones).
- Prepare the sheets beforehand and release the links to the sheets a few minutes before the agreed time every day. You can do that via email or through a shared chat room.
- Every day, participants will open the linked spreadsheet to respond to a new prompt. The prompts can be interpreted freely. Participants are free to continue creating Ethercalc art after the thirty minutes is up.
- You may invite participants to create their own prompts and host their own sessions.
- Consider sending additional updates and reminders, motivational posts, and screenshots of the outcomes and highlights.
Onboarding
To introduce the practice of Ethercalc hangouts, we propose setting up a video call for the first time you meet on the spreadsheet. Facilitators can share some background information on Ethercalc, invite participants to set intentions for the daily practice, and take some questions.
- Ethercalc is a web-based collaborative spreadsheet editor.
- It is open-source. This means the source code of the software is visible, reusable, and extendable. Anyone can copy the code, make improvements, and develop it further.
- Ethercalc was developed by Audrey Tang, Taiwan’s minister of digital affairs.
- Ethercalc can be installed on any computer. You can run Ethercalc locally on your personal computer if you want to use it alone. You can host it on a local device like a Raspberry Pi if you want to collaborate with people in close proximity, or you can install it on a remote server, allowing you to collaborate with anyone in the world with an internet connection!
Ethercalc tips and tricks

- To create an unnamed Ethercalc, go to https://ethercalc.hackersanddesigners.nl/ and click "Create Spreadsheet."
- To create a named Ethercalc, type https://ethercalc.hackersanddesigners.nl/ into your address bar followed by the name of your sheet.
- All the functions you need are in the toolbar (some are less visible than others).
- Other people's cursors appear as cells with a blue border.
- Keyboard shortcuts are a little bit weird:
- CMD / CTRL + C copies values and styles
- CMD / CTRL + V pastes values only
- Use the toolbar to paste styles
- CMD / CTRL + Z goes backwards in history
- CMD / CTRL + SHIFT + Z also goes backwards in history
- To move forward in history, use the toolbar
- The clipboard is shared, so watch out! You might be pasting someone else's clipping.
- The edit history is also shared, so be aware that if you “undo,” you might be undoing someone else's work.
- If Ethercalc gets slow or stuck, refreshing the page will do the trick.
Session 1: “Connect”
The first prompt aims to help participants to familiarize themselves and learn about the quirks of its formatting and functions.
- Hello, good morning / afternoon / evening everyone!
- Say hi in a cell.
- We propose the analogy of weaving a carpet. Imagine this spreadsheet as our distributed loom!
- We prepared some carpets for you from row 30 onward. Couple up by pasting your name above a carpet.
- (15 min) Meet each other on the carpet and go with the flow of weaving a carpet with the different formatting options and within your cells.
*Useful tip: the clipboard is shared, so if you use the paste button, you might be pasting someone else's cells.
Session 2: “Play”
- Hello, good morning / afternoon / evening everyone!
- Say hi in a cell.
- (2 min) Find yourself a spot on the spreadsheet and draw an avatar in approximately 20 rows and 30 columns. Before you start, make sure to mark your drawing area. Add your coordinates and avatar names here.
- (10 minutes) Drawn your avatar!
- Name your avatar.
- Keep an eye out for instructions
The Ethercalc moderators will indicate there are 5 more minutes left to draw and when the time is up.
Once the time is up, do not touch the spreadsheet anymore. Just watch!
Your avatars will be moved to be paired.
- (10 minutes or as long as you wish) Go look for your avatar and see whose company you are in. Use the cells around your avatars to chat away!
Session 3: “Cook”
- Hello, good morning / afternoon / evening everyone!
- Say hi in a cell.
- (15 min) Create a drawing of your favorite dish (to be cooked from the picture at a shared meeting time).
- (2 min) Invent a new name for the dish (without describing it literally).
- (5 min) Check out the other dishes and guess some of their ingredients (write in the column next to the dish).
- Set a date to cook the dishes.
Session 4: “Liquify”
- Hello, good morning / afternoon / evening everyone!
- Say hi in a cell.
- Liquidation is the prompt!
Challenge the fixed boundaries of the cells, rows, and columns. Get inspired by streams, ponds, rivers, creeks, sinks, the deep seas, a toilet flush. Create a liquid environment that dilutes fixed boundaries and categorization.
You are not limited to one spot on the spreadsheet.
The Ethercalc Hangouts took place throughout the H&D Summer Academy 2021.
References:
- Sadie Plant, "The Future Looms. Weaving Women and Cybernetics," Body & Society, 1.3-4 (1995): 45-64. https://monoskop.org/images/1/13/Plant_Sadie_1995_The_Future_Looms_Weaving_Women_and_Cybernetics.pdf.
- Ethercalc source code, https://github.com/audreyt/ethercalc/
- Holly Herndon and Mat Dryhurst, “Radical Transparency, humor > disinformation, poetry for machines, avatar politicians and giving non-human entities a vote with Digital Minister of Taiwan Audrey Tang,” March 22, 2021, in Interdependence podcast, MP3 audio, 1:18, https://interdependence.fm/episodes/radical-transparency-humor-disinformation-poetry-for-machines-avatar-politicians-and-giving-non-human-entities-a-vote-with-digital-minister-of-taiwan-audrey-tang-X36XnWVg.
- Erland Solutions, “Spreadsheets are Code - Felienne Hermans,” YouTube video, November 15, 2015, https://www.youtube.com/watch?v=TMIBfzSqguQ
- Dani Deahl, “You can now make sick beats in Microsoft Excel,” The Verge, February 6, 2020, https://www.theverge.com/2020/2/6/21126465/xl-studio-music-making-drum-microsoft-excel-daw-dylan-tallchief.
Anja Groten's bio.
Karl Moubarak's bio.

"I don’t know. Are you sure?" searches for a way of working together that actively engages with friction and appreciates differences instead of seeking the comforts of compromise and middle ground. The collection of fifteen collaborative methods is accompanied by short interviews reflecting on topics such as conflict, sharing skills and resources, and the resilience. A free pdf can be downloaded here:
http://miokojima.com/idontknow-areyousure/idk-ays.pdf

"I don’t know. Are you sure?" searches for a way of working together that actively engages with friction and appreciates differences instead of seeking the comforts of compromise and middle ground. The collection of fifteen collaborative methods is accompanied by short interviews reflecting on topics such as conflict, sharing skills and resources, and the resilience. A free pdf can be downloaded here:
http://miokojima.com/idontknow-areyousure/idk-ays.pdf
Across Distance and Difference
Mio Kojima and Hanna Müller
Proposition
To create a design framework and method for carrying out self-initiated projects and research processes collaboratively and passing them on as a set of instructions or rules:
#1 The commitment: Decide to carry out a joint project.
#2 The project: What do you want to work on? What have you always wanted to try out? What do you feel like doing?
- Develop a sense of what your collaboration could be about and decide on which interests you would like to combine. It is not about reaching an agreement but rather about individual interests coming together on a joint project.
#3 The format: How do you want to proceed? Create time and space for the project by deciding on a format. It may help to build on and modify existing formats.
- Examples: Start a club, conduct workshops, invent a ritual, establish a pen pal relationship, start a diary, create break dates, etc.
#4 Short reality check: Not all participants will have the same needs, capacities, and resources. Keep this in mind and integrate that awareness across all parts of your project.
- What are the different capacities, conditions, abilities, or obstacles that shape your project? Do you have different family commitments? What are your work contexts? What are your daily rhythms? What do you wish for in a collaboration?
#5 The rules: Draft a clear framework taking different variables into consideration:
- Time: How long should the project last? When and how often should you work on it?
- Is there a certain rhythm, e.g., once a week/day? Are there certain times, e.g., in the evening, or certain moments, e.g., when you need a break from other commitments?
- Space: Are there meetings? Where do they take place?
- Do you meet in your private rooms, outside, in a café, at your workplace, over the phone, or on a video call?
- Tasks: Define specific actions, parts, or steps to follow and create space to adapt the format individually as and when needed.
- Consider the different capacities and needs of the participants again. Integrate a safety net and think about how your project could be harmonious and feasible even if you have to deviate from the rules.
#6 Reflection: Take time during and after the project to record your thoughts and experiences and discuss them with each other. The reflection can also be used to adjust your format.
#7 The proposition: Write down the individual steps you took in the project.
- How did you approach the project and what were your ways of working? What decisions were important? What would you like to pass on?
- Formulate these as propositions for action in different steps, rules, or formats.
The Asynchronous Remote Reading Club
A framework for taking the time to read, discuss and share literature references with another person.
Prompt
- We agree that each person will find a time slot to read something every day. We will check-in on our personal needs and decide whether to read or not. Unlike a usual book club, we don’t have to read the same books or texts. It is up to us whether we want to focus on one book/text, create a reading list with different books/texts, or decide spontaneously what to read on the day.
Sharing
- We agree to send a voice message to each other every day.
It's up to us to decide what we talk about. We can share thoughts about the book/text or talk about our day.
Variation
- Instead of limiting the format to books, you can also include museum visits, lectures, or workshops.
- For a one-person club, voice messages can also be replaced by journal writing.

Voice messages in Telegram chat
Piled up books and messages
The one-week-experiment, The Asynchronous Remote Reading Club, evolved from the shared feeling that we rarely find time to do personally meaningful things, especially activities such as reading. We both love books, but since we started new jobs—Hanna as an in-house graphic designer at a museum and Mio as a freelance designer and educator—we often lack the focus or energy to engage with the books that have been piling up next to our beds and in our living rooms. To consciously make space for reading, we came up with the Asynchronous Remote Reading Club—a simple framework that had a trial run for one week in August 2020. Besides reactivating one of our passions, the experiment was aimed at sharing something together while being physically far apart. We’ve always lived in different cities, but since graduating from Karlsruhe University of Art and Design, we no longer see each other at school and have moved to cities further away than before, which resulted in us slowly losing contact. Therefore, the project was also about reconnecting and finding other ways to spend parts of our daily lives together.
- The process of creating formats for specific kind of collaborations calls to mind a project we conducted in 2019. “I don’t know. Are you sure?” searched for ways of working together that actively engaged with friction as well as appreciating differences over seeking compromise. The collection of fifteen collaborative methods alongside short conversations can be downloaded via bit.ly/idk-ays. An English excerpt has been published with the title “E for Embracing Differences,” in Glossary of Undisciplined Design (United Kingdom: Spector Books, 2021)
Hanna Müller: We decided that we weren’t going to be dogmatic about our framework and that it would be OK if we couldn't find the time to read each day. We wanted to ensure that the project wouldn't turn into another item on our “to-do” list, and to be aware of our capacities and other responsibilities. How did that work out for you?
Mio Kojima: It worked really well to keep this part of the framework open, and to be flexible about how much we’d read or whether we’d stick to one book or jump from one to another. I decided to make a reading list and engage with a different book every day. Some I had started reading already a year or two ago! The project helped me to rekindle my interest in some of these books again. Additionally, planning my reading sessions as a pause from my work felt good as I often skip breaks or eat meals in front of my computer. That said, it's also essential to mention that I am self-employed and the last week has been very quiet, so I probably had more capacity and flexibility than you, right?
HM: Yes, a lot was going on that week, and I was exhausted in the evenings. Sometimes I felt the build up of pressure during the day, knowing that I had to pick up my book and tick that box before I could completely relax. The other part of our experiment was sending voice messages back and forth to share what we had read, how we made space for our experiment, or whether we had found time for reading at all. In contrast to the reading part, I was pretty surprised by how easy that felt. It helped to have a concrete framework and something specific to talk about. Usually, I don't enjoy communicating extensively via Messenger or on the phone, but now that I live in a different city to many of my friends, I depend on these means of communication.
MK: I relate to that feeling! In addition to sending voice messages to friends, I also communicate via digital means for work. Sometimes it makes me feel detached, and I am currently looking for ways to balance that more. Have you found other ways to connect across this distance?
HM: It varies a lot and depends on the other person. The nice thing about messaging is that you can also communicate through images but this still lacks the depth of interaction I long for. Every now and then I send a postcard or make a phone call, which works well with some friends; when we see each other we just pick up where we left off. Other relationships have become more complicated due to the distance, or have broken down altogether because our needs were too different. How has it been with you?
MK: During the second lockdown, in autumn 2021, I met regularly over Zoom with a friend to talk about what was on our minds. Often, it was related to our work and study situations. Sometimes we exchanged resources on specific topics, such as imposter syndrome, or concrete productivity methods like time management. Some meetings were more experimental and took shape across different formats. It was incredible how much depth our meetings went into, and how we little talked about our personal lives. Our experiment reminded me of that.
HM: How do you feel our experiment connected us?
MK: We shared something that went beyond language; parts of our everyday lives became completely intertwined. I, for example, listened to your voice note every morning while I drank my coffee. It wasn't a conscious decision to do so but it became some sort of morning ritual where you—your voice and your daily recounts—accompanied me through my own days. And because you always recorded your messages at night, I felt I was with you for a part of your evening. It felt really wonderful to connect across these different situations, times, and spaces. How was it for you?
HM: Your messages usually came at noon, while I was at work. I wanted to create time for them consciously, so I usually waited until the evening or the next morning when I had peace and focus to listen properly. It was way more relaxing than receiving the regular messages that I receive throughout my day, to which I often forget to reply. Additionally, it was great to know that I didn't necessarily have to pick up on things you had sent. I could instead use it more like a diary and stay within my experiences and reflections and also take in your thoughts without the pressure to respond to them. In general, I sensed that even though we hadn't seen each other in a long time, we had a solid foundation to build on. Did you feel the same way? If so, how did that become apparent to you? If not, where would you have liked it to be?
MK: When I listened to your voicemails, I imagined you sitting in your living room on one of your big sofas and looking out the window at the beautiful view of your garden. Maybe one of your cats was sitting on your lap and you would pet them while leaving your message. It activated a lot of memories for me, and it certainly made me feel close to you. However, looking back at another voicemail experiment I did half a year ago, I think it is this particular way of using technology that creates that sense of closeness. This diary-like format that you mentioned does a lot. For me, the foundation we built was most evident in the moments where we brought our ideas and thoughts together, in planning the project and in reflecting on our experiences. We know each other well in these contexts, and I think we were able to look out for each other and create a framework that would facilitate our different approaches and ideas.
HM: That's how I perceived it, too! And this intimacy resurfaced more quickly than I expected—the sense of trust and understanding that we can rely on each other. It is the feeling of having a common direction, of the other's presence in our lives even when we don't see each other in person or speak directly.
- This conversation took place on August 10th 2022, the last day of the Asynchronous Remote Reading Club experiment. We met in an online document, both sitting in front of our computers in our living rooms in Berlin and Aschaffenburg. We could neither see nor hear each other but experienced the other’s presence through the characters that appeared one by one on the white digital sheet. We took turns to reply, taking the time to think and formulate, hesitate, and correct ourselves. We experienced the other’s thoughts taking on a life of their own as they materialized on the page before us.
Mio Kojima (she/her) is a German-Japanese designer, educator, and researcher. Her passion lies in playful and collaborative approaches to creating and sharing knowledge. Since 2021, Mio has been the managing editor of the queer intersectional feminist platform Futuress.org, and she has worked as an artistic associate at the artists-run initiative and a residency program AIR Berlin Alexanderplatz since 2022. She works as a mentor at Make Your School, teaching teenagers how to code and critically examine their school environment.
Hanna Müller (she/her) is a communication designer with many interests. She loves to think about political and social issues and how they can be represented through different media. Hanna likes to work with images, voices, moods, and colors. Currently, she holds a position in exhibition design at a small museum near Darmstadt.
ChattyPub Iterations

Script from ChattyPub workshop at Page Not Found, The Hague May-June 2022
ChattyPub
Anja Groten, Heerko van der Kooij, Karl Moubarak, and Juliette Lizotte
ChattyPub is difficult to define. It could be described as a design software, a workshop, a platform for discussion, a publishing experiment, or a tool for collective organizing. ChattyPub encompasses all these characteristics and has played an instrumental role in the way H&D's collective practice has and continues to evolve.
ChattyPub was inspired by a workshop that was facilitated by designers and educators XinXin and Lark VCR during the 2020 edition of the H&D summer academy (HDSA). 2020 was an exceptional year for H&D. Due to the global pandemic, we decided to host the intensive workshop program for the HDSA online for the first time. The program consisted of fifteen workshops that were hosted by different designers, artists, and programmers from various geographical locations.
The “Experimental Chatroom” workshop particularly resonated with H&D members for its attention to detail and commitment on the part of the workshop hosts to respond to the different needs and knowledge levels of a diverse group of participants who were distributed across the globe and across different time zones. The workshop impacted H&D in various ways. The subject of the workshop, that of designing and building experimental chat rooms, sparked the idea to co-design a publication that utilized a chat environment. This would allow for several people to participate in the design process at the same time.
In the next iteration of the HDSA in 2021, which was organized as a hybrid format on and offline and in four different locations, we started using an open-source chat platform called Zulip to streamline communication with workshop participants and co-hosts. The Zulip software combines real-time chat functions with an email thread model.

Screenshot from ChattyPub zine designed by HDSA participants Petra Eros, Deniz Kurt, Loes Bogers and Jordi de Vetten
ChattyPub is built on top of the chat platform Zulip. The publication can be designed collectively by sending messages, reacting with emoji, and writing simple CSS rules. Different CSS styles (font-families, font-sizes, font-styles, margins, text alignment, and colors) can be applied through Emoji reactions. Discussions in Zulip are organized in “Streams” and “Topics.” In ChattyPub Streams correspond to a publication and Topics represent the chapters. To add content to your publication you can go to the corresponding Stream, pick or create a topic, and write your message. Thus, ChattyPub is a website that acts as a different interface to the Zulip service. ChattyPub takes a stream from Zulip, combines messages into long-form articles, and uses a design system combining Emojis and CSS syntax to style the messages, which effectively turns the stream into a (printable) webpage.
ChattyPub was further developed in workshop iterations hosted in other contexts. In autumn of 2021, H&D self-published the book Network Imaginaries, which was designed with ChattyPub. Among others, contributors included Lark VCR and XinXin, who wrote a contribution about their “Experimental Chat Room” workshop within the various chat rooms that were built in their workshop.
The ChattyPub workshop script now exists in various versions and has been activated in various workshops. For instance, it has taken shape as a walk-in style workshop at GfZK Leipzig in August 2021, followed by a work session during the symposium Open* – Tools for Collective Organizing” in Amsterdam, November 2021, and another iteration of the walk-in workshop has been tried on the occasion of the workshop sequel "Figuring Things Out Together" at Page Not Found in The Hague, June 2022.
In August 2022, H&D was invited by Jatiwangi art Factory to host a two-day walk-in workshop at documenta fifteen on the occasion of the launch of the book Making Matters. A Vocabulary of Collective Arts together with Elaine W. Ho (Display Distribute) and Florian Cramer.
The ChattyPub workshop invited passersby and visitors to documenta fifteen to join the publishing process at any moment. Participants could join ChattyPub with their own devices (computers/tablets/phones) or use one of the computers available at the location. We installed two thermal printers on which zines could be printed out instantly. The workshop accommodated different levels of engagement. Participants could get involved in every aspect of the publishing workflow—writing content, designing the publication with ChattyPub, coding the CSS styles that determine the design—or choose to focus on just one part. Our prompt: Add a term to the growing vocabulary of collective material practices (the subtitle of the Making Matters book). The simplicity of the prompt along with the offering of a concrete tool that could be learned together sparked fruitful conversations, both verbally and in writing.
Across the two days, a several meter long publication came into being. In addition to serving as a publishing tool and workshop, ChattyPub became a discussion platform that facilitated conversations about the controversies of the fifteenth edition of documenta.
Traces of the different workshops and publications that were produced can be found on the growing archive of ChattyPub publications.
Installation Manual
https://github.com/hackersanddesigners/chatty-pub/tree/master/front
Credits & References
ChattyPub has been explored and challenged during various workshops and open work sessions, opening up its making process, its possibilities, and its limitations.
With thanks to
Xin Xin and Lark VCR whose Experimental Chat Room workshop has inspired ChattyPub.
Creative Industries Fund NL which has supported H&D's activities since 2015.
HDSA Workshop participants who used and tested ChattyPub for the first time.
GFZK Leipzig, Bergen Art Book Fair, Page Not Found, and Jatiwangi art Factory who let us host ChattyPub workshops.
The maker of the open-source fonts: Authentic, Companion, Anthony, Literata.
Anja Groten's bio.
- Heerko van der Kooij is a creative technologist/web developer/artist and many more. During his workshops with Hackers & Designers he teaches hands-on approach to technology and DIY electronics.
- Anja Groten's bio.
- Juliette Lizotte's bio.
- Karl Moubarak's bio.

ChattPub Zine produced during a 2-day workshop at documenta fifteen in Kassel
Feminist Search Tools: Defining and Redefining Tools

The “Unbound Libraries” folder arrived in 2020 at the H&D studio in Amsterdam. It was sent to us by Elodie, Martino and An of Constant Association for Arts and Media in Brussels in preparation for a one week work session. The work session “Unbound Libraries” took place online due to the global COVID-19 pandemic. The folder contained preparatory reading materials related to the session. It had a navigation system stapled to its front cover—an overview of the materials and a suggestion on how to approach them. It was not a fixated, bound reader but a loose collection—a repository of materials that can grow and changes over time.

The “Unbound Libraries” folder arrived in 2020 at the H&D studio in Amsterdam. It was sent to us by Elodie, Martino and An of CAssociation for Arts and Media in Brussels in preparation for a one week work session. The work session “Unbound Libraries” took place online due to the global COVID-19 pandemic. The folder contained preparatory reading materials related to the session. It had a navigation system stapled to its front cover—an overview of the materials and a suggestion on how to approach them. It was not a fixated, bound reader but a loose collection—a repository of materials that can grow and changes over time. More information can be found on
https://constantvzw.org/wefts/unboundlibraries_materials_index.en.html and
https://feministsearchtools.nl/
Screenshot of the Unbound Libraries work session

Screenshot of the Unbound Libraries work session
Re- and Un- Defining Tools
Feminist Search Tools working group
Exploring intersectional approaches to digital search tools in library catalogs
The Feminist Search Tools (FST) is an ongoing artistic research project that explores different ways of engaging with digital library catalogs. The FST project studies the power structures that library search engines reproduce, and views (computational) search mechanisms through an intersectional lens to inquire how marginalized voices within libraries and archives can become more easily accessible and searchable. While the initial FST study process began within the context of the Utrecht University library, the project soon shifted to focus on the catalog of IHLIA LGBTI Heritage Collection in Amsterdam.
The following texts are conversations between members of the FST project. The first conversation focuses on the different motivations that informed the FST project, and includes reflections on the different modes of working together.[29] The follow-up conversation zooms in on the “tool aspect” of the Feminist Search Tools project, its situatedness and processual nature, and the different (mis)understandings of the term “tool.”
'Tools' refers to a digital search interface in different iterations that allows for textual search queries within digital catalogs of libraries and archives. During the collaboration, the various tool versions have taken different shapes and forms, but have never really solidified in a way that made them easily applicable to contexts other than those they were developed within.[30] Instead, we have attended to the tool-making or tool-imagining process itself, which expanded our understanding of tools (digital and otherwise) and the implications they had on specific contexts.
The composition of the FST working group has changed shape throughout its duration. While Sven Engels, Anja Groten, Annette Krauss, and Laura Pardo initiated an early iteration of the FST project, others–including Angeliki Diakrousi, Alice Strete, and Ola Hassanain–joined the process at a later stage, after we had started a new iteration of the tool the so-called “visualization tool,” during the Digital Methods summer school in 2019.[31] Throughout the project, the group met sporadically and consulted with librarians, information specialists and other artists and researchers working with and around subjects related to libraries and librarianship.
The following conversation took place after the second iteration of the visualization tool was presented in a public setting and a funding cycle for this iteration was completed.
Tools as “digital study objects”
Anja Groten: Considering that we all had very different encounters and experiences with the tools created throughout the project, I propose to start our conversation with an open question: What were everyone's initial expectations towards working on a digital tool, and how have these expectations been met, or perhaps changed over time?
Annette Krauss: I still remember how some of us in the Read-in became interested in the term ‘“tool,” and more specifically a “digital tool” through the question of scale. During our previous project titled Bookshelf Research,[32] we spent time in small (grass-root) libraries studying the way the publications were categorized. For me, the Bookshelf Research was already a tool. By literally passing every single item of the library through our hands, one after the other, we got acquainted with the library and tried to understand the different categories—such as publishers, languages, gender of authors, materiality—as well as the book contents. For instance, we looked at the Grand Domestic Revolution Library of Casco Art Institute,[33] which holds around 300 books. The digital dimension of the tool became more clear when we shifted our attention to the Utrecht University library. As the library holds three million books, a contextualization counting exercise in the physical space was not possible in the same way. What has remained throughout the process is our desire to challenge the coloniality of modern knowledge production that we attempted to address with the question “Why are the authors of the books I read so white, so male, so eurocentric?”
AG: You earlier referred to the Bookshelf Research as a tool. What do you mean by that? Do you regard a “tool"" as a synonym for method?
AK: I’d rather see “tool” here as a “mode of address,” or a set of search mechanisms, or maybe even principles. I think it has to do with my disbelief in the possibility of transferring methods from one context to another without causing much harm. A mode of address[34] proposes something that a method has difficulties in attending to, namely being situated and context-specific.
Sven Engels: I think for me at some point I started equating tools with “digital tools”; in my head. This created a disconnect for me, because I felt I wasn't easily able to access what those tools actually do. At the same time, the notion of the tool as a "digital object";—an interface—also came with the question of the tool’s usability, which also brings up the question of "use for what"; and for "whom"? For instance, the expectation that a tool should also produce some form of result was put into question. Thinking about the tool as a digital study object creates room to explore these and other questions about what the tool actually does.
AG: The idea of a tool as an enhancement, that it’s supposed to make our processes easier, might have caused some confusion around the project, don't you think? Interesting and important confusions, not to mention expectations.
Laura Pardo: When we started talking about tools rather than “the tool,” my perception and expectations toward the project changed. From the beginning, when we were talking about the FST project, for instance during our first conversation with ATRIA,[35] we had questions like: “Is the tool going to work?” There had indeed been a certain expectation for the tool to produce a result, or a solution to a problem. The fact that we decided to make a digital tool made me especially cautious. To my understanding, digital tools tend to be binary, it’s either this or that. Everything in between gets lost. Realizing that there is not just one tool but a kind of ongoing tool-making process that includes different modes and materializations through which you can ask questions about tools—was a very important part of the process.
SE: When you talk about the things getting lost do you refer to the decisions made that factor into how a tool is made or are you referring to the conversations that are part of the tool-making process that are no longer visible?
LP: It’s both. In moments like this our conversations are so valuable and important. When you have a product—a finished search interface for example—those conversational elements can get lost. I think it is great that we bring all the conversations, pieces of audio, and images together on our project website. But when making a tool you also need to come up with solutions to problems, right?
Angeliki Diakrousi: Listening to your thoughts, I want to relate back to how the question of scale played a role for you in the beginning. When a database becomes so big that we can’t relate to it anymore as a human, it exceeds our understanding and therefore challenges our capacity to trust. I also like the idea of the conversational tool because it means the tool can be scaled down and become part of the conversation, and that it doesn't have to give a solution to a problem. In conversation with the tool we can address issues that we otherwise don't know how to solve. If we can’t solve something, how would a tool solve it? The tool is our medium in a way. I am interested in finding more of these bridges to make the tool a conversational tool.
AK: I have grappled with the role of scaling throughout the process, and have been both attracted and appalled by it. This is what I tried to point to earlier with the modes of address. The work of Anna Lowenhaupt Tsing could be interesting to think about here, when she refers to scaling as a rigid abstraction process.[36] Tsing criticizes science and modern knowledge production for its obsession with scalability. She describes scalability as the desire to change scale—for instance, by expanding a particular mode of research or production without being sensitive to the different contexts in which they are being applied. This has provoked much colonial violence because scalability avoids contextualization and situatedness in order to function smoothly, and therefore upholds an extractivist logic. I believe that through our conversations we are attempting to contextualize and situate the subject. Conversations ground us.
LP: Isn't our struggle with addressing gender, race, class, sexuality, and disability in our first prototype[37] an example in this direction? We are working with a big database and have to find solutions for certain questions, and by choosing a specific solution many other modes are not chosen, which we know can lead to misrepresentation.
Alice Strete: I remember that we were looking for the gender of the authors at the beginning of the project, and approaching it by looking at the data set of Wiki Data.[38] I think I was expecting that the information would be readily available, and that we just had to find it and figure out how to use it. But then I realized I had to adapt my expectations about how to extract insights from the database, which was not obvious to me from the beginning.
SE: The biggest clash in that regard was when we tried the Gender API.[39] It attributes a gender category on the basis of the frequency a name is used for a particular gender online. Not only does this lead to faulty results, but it’s a harmful way to use it when self-identification is so central to gender identification. This definitely forced us to rethink how gender could be identified in different ways and with tools that also take self-identification into consideration.
Ola Hassanain: When I joined the project, I asked questions that stemmed from my concern about the classifications we would be using and how the tool would filter certain searches. My concern was that the tool would transfer from one type of classification to another. When you look for “knowledge”—at least from my perspective—there is a degree of caution that you have to take. These general classifications are out there and even if you do not adhere to them or abide by them they are still there. I had a brief conversation with Annette about the tool having to be adjustable in a way that it could meet steadily changing requirements. To make a point, I used an example of the architectural catalog Neufert,[40] which has become an international standardization guideline for architectural measurements. So basically, whatever you produce as an architect or designer must comply with a set of pre-defined measurements. Anyway, my question was whether the process of tool-building is eventually perpetuating the same categories and classifications that the libraries are using. The interesting thing about the Neufert catalog is that it gets updated regularly, and it is continuously regenerating. So how can a search tool respond to something that is constantly changing?
AK: I understood the Neufert catalog more as a standardization tool, with normative rules comparable to the library classifications developed by the Library of Congress. Here however, you actually stress its flexibility.
OH: The tool has to cater to the changing times. My suspicion was about whether we can have more diverse or inclusive ways of using or sourcing references and books, and what informs such a process. If we have something like the Neufert catalog already set up in the libraries, how would the tool respond to that, and how does it regenerate?
AG: When you refer to changeability and the challenge of correcting categorization systems, I have to think of the text “Queering the Catalog: Queer Theory and the Politics of Correction” by Emily Drabinski, which Eva Weinmeyr and Lucie Kolb's research project on “Teaching the Radical Catalog”[41] was inspired by. Drabinski discusses practices of knowledge organization from a queer perspective and problematizes the notion that classification can ever be finally corrected. According to Drabinski there needs to be a sustained critical awareness, and ways of teaching catalogs as complex and biased texts.[42] I remember the Unbound Library Session, organized by Constant[43] in 2020, during which Anita and Martino—who are self-taught librarians working at the Rietveld and Sandberg library[44]—presented their library search tool which allowed the users of the library catalog to suggest new categories. Thus, someone searching in the library catalog can make suggestions for modifying the system itself. The librarians would then review and apply or reject the suggestions. Their idea was to organize discussions and workshops with students and teaching staff around such suggestions. It is quite exciting to think about the changeable catalog becoming dialogic in that way.
AS: There is a big difference between using an existing search tool—into which you have less insight—and making something from scratch, so to speak, that integrates conversation at every step. I appreciate the possibility of paying attention to the decisions being made at different phases of the process.
SE: I wonder to what extent the idea to build something from scratch is even possible or desirable? I often feel that projects are trying to come up with something new and innovative, instead of acknowledging the work done by others before them, and embracing the practice of building on and complexifying what already exists. It's definitely a trap we've been conscious of ourselves, and that we’ve attempted to focus on, while making room for different perspectives and questions.
AK: I understand Alice’s comment more in terms of a search interface as black box. And indeed, we have built upon so many existing tools—like the Atria Women’s Thesaurus,[45] the Homosaurus of IHLIA,[46] and all the references mentioned by Anja. There are loads of tools, or experiments of tooling, that we have struggled with, like the first prototype, the “Feminist Search Assistant,” the paper prototypes, and the Visualization Tools (Digital Methods summer school; FST Meet-ups; IHLIA).[47]
Where does the agency lie within the tool?
LP: When it comes to the user interface, we are so used to having smooth interface designs that feel just like “magic” like the experience of filling in the search window in Google, for instance[49] It shows you the result, but we never know what is happening in the backend. I always hoped that we would do the opposite of this.
There is a lack of agency with digital tools that I don’t have with analogue tools. Like, I have a hammer; I know how it works. I am somehow much more frustrated as a user of digital tools, and I don't know how to break the distance between myself and the tool. I think we were trying to close that gap but it still felt unattainable at times.
AG: This reminds me of a subsection in a previous conversation that I wanted to elaborate on further. It’s the section “Understanding one's own tools,”[50] which is about, among other things, the implication of ownership over a tool. Even though it’s subtle, don’t our tools in a way own us too? Furthermore, when we think about tools, like software for instance,we often think about them as separate from us. There is an alleged separation between the tool builder, the tool, and the tool user. I found it so interesting how in our process—despite the friction it caused—it became clear that tools are actually not so separate from us after all. Every conversation was informed by the tool, which in turn shaped how we developed the tool. But we, as a group, were also shaped by its becoming, and we were constantly confronted by our expectations of the tool and our relationship to it.
AD: I wonder how the code could also become part of this conversation. For instance, the ways we categorized the material in the code. Thinking about the code and realizing that creating intersectional[51] axes practically meant that we had to move the catalog entries from their separate categories toward the same place in the dataset. Everything had to become part of one script.
To create the different axes we connected the different terms in that script. The way we categorized the code, the file, and the scripts should also be part of that conversation. Because the code is also built on binaries and structures and is written in ways that make it difficult to complexify, it’s actually difficult to find possibilities to separate catalog items from one another. We are not professional software developers. We just happen to know a bit of coding and we are learning through this process. I am sure the tool can be much more innovative in how it is structured. It also needs a deep knowledge of the initial library tool. But yeah, it was an interesting process. I would actually like to see this conversation and our learning process reflected more visibly in the tool.
AK: Which brings us back to the “conversation tool.” All these conversations and encounters are so necessary because the digital tool itself makes them so invisible in a way.
AG: But how could they become more visible? These conversations indeed became a useful “tool” for our process as they offered us committed moments of collective reflection. On the project website,[52] the conversation became quite important as a narration of the website as well as a navigation. But what happens after the conversation? The idea of releasing the digital tool still seems to be a difficult subject for us. The way we go about the release is by making the process available and hyper-contextualizing it. There have always been specific people and specific organizations that we engaged with, and to a certain extent we also depend on these people to move forward. Don’t you think there is a danger that these conversations become too self-referential? To some extent, we do publish and release the tools through these conversations and through other forms of activation such as the meet-ups, but how do we make sure that the Feminist Search Tools contribute to or feed back into the communities they were inspired by?
SE: The conversations are perhaps more in the background of the digital tool itself. If we think, for instance, of the website and the project itself, we try to bring the conversations to the foreground. It's good to keep in mind how central these questions are to the project itself.
Exploring intersectional search[53] as a way to move beyond identity politics
AG: In the previous conversation we clarified that we understood feminism as intersectional, that different forms of discrimination cannot be seen as separate but should be always seen in relation to each other, “avoiding the tendency to separate the axes of difference that shape society, institutions, and ourselves.”[54] With the last iteration of the tool, we tried to literally intersect groups and axes of categorization, but at the same time also created new kinds of distinctions in order to make certain things legible, and others not. How are those separations, in fact feminist separations? And in what ways did the tool share our understanding of feminism?
SE: Annette and I had a conversation with Lieke Hettinga, whom we had asked for input to further explore how the x-axis terms of the visualization tool[55] related to disability, due to their expertise in disability and trans studies. Lieke questioned to what extent—when using the clusters of gender, race, sexuality, etc.—we were just reinforcing identity categories, and to what extent we were able to move beyond these categories altogether. By looking at categories individually but also trying to find connections between them, I was reminded of the underlying tension of this project, which pertained to us feeling the need to name different categories relating to identity in our question: "Why are the books I read so white, so male, so Eurocentric?,” while also desiring to move beyond them. These conversations and tensions have been an important part of the process but aren't necessarily visible in the tool as it currently exists. How can we show and make such tensions accessible to people engaging with the tool, and also have them be part of the conversation about it?
AD: I think it is important to consider the people this tool refers to in the process, involve them, but maybe not so intensively. Perhaps people don't have to understand it completely, either. It’s good that it's clear that when we say “tool” we aren’t speaking about a tool that gives solutions to problems. For me, it's important that people understand the conversational process, and that we want them to be part of it, and that they will also affect the outcome of the tool. How can a reflection on this process be opened up? How can we engage more people in this process? Maybe through workshops, or small conversations, or a broadcast?
To me this relates to feminist practice, that the tool is applied in different layers. Not only in how you make the actual tool but also in how you communicate about it, how you do things, and take care of the technical but also the social aspects.
Use value and usability
SE: I had to think of the metaphor that Ola brought up in our first conversation: the tool being a disruptive mechanism, like “throwing stones into a wheel,” which translates to how the tool exists within power structures. But at the same time I do have to admit I have a desire for the tool to actually function, which for me stems from wanting to find more queer literature. I find it very frustrating that I still cannot do so within mainstream media outlets or libraries. So, I think we should not do away with our hopes and desires for the use value of the FST. We can of course be critical about the efficiency of a tool. But at the same time, we need to understand our motivations for making it work—It’s OK that we want the tool to function and release it so that other people can engage with it as well.
OH: The desire to actually find an item in the library catalog cannot be separated from the rest of our commentary in terms of its efficiency. When a search tool is used, it creates issues while it is being used. This expectation of a useful tool and being critical of its problematics are not isolated issues. That's may be not hard to imagine, but maybe hard to articulate.
Alice: Ola, would this be an argument against the usability of such a tool?
OH: No, this is not an argument against usability but against the fact that we think it's not; that it is something separate. We shouldn’t look at its usability as something that is sort of neutral and separate, that is part of the problem. It creates and perpetuates the same issue because the tool is already something that gives analytics to the bigger body of the library. Through that patterns are formed, and the interface responds to it. So, we are caught in an enclosure of this desire that is already informed by how the knowledge is institutionalized or how that knowledge is classified. I think there has to be an awareness of that.
AD: The way that I envision it, is that it's not going to be a “beautiful” interface that is easy-going. It will show the fragments of learning that went into it.
AG: Yes, the tool also demands a certain level of care and commitment. Perhaps it should not be thought of as something that can be finished, that stands on its own, rather as something that is never resolved and needs continuous engagement, like a practice.
AK: For me it links back to a certain attitude towards tools. I don't believe that a complete understanding of a library search tool and its implications is possible. But perhaps it is possible to strive for a certain kind of literacy that supports both a questioning attitude towards tool-use, and is informed by a quest for social justice. Perhaps this way the complicities of a tool-users in the modern project of education that libraries are also embedded in can be addressed?
Members of the Feminist Search Tools working group include: Read-in (Sven Engels, Annette Krauss, Laura Pardo; and Ying Que who was involved in certain parts of the project), Hackers & Designers (Anja Groten, André Fincato, Heerko van der Kooij, and former member James Bryan Graves), Ola Hassanain, Angeliki Diakrousi, and Alice Strete.[56]
Learning With Platforms
Learning-With-Platforms

The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the
Obfuscation event series organizing committee, Digital Life Initiative at
Cornell Tech,
BEHAVE’s ERC-Consolidation Grant and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at
TU Delft, in February 2021. In collaboration with the
Institute for Technology in the Public Interest (TITiPI), the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use
(CC4r) license, 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document:
Downloadable pdf and
wiki version [8] of this catalog. Referenced projects and materials, each hold their own license.

The “catalog of formats for digital discomfort” was catalogued by Jara Rocha, edited by: Seda Gürses and Jara Rocha. Accompaniment by: Femke Snelting, Helen Nissenbaum, Caspar Chorus, Ero Balsa. The first booklet version of this catalog was co-produced by the
Obfuscation event series organizing committee, Digital Life Initiative at
Cornell Tech,
BEHAVE’s ERC-Consolidation Grant and the Department of Multi Actor Systems (MAS) at the Faculty of Technology, Policy and Management at
TU Delft, in February 2021. In collaboration with the
Institute for Technology in the Public Interest (TITiPI), the Catalog is transforming into an editable MediaWiki form. Copyleft with a difference note to whoever encounters A catalog of formats for digital discomfort... and other ways to resist totalitarian zoomification: this is work-in-progress, please join the editing tasks! You are also invited to copy, distribute, and modify this work under the terms of the Collective Conditions for (re-)use
(CC4r) license, 2020. It implies a straightforward recognition of this Catalog’s collective roots and is an invitation for multiple and diverse after lifes of the document:
Downloadable pdf and
wiki version of this catalog. Referenced projects and materials, each hold their own license.
Platframe Postscript
Anja Groten and Karl Moubarak
Introduction
Platframe refers to a website that was developed for the “3rd workshop on obfuscation.” [57] It converges and “frames” pre-existing tools to facilitate online encounters and collaborative content production. It is called a plat-frame rather than a plat-form because it attempts to make coherent boundaries and relationships between the many different tools, softwares, services, frameworks, and practices it combines. This postscript is a continuation of a collaboratively written ReadMe file and evolves from the conventional format of a step-by-step manual toward a more reflective document. It reflects on how the website came into being, its different “life cycles,” our expectations for it, and the conversations it facilitated.
How to preserve a platframe?
A platframe is an assemblage of pre-existing tools, which, when arranged in a different order, creates new sets of relations and dependencies, meaning that it never reaches a singular final form. Our platframe grew, broke, and matured, sometimes in unexpected ways. This document grapples with the challenges we encountered from documenting something that is in constant flux. We chose to structure this document by its different “life cycles.” Screenshots will help to contextualize the way the website facilitated different encounters and how it challenged those who engaged with it.
Life cycles
Our platframe has undergone various stages and states of being. Since its inception, the platframe’s configuration, features, and appearance has undergone considerable change. We refer to the different states as life cycles. Each life cycle enabled different types of encounters and demanded different intensities of interaction from those who participated in building the website. We also referred to the process of designing the platform as “choreography,” due to its spatial characteristics and dynamism, as well as its temporality.
Life cycle 0: Development
In December 2020, H&D was invited to work with the organizers of the "3rd Workshop on Obfuscation”[58]—Jara Rocha, Seda Gürses, Ero Balsa—to conceptualize, design, and develop a digital platform that would facilitate an online workshop. Principles that were important to address were:
- F/OSS: The extensibility and adaptability of tools and code we would use and develop.
- Privacy and data security: Care for privacy and security of user data.
- eSafe and welcoming online encounters: Writing a code of conduct and paying attention to chat moderation to create and sustain a safe(r) online environment that would be welcoming to all participants.
- Collaboration across disciplines: Engaging in a collaborative and reflective making process across disciplinary boundaries and different knowledge domains that transgresses solution-driven approaches toward software development.
- Digital Discomfort: The platframe challenged us more than the (now) habitual experience of meeting on Zoom, Teams, or Google Hangouts. As the Workshop on Obfuscation raised questions about inner workings, ethics, and socio-technological entanglements, the platframe challenged some of the conventions put forward by big tech, but also asked for more patience and endurance from participants than they were used to. In that context, Jara Rocha curated an anti-solutionist collection of formats for digital discomfort.
Map / Navigation
We worked with the concept of a large canvas, which extended in every direction and could be navigated similarly to a map. The canvas was divided into so-called regions, which were called, for example, “reception,” “study room,” “resource library,” and “exhibition space.” Different regions facilitated different content and functionalities and varied in relevancy as the platframe passed through its different life cycles.
Chat
One of the platframe’s most distinctive functionalities was the “spatially” distributed chat, which allowed participants to leave messages anywhere on the canvas. As a result, the platframe became a “living” space; all participants could mark their presence with their messages and the traces of their cursors on the canvas.
The discussion around obfuscation demanded a close inspection and consideration of networked privacy practices. Messages dropped on the platframe were assigned a duration by their authors, which would vanish once completed. As the message approached its expiration, the visibility of the message decreased, until it was deleted.
The moderator’s role was another important feature of the chat. To create an environment that was safe(r) and free of hostility we created a moderator login, which allowed a select group of trusted participants to erase or block access to the platframe if needed.
Cookies
Technically the platframe did not use cookies. However, data submitted by participants—such as display name, position, cursor color, and messages—was sent to the H&D server and other participants. The server assigned a unique identifier (UID) to their browsers and stored it in the browser’s local storage, appearing as: “uid”: “266f429f2d4.” When a participant accessed the platframe, the server authenticated their UID against its store of users.
We explored alternative methods that rely purely on peer-to-peer authentication without servers involved (see CRDTs), but this method could not guarantee that participants blocked by moderators would be permanently blocked from accessing the website again. It was always possible for participants to delete their own user profiles from the server.
Front and back: VueJS and Strapi
This platframe was built with two open-source web development frameworks: Strapi[59] for the “back-end” and VueJS[60] for the “front-end.”
Strapi is a content management system that we installed and configured on the H&D server to manage all the static content on the website. It produces a framework agnostic public API that enabled us to define the so-called regions, write texts using a draft/publish system, manage the schedule, receive glossary submissions, and host the videos presented in the exhibition area.
VueJS is a front-end Javascript framework with a template-oriented approach. It enabled us to design reusable (yet customizable) HTML templates to wrap the data produced in Strapi. The API created by the back-end on the server is “consumed” by the web pages created by the front-end in the browser.
Lifecycle 1: Preparation
In this life cycle, the platframe mainly facilitated the work of the study group that collected, discussed, and prepared the workshop and populated the glossary and library. The group also provided us with a moment to test and collect feedback on the platframe.
A crucial moment during this process was receiving the generous feedback of artist and researcher Ren Loren Britton, who screened the platframe for accessibility. While we scheduled this feedback moment rather late in the process, we were able to implement some changes to the styling of the website, which allowed visitors to “deobfuscate” the platframe, making it easier to read and navigate.
Ren furthermore provided us with many helpful resources about designing for accessibility online. We have listed a few of those here, also to serve as a reminder to ourselves that accessibility should not come as an afterthought, but hand in hand with any web development project:
- The importance of multiple points of access: https://www.mapping-access.com/ (working with description and redundancy.)
- The work of scholar Aimi Hamraie addresses how accessibility shifts and is different for every person. What are ways to present, describe, and make accessible different parts of a website, for example by providing an alt-text and descriptions of what the website looks like? https://aimihamraie.wordpress.com/
- Something we weren’t able to address in the short amount of time was the possibility to tab through and hit enter on the chat component of the platframe. The rest of the website is navigable with only the tab and enter buttons.
- When implementing the live stream, we could have considered live captioning or providing a transcript after the talks.
- While we enjoyed exploring “obfuscation” in the website design via the use of textures and the noise font (a font chosen because it is illegible to machines, specifically Optical Character Recognition software), we realized that certain conceptual and aesthetic choices made it difficult for people with low vision to access the content. To make the website more legible we implemented an option for users to increase contrast and to “strip” the CSS according to their needs. A great reference for implementing different CSS options, such as font choices to allow different points of access, is queer art collective Coven Berlin: https://www.covenberlin.com/contact/
- For similar reasons we decided to add the option to reduce the colors to black and white to make the chat more legible.
- We were not able to sufficiently test the site with screen readers. For instance, it would have been important to see how the spatially distributed chat could have been displayed and read to make it more screen reader friendly.
- Finally, we created a guided tour of the platframe, which consisted of a step-by-step tutorial with instructions on navigation and interaction: https://3rd.obfuscationworkshop.org/readme/tour
Tools for collective organization: Ethercalc, Etherpad, Jitsi, Freenode
Much of the preparatory and organizational work for the third Workshop on Obfuscation took place online, but was not hosted by the platframe. Instead, we used other tools for internal communication, budgeting, and responsibility management. For instance, we used Jitsi to meet, discuss, and keep tabs on the different ongoing processes. Etherpad hosted on the H&D and Constant servers, was used for taking notes and drafting documents, while spreadsheets created in Ethercalc were used to coordinate and keep track of task division schedules for moderators and technical bug reports. Finally, we used Freenode (IRC) as a temporary communication back channel for the conference days.
Lifecycle 2: The Vernissage—first public encounter with platframe
At the Vernissage on May 4, 2021, the platframe had its first public encounter, with visitors able to populate the platframe’s distributed chat. In the “exhibition space,” platframe visitors watched videos by the contributors, which were interlinked with elements from the timetable and the contributors list. The video-making process was guided by Jara Rocha and Lucie de Bréchard; Lucie also led the video concept, design, and editing process.
It was important that visitors could reach other regions easily and additional information related to the respective videos.
The distributed chat and cursor visibility created a feeling of aliveness and togetherness. Visitors left messages close to the videos and engaged in conversations with each other about the content.
During the Vernissage, BigBlueButton (BBB) links were distributed, allowing participants to speak face to face. In retrospect, it might have been livelier on the platframe had we had opted for only one form of interaction, instead of adding more possibilities and scattering the program across many different spaces.
We initially arranged for thirteen videos to be exhibited in this region. However, throughout the process of developing the conference the number increased. Additionally, the idea to upload and exhibit “conference posters” was introduced last minute. The exhibition as a region thus expanded quite drastically and took over an unexpectedly large portion of the overall canvas.
The choice to include introductory videos and explanatory posters by workshop contributors allowed participants to familiarize themselves with the conference materials. The materials didn’t have to be viewed simultaneously, but could accommodate the different time zones and availability of participants. The main incentives for this decision were to reduce time spent on video calls and to protect both the participants and servers from “liveness fatigue.”
The platframe, including tools such as Etherpad and Ethercalc were hosted on a VPS provided by Greenhost in Amsterdam, which ran on wind power. Other measures taken to reduce the ecological footprint of the platframe were the shrinking of media such as videos, PDFs, and images into smaller, web-compatible files, as well as the implementation of load-balancing strategies on the server and in the browser to intentionally slow down live-communication processes when traffic increased. Nonetheless, the platframe was CPU-intensive and therefore not as accessible with lower bandwidth.
During the Vernissage, the platframe’s capacity to host a high number of participants was put into question. A few days before the workshop, we proceeded to develop testBot—a script intended to choreograph a fluctuating number of visitors arriving on the platframe, interacting with it, and then leaving. Although testBot looked like a single participant on the platframe, it represented 100, 200, or even 500 active visitors. It enabled us to stress test the platframe’s performance and gauge the number of upgrades we needed to install on the server in preparation for the workshop. TestBot remained on the platframe for the entire duration of the conference for hardware performance-logging reasons.
Lifecycle 3: The workshop
The platforme’s most active moment was the day of the workshop on May 7, 2021, when around 200 participants interacted with it. The platframe served as a central source of information on the third Workshop on Obfuscation. It contained the resource library, the directory of contributors and artworks, as well as a place for participants to converse. Yet the workshop actually took place on the BBB hosted by TU Delft. Our goal was not to try to recreate features of BBB, but to embed it within the convergence of tools. The platframe was designed to function as a springboard from which participants could navigate their way to workshop sessions or take part in informal hangouts.
During the course of developing the platframe, Tobias Fiebig, the maintainer of the BBB instance hosted by TU Delft, worked on extending their installation of BBB with an option to live-stream conference calls via publicly accessible RTMP streams. This extension enabled us to give access to the workshops outside of BBB and display them in real time to a larger group of viewers on the platframe.
During this life cycle the platframe was at its most active. Participants spent time in between sessions gathering their cursors around posters and videos in the exhibition, discussing, and mingling. The platframe’s management, moderation, and maintenance was similar to that of a physical conference, with dedicated hosts and moderators guiding participants around the canvas, continuously documenting the sessions and taking care of the space.
Life cycle 4: The archive
New and changing requirements throughout the making process confronted us with the question of “scalability” and “adaptability” of this tool convergence. While we started off with the idea that this website would become something that served other contexts and be used by different communities for their own events, the platframe became too tailored and specific to the context of the third workshop on obfuscation.
With regards to documenting and archiving this project, we are keen to develop the platframe so that it functions within other contexts as well. The full repository— as well as instructions on setting it up, hosting, and converging the different tools and layers—is available here: https://github.com/hackersanddesigners/obfuscation
Please take note of the license: https://github.com/hackersanddesigners/obfuscation/blob/master/LICENSE
At some point, the chat will be turned off and the videos in the exhibition taken offline, marking the platframe’s final life cycle—at least in the context of the third workshop on obfuscation. The contributions have been collected and organized in a manner that makes them accessible for future reference. A workshop report—the postscript of which a previous version of this document is part of— was already published and distributed among workshop contributors and participants[61]. Some of the platframe regions may stay accessible in a different form, such as the resources collected in the library; the glossary, the references of the different sessions; notes the ReadMe; and of course, the code repository.
First published in “The 3rd Workshop on Obfuscation Post-Script”
Karl Moubarak is a designer, tool-builder and amateur software developer. He joined Hackers & Designers in 2020 after collaborating with H&D as an intern during his bachelor studies.
Anja Groten is a designer, educator and community organiser. In June 2013 Anja co-founded the initiative Hackers & Designers together with James Bryan Graves and Selby Gildemacher. Anja furthermore runs the Design Master course at the Sandberg Instituut Amsterdam, Master of the Rietveld Academie.
FREE Wiki

Presentation Poster designed by Workshop Project
wiki reflections
Workshop Project
Found Spaces: Incubating Under The Radar
Hello. We are Workshop Project. We formed in 2013 as a place to imagine what a pedagogical graphic design practice could be. We are for:
- The uncolonial: the marginal, unstructured, seemingly infertile found spaces in which our professional practice resides
- The noncanon: the texts/ voices / ideas inscribed in culture that emerge from inside, outside, beneath and all around
- Mapping the multi-, the poly-, the inter-, the proto-, the tele-, the trans-, the ne plus ultra
- The heterodoxy: the network, the infinite surface that conceals passages and wormholes that transit to unforeseen places
- We are here to share some reflections with you about the Workshop Project Wiki and the ideas it embodies. The Wiki is for:
- The authority of participation
- The dismantling of traditional hierarchies
- The aesthetics of access
- The heterodoxy
When we talk about a wiki, we are referring to free and open-source software that offers a central place for decentralized online collaboration. Wikis are open, extensible, customizable, and free of charge. There are many iterations of wiki software.[62] MediaWiki is one of them with its most popular application being Wikipedia. The Workshop Project Wiki (WPW) uses DokuWiki—a wiki software that doesn't require a database. To edit and style content, wiki's use a specific syntax—wiki mark-up—which is comparable to mark-down. It is possible to create many articles/pages and add a diverse range of media. The WPW converges the DokuWiki software and the online collaborative real-time editor Etherpad. Each wiki article comes with a parallel Etherpad. The WPW embodies a non-static and flat hierarchy. Its authority comes from participation and constant change rather than concrete answers or solutions. It is process-based, expansive, and always being built and refined. It is always in a state of becoming.
When we talk about Workshop Project, we are referring to our search for a way to channel our love of critical design pedagogy into a form of professional design practice. Our practice has been built in pockets of found time between working our day jobs (mid-career teaching and administration) and raising small humans, in hardcore mom mode. These stolen pockets of time are to us similar to the suburban “found spaces” used by Gen X skateboarders when the skateparks closed—pools, drainage ditches, and culverts—“places not intended for skateboarding but nonetheless appropriated by skateboarders, and often on a temporary or semi-illegal basis.”[63] A desire for inquiry-based, purpose-driven work pushed us out of mainstream professional design practice and into improvised and found spaces that were void of clients, vetted infrastructures, and all their rules. We continue to operate Workshop Project from a web of found spaces, with a network of collaborators, using janky platforms like the wikis, Mozilla Hubs, and other open-source alternatives to corporate platforms that offer a freestyle space for becoming.
Extolling the Virtues of Janky Technology
There is something about the cultural sidelining of middle-aged women—moms—that resonates with the marginal position of janky technology: functional and plain, post-ironic, never quite relevant, but incubating under the radar. Janky platforms of all types (open-source anything, wikis in particular) are kinda-sorta functional, fussy, kooky, idiosyncratic by design. They resist commodification and branding because of their “inefficiency”. To some extent wikis are unresolved and unyielding, and as a result they never become anything easily consumable. They require attention, practice, and a certain commitment to process. Wiki's allow opportunity and time for becoming without an intended purpose or application. As such, they are as subversive as they are conventional. They are free.
It seems appropriate that as mid-career educators, we should be extolling the virtues of janky technology. We watch with fatigue and ambivalence as New! Effective! Collaborative! Professional! technologies continue to roll by. Corporate technology has extended its stranglehold from graphic design practice to graphic design education. The structures and aesthetics programmed into Adobe Creative Suite fuel a tasteful visual homogeneity that allows it to dominate both professional standards and non-professional needs. Whether amateur or professional, everything that is made with these tools becomes part of an all-encompassing corporate branding campaign fueled by the commodification of “creativity.” As a discipline, we designers have internalized the aesthetics of our tools. In our younger days, these observations would have been followed by an anti-capitalist screed and a cry for resistance, a rejection of the corporate pigs. But today the anti-corporate tirades of our youth have been tempered by living through the absorption of the outside, the anti-, the counter- into the all-encompassing present.
As southern Californian (SoCal) Gen Xers we identify as the mall rats of design education. Our relationship to commerce and aesthetics was shaped by a megalopolis that offers a simultaneous experience of the urban and suburban. Strip malls. Pink box donut shops. Latchkey kids. Beaches. Housing developments too generic to gentrify. We browse discount stores and try on a platform shoe while backing away slowly from d-school. Open-source platforms speak to us because they don't cost much and because they are free. They aren’t aspirational or optimized. They are spaces of potential—where airwalking inside the industry of design education can happen. And our practice is invested in cultivating found spaces for like-minded educators to shred.
Nested in the margins of our days, the alchemical combination of ideology and material realities that formed Workshop Project also produced a number of outcomes, the most significant of which is the FREE Design Educators Workshop. If our initial focus was to incubate a pedagogical graphic design practice by writing it into being, FREE was built with the same methodology. The workshop is free of charge, eliminating financial barriers to participation wherever possible. It is publicized by word of mouth and funded by cobbling together multiple small institutional sources. The aesthetics of the workshop are directly connected to the context of their production: doing more with less with little regard for the conventions of corporate and academic design conferences. During the workshop, colleagues from different institutions gather to discuss and respond to a prompt about the future-now of design education, whose outcome is undetermined. We operate on platforms that are free and accessible to all, whether in person or remote. We occupy vacant institutional spaces—the culverts and empty pools of design education—thanks to the resourcefulness of friends and colleagues. We thrive on the inefficiency of the educational institution, whose spaces lie dormant in summer.
The Alchemy of Found Spaces
In 2018, as we began to materialize the first FREE workshop, it became clear that our financial and philosophical positions aligned with those of other practices and initiatives who have found spaces of resistance inside the global industry of design education.
Then we met Anja Groten and André Fincato who are part of the Amsterdam-based collective H&D.[64] We found kindred spirits in Anja and André, who contributed the powerful tool of the Workshop Project Wiki to our practice. We reached out to Anja knowing that she would be in residence at Otis College of Art and Design in Los Angeles during FREE. We were curious about the possibility of collaborating on a website for the workshop, because everything needs a website. Anja introduced us to André and a found space opened up before us.
André and Anja brought their interests and agenda to the project. They had been developing a wiki as the backend for the Hackers & Designers website. After reading the prompt, they proposed a wiki as the website structure and a potential tool for the workshop. The site would be built with the integration of an etherpad, an open-source tool for collaborative writing. Unlike a wiki page, an etherpad can support simultaneous writing and editing by multiple users in real time. We understood the site’s various capabilities, but did not know how or if it would be used by the participants in an in-person context. We had some vague ideas about archiving work in process and making our efforts shareable with other educators. However, we did not anticipate the impact of the wiki’s two distinguishing characteristics: user editing via wiki mark-up language and simultaneous writing. With the introduction of the wiki, our expectations and assumptions about web-based tools began to unravel, and we could see new ways of working together.
The Workshop Project Wiki shepherded collaboration amongst intergenerational colleagues with different levels of professional and technical expertise. Small teams of design educators were asked to produce outcomes of design education based on a speculative prompt. Work sessions were long and intensive. In order to edit pages on the wiki, all participants were required to use wiki mark-up language.
This distinct but familiar mark-up language became a common, accessible, non-intuitive technical language that participants (and hosts!) had to learn together, hunched over their laptops and looking over each other's shoulders. It was easy, but it took time. No one arrived knowing how to do it. The wiki was an equalizer, a hierarchy neutralizer. It transformed the participants into peers in the found space and time of the workshop. It was the technical equivalent of a dialect that mirrored a feeling of commonality amongst a small group of educators and students at different moments in their careers. It became a tool for experimenting with the craft of design pedagogy and investigating specific aspects of contemporary visual culture and their repercussions for design education.
The wiki also changed how we understood in-person collaboration. Because of the etherpad’s capability for simultaneous writing, the wiki played a critical role in sharing work and ideas in real time among multiple groups. It allowed for a kind of simultaneous viewing and commentary that, in physical space, would result in cacophony. Users were able to straddle the digital realm of discourse and the physical world of production.
Found Space is Process
The wiki, as a structure, privileges the group and that which is shared over the needs of an individual user. It requires users to learn its language, which becomes a commonly held lexicon. As with any other language, wiki mark-up carries with it an embedded set of priorities. Its approach to efficiency is reflected in a reduced palette of tools and options. There’s a lot you can do, but also a lot you can’t do, particularly if you’re a graphic designer accustomed to crafting intricate visual hierarchies and systems. Its visual language is equally reductive, but as the result of efficiency in coding and file size, not a stylistic choice. It favors a type of optimization that is eschewed by mainstream conventions of UI/UX design. It is designed to be economical, and shared among groups who have varying access to equipment and bandwidth. It is meant to be nimble and malleable, with aesthetics linked to the nature of its content.
The wiki is a powerful yet blunt instrument. Its formal limitations stimulate a return to inquiry and building content. It held the FREE workshop participants in process, resisting any outcomes that appeared “finished.” However, in return, it provided something concrete to gather around that structured and grounded big, abstract ideas. Participants came to the workshop with nothing and left with nothing. The “thing” that is made is the time together, the practicing and rehearsing of our craft as educators. The wiki is the empty pool, the place where the meta comes to the concrete to play.
This resistance to the protocol or the nomenclature of academic peer review, writing, conference participation, and public validation is at the heart of found spaces whose nature is reflection and iteration and process. Both the workshop and the wiki are not about outcomes, career advancement, or productivity in an academic or commercial sense. The wiki is not so simply the document of time spent making space on the inside for the educators themselves. Eventual refinement and development of ideas—if it happens—happens outside the wiki, in other spaces and platforms. The found space is a non-outcome in itself.
What do we do in the Shadows
We didn’t plan for a non-outcome. Just the opposite in fact. We wanted to legitimize our shadow practice, publish our work on a website, and be recognized by our peers for it. But the Workshop Project Wiki isn’t optimized for major, commercial search engines and, to some extent, resists distribution. As a context-specific artifact, it is pretty undecipherable to the general design education community (laughing). Because it is always editable by many individuals, its structure has grown in ways that are inconsistent and content-specific. Deciphering the pathways through the content requires an investment. Every time we sign in to it, we have to relearn it. It is all or nothing at all. The wiki breaks a lot. It goes dormant. It doesn’t summarize. It stops when the workshop is over. It’s skate or die. It is essential to being present at the workshop and then immediately unnecessary when the workshop is over.
This resistance to distribution and commodification drives us back to the ideas and the thinking. It’s our way of staying under the radar, in process and focused on an inquiry into our craft as educators. Doing something! with janky technology! Together! is a proto-antidote to the energy vampiric (but professional!) Zoom, Miro, and Milanote that defined design education during the pandemic and now define collaboration at large.
Found space is meant to be shared space. It is unbranded, non-proprietary, unstructured; it is free. On a practical level the wiki and its janky cousins function as something to gather around, a campfire, something to login to, something that precedes and marks the beginning of shared reflection. Their clunkiness, their simplicity are comforting foils to our previsualized, optimized, and shared visual culture.
Workshop Project is Yasmin Khan and Jessica Wexler, design educators and practitioners with over two decades of combined experience teaching, designing curricula and coordinating faculty within diverse public, private and for-profit institutions. Yasmin is Co-Director, Program in Graphic Design at California Institute of the Arts in Valencia, California. Jessica is the Chairperson of Undergraduate Communications Design at Pratt Institute in New York.
- ↑ H&D started as a workshop-based meetup series in Amsterdam in 2013. Since then, we have been organizing workshops—sometimes self-organized, sometimes by invitation. H&D workshops are informal and usually follow a hands-on and practical approach. Attendees mostly work at the intersection of technology, design, art, and education. Alongside organizing workshops, H&D produce online and offline publications, and build open-source tools and platforms.
- ↑ Lauren Berlant, “The commons: Infrastructures for troubling times,” Environment and Planning D: Society and Space 34, no. 3 (2016): 393–419.
- ↑ https://hackersanddesigners.nl/s/Summer_Academy_2019/p/Multiform_Queering_Sports_and_Conversation_with_Erin_Gatz
- ↑ https://hackersanddesigners.nl/s/Summer_Academy_2021/p/HDSA2021_End_Program_with_Gabriel_Fontana_and_Aimee_Theriot-Ramos
- ↑ “The Workshop: Investigations Into an Artistic-Political Format,” ICI Berlin, March 26-28, 2021, https://www.ici-berlin.org/events/the-workshop/.
- ↑ Anja Groten, “Workshop Production,” Figuring Things Out Together. On the Relationship Between Design and Collective Practice (PhD Diss., Leiden University, 2022).
- ↑ The Journal of Educational Sociology, Vol. 24, No. 5 (Jan1951): 249-250, https://www.jstor.org/stable/2263638.
- ↑ Sebastian Voigt (Polizei Berlin), "The Training of the Berlin Police Force in the Workshop"
- ↑ Hanna Poddig, "The Workshop as an Emancipatory Mediation Method of Resistant Practices"
- ↑ “do it (2013-) curated by Hans Ulrich Obrist,” Independent Curators International, https://curatorsintl.org/exhibitions/18072-do-it-2013.
- ↑ Sibylle Peters, performing research: How to conduct research projects with kids and adults using Live Art strategies, (London: Live Art Development Agency, 2017), https://www.thisisliveart.co.uk/wp-content/uploads/uploads/documents/SYBILLE_TOOLKIT_WEB.pdf.
- ↑ “Grenfell Tower fire,” Wikipedia, last modified October 10, 2022, https://en.wikipedia.org/wiki/Grenfell_Tower_fire.
- ↑ In the context of workshops that have crossed my paths the notion of rapid prototyping broadly describes a process that leads to certain workshop outcomes. To give one example: "Yes, we will be building prototypes in one day! […] In the first half of the day we will [...] create a storyline and explore sensory aspects to incorporate in the virtual environment. The other half we will spend on building (and testing) a rapid prototype.” Border Sessions, Labs, "”Building a VR Empathy Machine”
https://www.bordersessions.org/lab/building-a-vr-empathy-machine/.
- ↑ The notion of the 'sprint' occurs in the context of 'agile' or 'scrum' sprint cycles for product-oriented software-development https://www.agilealliance.org/agile101/.
Kelly Waters "All about Agile. Step 4: Sprint Planning (Tasks)", in: "How To Implement Scrum in 10 Easy Steps" (October 2007). http://www.allaboutagile.com/how-to-implement-scrum-in-10-easy-steps-step-4-sprint-planning-tasks/#sthash.jbSG5uIV.dpuf.
The booksprint is another example of time-boxed high-velocity workshop production Mushon Zer-Aviv; Michael Mandiberg; Mike Linksvayer; Marta Peirano; Alan Toner; Aleksandar Erkalovic; Adam Hyde (2010). "Anatomy of the First Book Sprint". Collaborative Futures. Transmediale, Berlin: April, 2011.
- ↑ A 'hackathon' (neologism of 'hacking' and 'marathon') is a time-constrained collaborative soft- and hardware development event. The aim of a hackathon is to combine different expertise of soft- and hardware development to come to a (useful, creative, or unique) product or to find solutions to a problem. Hackathons often focus on a specific topic or technology.
- ↑ “Are you working on projects where technology and human interaction are involved, and are you looking for a new approach? As of today, we offer a brand-new workshop concept for you and your team. In just two hours you learn how to work with the Pyramid of Technology toolbox in an active, dynamic and 100% analogue way!” https://nextnature.net/story/2018/next-nature-academy-workshop.
Another example of a workshop-in-a-box “The crazy thing about Workshop Tactics. It’s now sold tens of thousands of copies all around the globe. To consultants, managers, professors and doctors. Designers, engineers, managers and CEOs.
It’s trusted by folks at the BBC, Microsoft, IBM, Google, Apple, Meta, Stanford University, and Lockheed Martin. The list is endless.”–Charles Burdett, founder of Pips Decks https://pipdecks.com/products/workshop-tactics?variant=39770920321113.
Jonathan Courtney, The Workshopper Playbook, "Jonathan Courtney is a facilitation genius who designs and runs workshops for the coolest companies on the planet. This book contains his secret formula - so don't just stand there, read it!", quote by Jake Knapp, author of Sprint : how to solve big problems and test new ideas in just five days (New York: Simon & Schuster, 2016), https://www.workshopperplaybook.com/book-choice.
- ↑ The NWO funded research consortium ‘Bridging Art, Design and Technology through Critical Making' was later renamed 'Making Matters work group' and has organized two symposia and one publication in the period of 2017-2022. http://making-matters.nl/about/consortium.
- ↑ https://hackersanddesigners.nl/s/Summer_Academy_2018/p/Work_the_Workshop
Workshop script of later workshop iterations:
https://etherpad.hackersanddesigners.nl/p/hdsa2020-how-to-workshop.
https://etherpad.hackersanddesigners.nl/p/student-workshops.
- ↑ Participant description of her experience at "The Thing": to dwell in a space where there is not a clear cut answer", 'The Thing. An Automated Workshop', concept and creation by Ant Hampton & Christophe Meierhans. http://www.anthampton.com/thething.html, last accessed March 2022.
- ↑ https://hackersanddesigners.nl/s/Activities/p/Figuring_Things_Out_Together_%E2%80%94_Exploring_the_%E2%80%98Workshop%E2%80%99_as_a_concept_and_format_for_collective_learning_and_publishing
- ↑ https://hackersanddesigners.nl/s/Activities/p/%27Figuring_Things_Out_Together%27_%40TROEF_Leiden
- ↑ See “Publishing Machines Workshop,” Hackers & Designers, August 4, 2017, https://hackersanddesigners.nl/s/Summer_Academy_2017/p/Publishing_Machines_Workshop, and ”Publishing Machines,” YouTube, September 18, 2017, https://youtu.be/mvL6N168Dg4
- ↑ Piero Bisello (art historian and writer), Sarah Garcin (graphic designer and programmer), James Bryan Graves (computer scientist), Anne Laforet (artist and critic), Catherine Lenoble (writer), and An Mertens (artist and writer) collaborated on the project. See “Algolit,” Constant VZW, https://constantvzw.org/wefts/algolit.nl.html
- ↑ See https://latelier-des-chercheurs.fr/
- ↑ See “On & Off the Grid Publication,” Hackers & Designers https://hackersanddesigners.nl/p/On_&_Off_the_Grid_Publication
- ↑ See “Interfacial Workout,” Hackers & Designers, October 24, 2019, https://hackersanddesigners.nl/s/Activities/p/Interfacial_Workout
- ↑ See “Workshop ctrl-c HFG Karlsruhe,” YouTube, May 24, 2018, https://youtu.be/T4YkgIshzVg, and “Workshop ctrl-c HFG Karlsruhe – 2,” YouTube, May 24, 2018, https://youtu.be/_rJZJrS40tc
See also “Counter Interfaces,” Hackers & Designers, https://hackersanddesigners.nl/s/Tools/p/Counter_Interfaces and “Control the controllers,” Hackers & Designers, https://hackersanddesigners.nl/s/Activities/p/Control_the_controllers
- ↑ GNU General Public license is a series of widely used free software licenses that guarantee end users the four freedoms of running, studying, sharing, and modifying the software. See https://www.gnu.org/licenses/gpl-3.0.en.html
- ↑ “Doing and Undoing Relationships,” Feminist Search Tools: https://feministsearchtools.nl/
- ↑ For more details, see also recorded conversation: https://syllabus.radicalcatalogue.net/session4.html, and https://www.fabrikzeitung.ch/why-are-the-authors-of-the-books-i-read-so-white-so-male-so-eurocentric-a-conversation-with-feminist-search-tools-group/#/
- ↑ See “Digital Methods summer school 2019”: https://wiki.digitalmethods.net/Dmi/SummerSchool2019
- ↑ “Bookshelf Research #1,” Read-In, https://read-in.info/bookshelf-research/
- ↑ Casco Art Institute, https://casco.art/
- ↑ From a slightly different but related perspective see Dagmar Bosma and Tomi Hilsee’s discussion on “mode versus method” in https://casco.art/activity/gathering-amidst-the-ruins-on-the-potential-of-assembly-within-the-context-of-art-institutions/
- ↑ Atria Kennisinstituut voor Emancipatie en Vrouwengeschiedenis, https://atria.nl/
- ↑ Anna Lowenhaupt Tsing, The Mushroom at the End of the World, (Princeton University Press: Oxfordshire, 2015)
- ↑ The first prototype is a digital interface that engages with the records of the Utrecht University Library. It experiments with a search field, in which a search term can be typed in. The search takes place within a selection of the records of the Utrecht University Library of works published between 2006 and 2016. The choice is made by the FST work group and is based on a number of MARC21 fields on which the digital catalog of the Utrecht University library is based. MARC21 (abbreviation for MAchine-Readable Cataloging) is an international standard administered by the Library of Congress; it is a set of digital formats used to describe items that are cataloged in the context of a library, such as the university library Utrecht.
- ↑ The Utrecht University (UU) library could provide access to information regarding the gender of an author. We therefore decided to link our dataset to WikiData, which provides information about the gender of a person. The first version of the FST compared both dataset based on the name of an author and attributed gender of an author according to WikiData.
- ↑ If the comparison to Wikidata did not return a result, the algorithm would identify the gender of an author based on the so-called Gender API, a commercial application that assigns the binary gender categories (female/male) based on names. The Gender API is usually implemented in commercial websites in order to optimize customer experiences (female identified people see search results that are relevant for their gender category as defined by the commercial company). The Gender API brought about many issues, one of which is that it excludes non-binary gender categories. Another issue is that the Gender API is a closed-source technology. Thus, we were incapable of reconstructing exactly how the program determines and applies gender categories. The Gender API is a black box technology, made for marketing purposes. It was integrated as a “proof of concept” in the first development phase.
- ↑ https://i.pinimg.com/originals/e5/e9/87/e5e987560e528dab906a52893cedead0.jpg
- ↑ “Teaching the Radical Catalogue: A syllabus 2021-22”: https://syllabus.radicalcatalogue.net/
- ↑ Emily Drabinski, "Queering the Catalog: Queer Theory and the Politics of Correction," Paper 9, (New York: Brooklyn Library Faculty Publications, 2013)
- ↑ “Unbound Libraries,” Constant, https://constantvzw.org/site/-Unbound-Libraries,224-.html
- ↑ "Infrastructural Manœuvres in the Library,” Gerrit Rietveld Academie, https://catalogue.rietveldacademie.nl/about.html
- ↑ “Vrouwenthesaurus,” Atria, https://collectie.atria.nl/thesaurus
- ↑ “Homosaurus,” IHLIA, https://ihlia.nl/collectie/homosaurus/
- ↑ 1st prototype, Visualization tool version 1, Visualization tool version 2, FST Wiki: https://wiki.feministsearchtool.nl/, “Feminist Search Assistant” https://fst.hackersanddesigners.nl/; and not to forget the meet-ups that FST organized to exchange with other practitioners https://read-in.info/fst-meet-ups/ See also footnote 3.
- ↑ DensityDesign is a ResearchLab in the Design Department of the Politecnico di Milano, https://densitydesign.org/about/
- ↑ Brian Rosenblum, "Decolonizing Libraries," https://brianrosenblum.net/decolonizing-libraries/
- ↑ "Understanding one's own tools," in Doing and Undoing relationships, Feminist Search Tools, https://feministsearchtools.nl.
- ↑ Using the term Feminist Search Tools is based on an understanding of feminism as intersectional. The Let’s do Diversity Report of the University of Amsterdam Diversity Commission eloquently summarizes what intersectionality is about by introducing it as “a perspective that allows us to see how various forms of discrimination cannot be seen as separate, but need to be understood in relation to each other. Being a woman influences how someone experiences being white; being LGBT and from a working-class background means one encounters different situations than a white middle-class gay man. Practicing intersectionality means that we avoid the tendency to separate the axes of difference that shape society, institutions and ourselves.” (p.10) https://feministsearchtool.nl/
- ↑ See footnote 2
- ↑ See footnote 16
- ↑ Using the term Feminist Search Tools is based on Read-in’s commitment to and understanding of feminism as intersectional. The Let’s do Diversity Report of the University of Amsterdam Diversity Commission eloquently summarizes what intersectionality is about, by introducing it as “a perspective that allows us to see how various forms of discrimination cannot be seen as separate, but need to be understood in relation to each other. Being a woman influences how someone experiences being white; being LGBT and from a working-class background means one encounters different situations than a white middle-class gay man. Practicing intersectionality means that we avoid the tendency to separate the axes of difference that shape society, institutions and ourselves.” (p.10)
- ↑ Visualization Tool focusing on the IHLIA Heritage Collection, see Image 5
- ↑ This conversational piece is based on an audio-recorded conversation held on 17 February 2021, transcribed by Anja Groten, and collectively edited by the members of the conversation.
- ↑ https://3rd.obfuscationworkshop.org/
- ↑ The aim of the Workshop on Obfuscation is to foster interaction among diverse communities of research, concern and practice interested in obfuscation, [for instance] art and science of privacy protection through obfuscation in contexts where actions are monitored and analyzed by humans, organizations or information technologies.” https://3rd.obfuscationworkshop.org/reception/about
- ↑ See: https://strapi.io/
- ↑ See: https://vuejs.org/
- ↑ The 3rd Workshop on Obfuscation was organized by Ero Balsa, Seda Gürses, Helen Nissenbaum, and Jara Rocha. The Post-Script workflow and lay-out was made by Cristina Cochior, Manetta Berends. The Post-Script copy editing was done by Amy Pickles.
- ↑ https://www.mediawiki.org/wiki/Manual:Deciding_which_wiki_software_to_use
- ↑ Iain Borden, “Skateboarding and Public Space” in Skateboard Studies, eds. Konstantin Butz and Christian Peters (London: Koenig Books, 2018), 19.
- ↑ H&D self-organizes educational activities at the intersection of technology, design, art, and education with a focus on hands-on learning and collaboration between practitioners from the different fields. Along with organizing workshops people involved with H&D produce on and offline publications and build open-source tools and platforms.